ココに注意
もしもドロップシッピングはすでにサービスの終了が発表になっています。この記事は終了発表前に書かれた記事です。それを念頭に置いてお読みくださいませ。他のネットビジネスに応用できたりヒントになる場合もあるので、自分なりに内容を吸収して、活用・アレンジしてみてください。
▼もしもドロップシッピングからトップセラーに!
-

-
もしもドロップシッピングからの変換!副業から本業へ!トップセラー+カラーミーショップ
2020.05.01 2020年4月30日でもしもドロップシッピングのサービスは終了してしまいました! ショップできすぎくんはどうしたらいい?ワードプレスで作ったショップ、独自ドメインのショップはどう ...
続きを見る
WordPressで作ったショップ、ブログにカートを付けた場合。。。
「カートに入れる」ボタンを押すと購入画面に移りますが、もしかして、いつも一緒じゃないですか?
同じ購入画面・販売ページになっていませんか?
会員登録した時に屋号を「いろはにショップ」にしていた場合。。。
焼き肉のショップでカートボタンを押しても、ショップでカートボタンを押しても、販売ページに「いろはにショップ」と表示されていませんか?
もしそうだとしたら購入者が違和感を感じて離脱している可能性があります。もったいないですね。
このページではショップごとのカート設定の手順を分かりやすく説明しています。
是非、参考にして離脱率の低いショップを目指してください♪
目次
ショップごとにカートを設定しないと何が問題なのか?
ショップごとにカート設定を行わないと違和感が生まれます。
ショップのテーマカラーが「グリーン」なのに販売ページに行くと「オレンジ」になっている。しかもショップ名と違う屋号が表示されている。
こんなお店怪しくないですか?怪しくないにしても違和感たっぷりですよね。

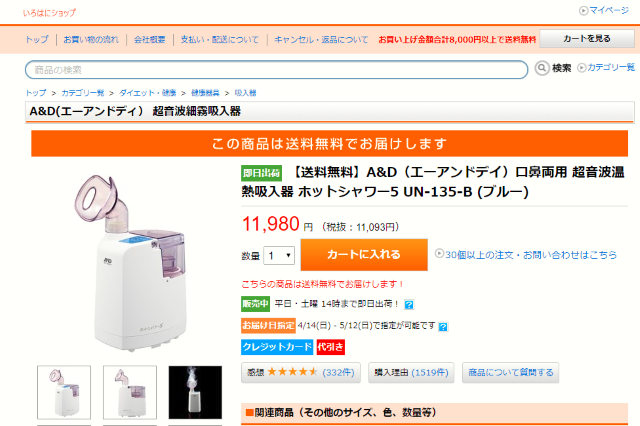
メインカラーがグリーンのショップ
▼「カートに入れる」ボタンを押すと。。。

うーん!?なんだこれ?って感じになりますね。

なので、ショップごとにカートを設定するということが大事なんです。
ポイント!
これって、「カートに入れる」ボタンを押したことがなければ気づかないことなので、購入者は知っているけどショップを作っている人間は知らない。ということがあるので、自分のつくったショップの販売ページ・購入ページは必ず確認しておきましょう。
おさらい!ショップごとにカート設定する理由

たとえば!
デフォルトのままでは、いろんなショップを作っても「カートに入れる」ボタンを押すと「同じ購入画面」が出てくる。これでは、購入者が違和感を感じます。信頼性や信用性が失われて「このショップで買うのはやめておこう」となるかもしれません。
だから、それぞれのショップにカートを設定するんです!
ココがポイント
それぞれのショップにマッチしたカート設定をしてあげることで購入者が違和感なく購入・決済までたどり着けます。

▲こんな構造であれば、気持ちよくスムーズにお買い物ができます♪
ショップごとにカート設定をするメリット
- ショップと購入ページ・販売ページのテーマカラーを合わせることができる
- ショップと購入ページ・販売ページのショップ名を合わせることができる
- 購入者が違和感なく決済できる
ここまで理解できましたか。カート設定することのデメリットはないので積極的にカート設定をしましょう!

ショップできすぎくんにカート設定をする(MOSHIMOドメイン)
まず最初は、MOSHIMOドメインのショップできすぎくんにカート設定をする場合のやり方です。
MOSHIMOドメインとは、ショップのURLが https://shop.moshimo.com/○○ になっているショップです。

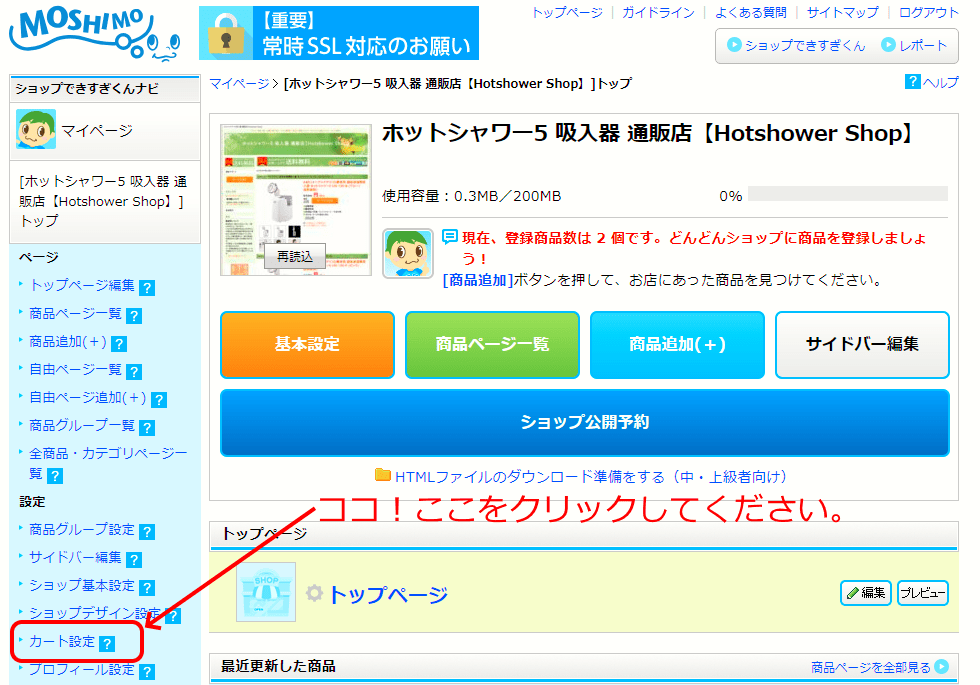
ショップできすぎくんにカート設定をする!
▲各ショップのショップできすぎくん操作画面から「カート設定」画面にいけます!
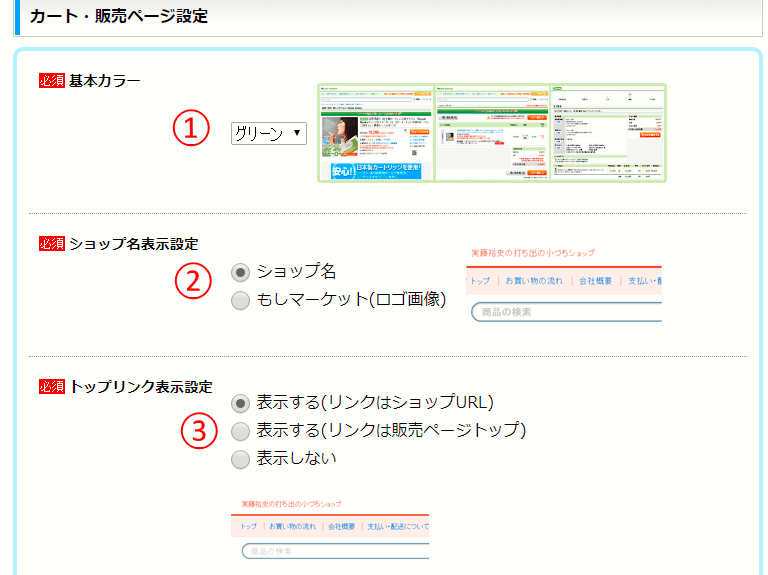
カート設定画面に入るとこんな感じです。

step
1基本カラー設定
レッド、ブルー、グリーン、オレンジ、ピンク、パープル、ブラウン、グレーの8カラーの中から選ぼう!
選ぶポイントは、もちろん!ショップのテーマカラー・メインカラーに合わせること!
step
2ショップ名表示設定
「ショップ名を表示」するようにしよう!これでショップとカートの名前が一致します!
step
3トップリンク表示設定
ココは、「表示する(リンクはショップURL)」がおすすめです!

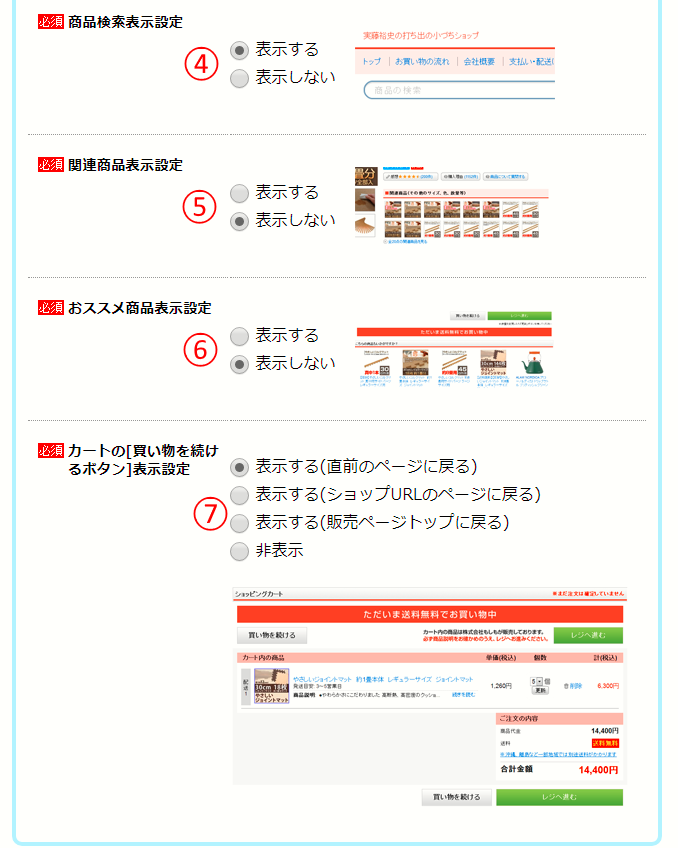
step
4商品検索窓表示設定
ココは自己判断!つけてもつけなくてもどっちでもいい。考え方としては、せっかく購入画面に来ているのに、今更、検索窓から他のページ(商品)に移られるのは売っている側からすればあまり良い状況ではないので、無いほうがいいかも!
step
5関連商品表示設定
これは扱っている商品によります。ジョイントマットなどであれば「表示する」でいいかも。こんな色もあるんだ!という感じで買ってもらえるかもしれません。
商品を絞り込んだショップ(専門店)であれば表示しないほうがいいかも。ショップ作成段階で、利益率の高い商品を並べても、購入画面で利益の低い商品が出てきたら今までの努力が水の泡になってしまいます。
step
6おススメ商品表示設定
これも前の項目と一緒ですね。しかし、おすすめ商品表示は無いほうがいい。つまり「表示しない」。せっかくカートまで来ている購入者を迷わせるだけです。
step
7カートの「買い物を続けるボタン」表示設定
2個目買う方のためにこれは絶対必要です。たとえば、ジョイントマットであれば、マット本体を買った後に、サイドパーツが買いたいと思ったときに、このボタンがあると便利です。
★「表示する(直前のページに戻る)」がおすすめです。
これで完了です。確認・保存して出来上がり (^^)/
ココに注意
最後に、ショップ自体を「ショップ公開予約」ボタンを押してショップを新しくしましょう!
公開予約を行わないとカート設定は反映されないので注意!
WordPressショップにカート設定をする(独自ドメイン)


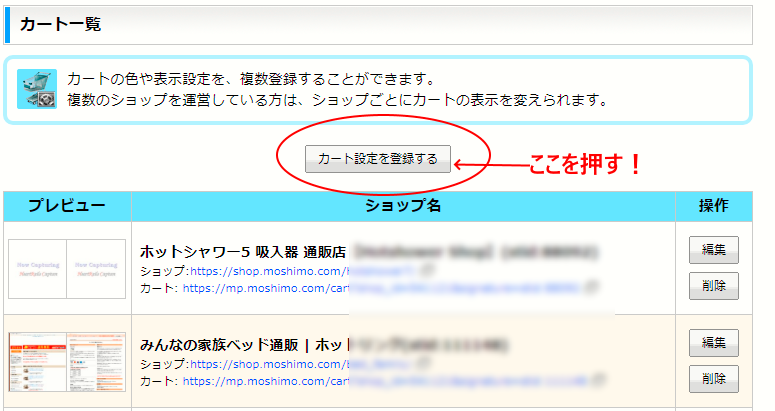
独自ドメインショップのカート設定はマイページから!
「トップ」>「マイページ」>「カート管理」と進んでください。

▲「カート設定を登録する」ボタンを押します!

ポイント
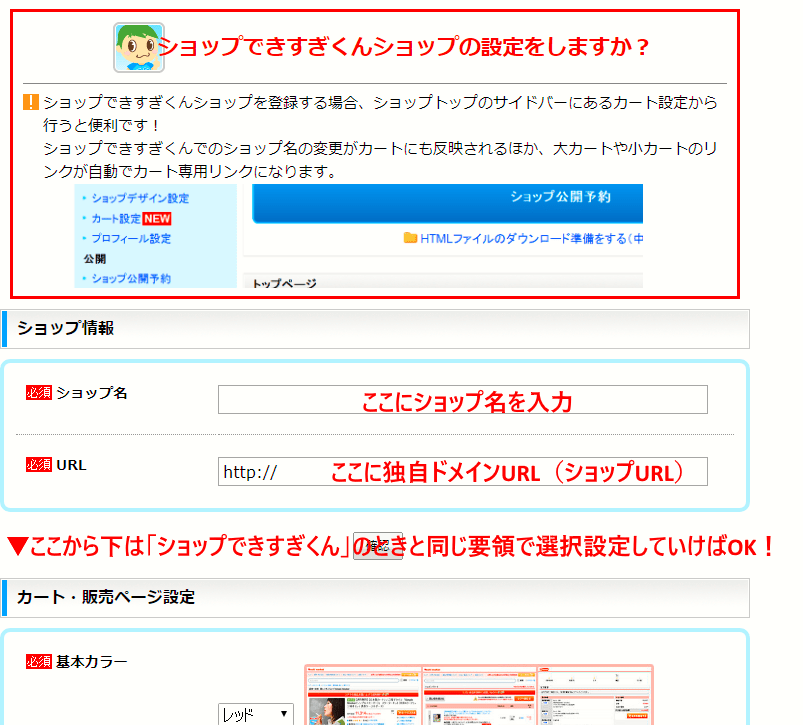
ここで、独自ドメインで作ったワードプレスのショップのショップ名とURLを入力します。
正確に言うと、独自ドメインを取得して、ショップをつくる前段階かもしれませんが。。。
チェックポイント!
- ショップ名入力
- ショップURL入力
- カート・販売ページ設定
- 「確認」「変更する」で登録!
これでカート設定が完了します。
このカートを反映させるには
WordPressの<head>内にらくペタ「注文リンク用」スクリプトを貼り付けます。
商品ページにらくペタ「注文リンク」を貼り付けます。(テキストモードで!)
「公開」して「カートに入れる」ボタンを押して確認してください。
左上にショップ名が出ていればOK!です。各リンク先もクリックしてみましょう。
とくにショップ名をクリックするとショップURLに戻る設定をしている場合はクリックしてみてきちんとページがショップに遷移するか確かめましょう!
以上で、MOSHIMOドロップシッピングのカート設定の仕方を終わります(^^)/
参考になれば幸いです。
-

-
◎WordPressでドロップシッピングの商品ページをつくる構成をお教えします
▼もしもドロップシッピングからトップセラーに! らくペタをフル活用した商品ページの作り方(構成)です。 このページで誰でもそれなりにカッコいい商品ページができます☆ Wordpressを使ってドロップ ...
続きを見る









