もしもドロップシッピングは終了が発表されています。この記事はそれ以前に書かれたものです。他のビジネスの参考になる点があれば幸いです。
このページは以下のサービスで、ドロップシッピングのショップを購入した方、向けです。
このページを読むことで・・・
◎新しい商品ページを増やすことが可能になります。
目次
商品ページの複製方法
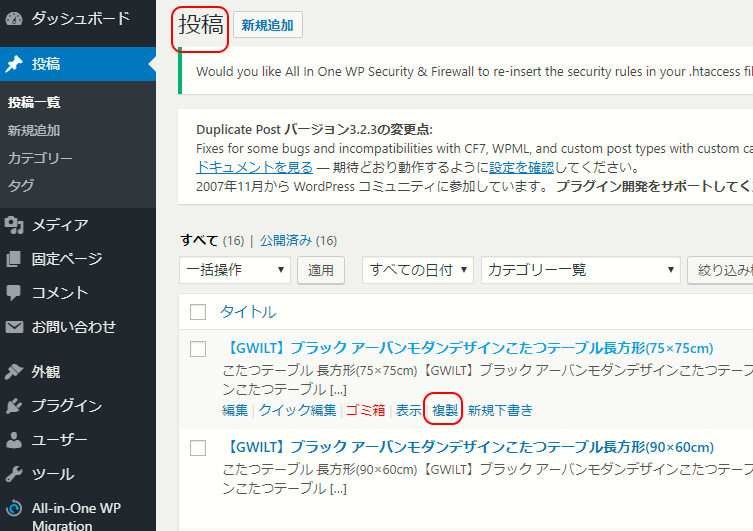
「投稿一覧」のページに行くと商品ページが一覧で出てきます。
タイトルにカーソルを合わせると「編集」「クイック編集」「ゴミ箱」・・・などが出現します。

ここで「複製」をクリックしてください。
すると新しいページが下書き状態で出来上がります。
複製を押すことで新しく出来たコピーページ!

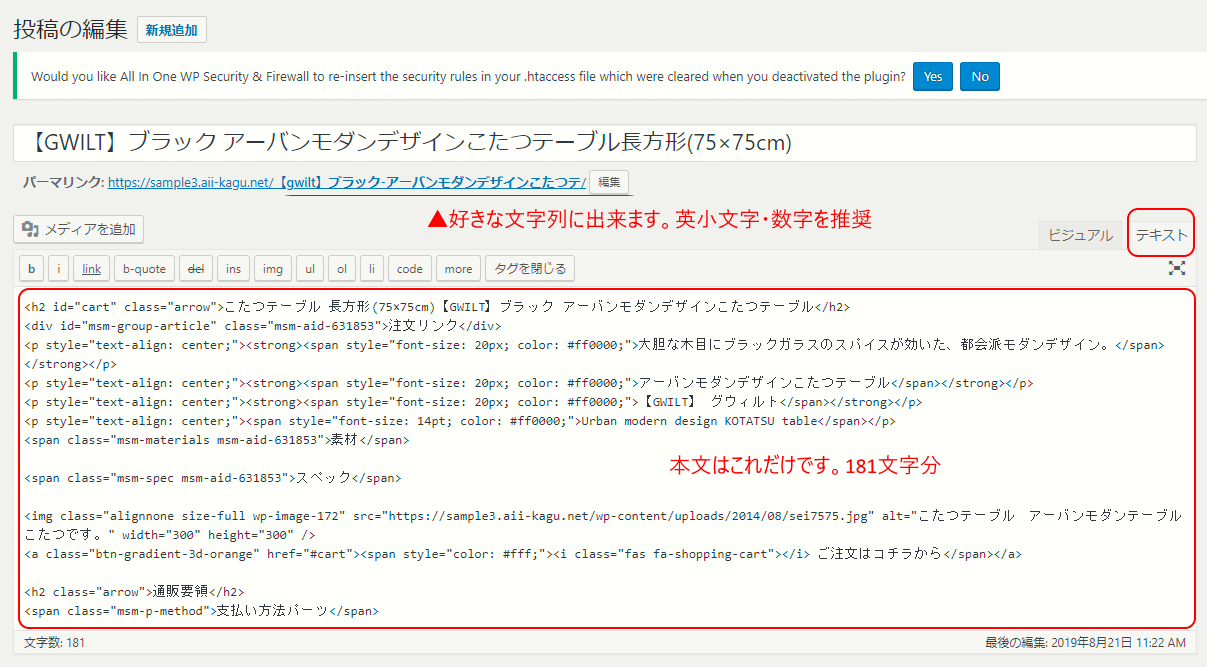
テキストモードで見た複製ページ
▲この長いページも実際のページ内容は180文字程度なんです。
複製したページを新しい商品ページに変える
タイトル
商品名をタイトルにしてください。
パーマリンク
その商品ページのURL末尾になります。英数小文字で入力ください。既存の他のページを参考にしてください。
カテゴリ(編集画面の右に設定あります)
複製元のページのものがそのまま引き継がれます。
変更や新規は、そのページに合わせて、適時行ってください。
本文
h2;の部分の文言は商品名を入れます。
注文リンク;数字のみを変更します。これは商品IDになります。「もしも」の商品ページで確認できます。個別の識別子です。
テキスト部分;商品コピーや特徴を自由に記入ください。
素材;注文リンク同様に商品ID(数字部分)を変更ください。
スペック;注文リンク同様に商品ID(数字部分)を変更ください。
画像;300pxの画像を貼り付けています。アイキャッチと同じものを使えば大丈夫です。
スペックの下の<img class..........."300" />を削除して「メディアを追加」ボタンを押してアイキャッチ画像で使用したものを選んで入れればOK!
ポイント
※商品IDはページ内ですべて同じであるか確認ください。コピペが簡単で確実です。
画像以下の「ご注文はコチラから」「通販要領」「支払いパーツ」は何もしなくて大丈夫です。
アイキャッチ画像(編集画面の右下に設定あります)
複製元のページのものがそのまま引き継がれます。
変更する必要があるので、いったん削除してから、新しくアイキャッチ画像を設定ください。
アイキャッチ画像がないとページ冒頭の写真が消えます。
◎商品画像は「もしもの商品ページ」からダウンロードすることを推奨します。横幅600pxがおすすめ。
公開・確認
最後に「公開」ボタンを押せば完了です。
慣れてくれば、5分以内に1ページ出来上がります。
必ず出来上がりページを確認ください。
つまづいた場合やうまく表示されない場合は、元ページの本文と比べてください。
コードは < > " " などが1つ無いだけで正常表示ができなくなります。コピペ周辺は特に注意ください。
商品ページについてこちらも参考になります
-

-
◎WordPressでドロップシッピングの商品ページをつくる構成をお教えします
▼もしもドロップシッピングからトップセラーに! らくペタをフル活用した商品ページの作り方(構成)です。 このページで誰でもそれなりにカッコいい商品ページができます☆ Wordpressを使ってドロップ ...
続きを見る
ドロップシッピングについて
商品ページを大量に!一気に!作りたいときはCSVが便利
-

-
◎もしもドロップシッピング ワードプレスショップに商品を一括登録する方法
▼もしもドロップシッピングからトップセラーに! ワードプレスで大規模なドロップシッピングのショップをつくりたい! 小規模、中規模のショップの商品ページつくりをもっと簡単にしたい! このページではそんな ...
続きを見る
サイトの複製方法(引越し・移転)
ここからは、お作りしたショップを他のサイトにコピーする方法をお伝えします!
ココからの文章をお読みいただき理解することで、コピーサイトの構築、現在のショップを土台とした新しいショップづくりが可能になります。
導入説明手順
step
1現在のショップデータをパソコンにダウンロードします。
ココに注意
このワードプレスの「ユーザー名」「パスワード」は必ずメモ帳などで保存してください。コピー先(移転先)のサイトのユーザー名、パスワードもこれに書き換えられます。
お作りしたショップには「All-in-One WP Migration」というプラグインを有効化しています。左側に現れているのでそれをクリックしてください。そうすると以下の画面が出てきます。

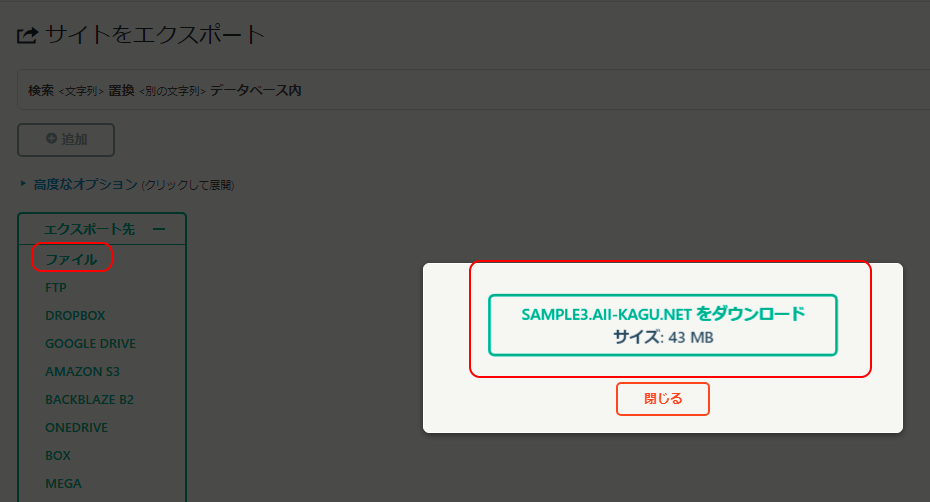
エクスポート先をクリック!
一番上の「ファイル」を選択します!
次に「ダウンロードボタン」が出るので流れに従って、ご自分のパソコンにデータをダウンロードください。ZIPファイルになります。

パソコン上にZIPファイルができたら完了です。
step
2あたらしいサイト(ワードプレスインストール済み)にデーターをインストール
セキュリティ系のプラグインは必ず「停止」にしておいてください。
新規のサイトに「All-in-One WP Migration」というプラグインを新規インストールして有効化してください。先ほどエクスポート時に使用したものです。
「プラグイン」>「新規追加」>検索窓に「All-in-One WP Migration」をコピペすればすぐに出てきます。有効化したら、左側に出現するのでクリックしてください。

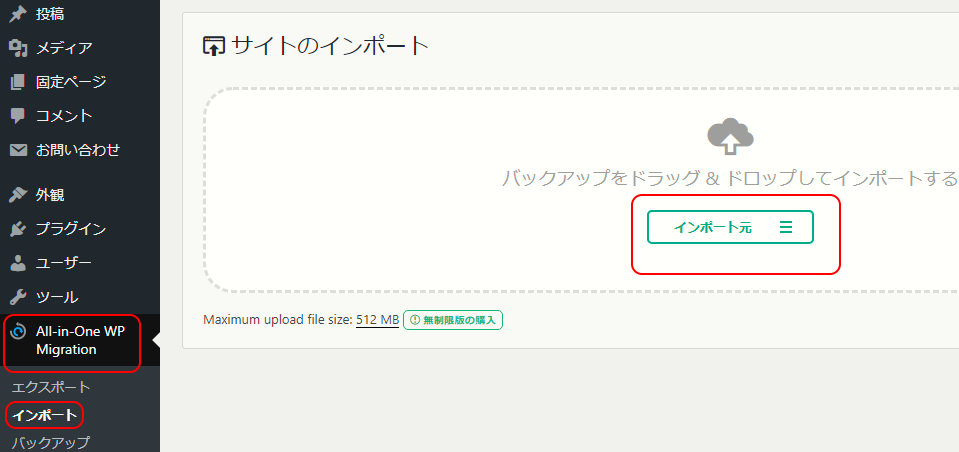
今回は「インポート」を選択します。次に「インポート元」をクリックして、先ほどダウンロードしたZIPファイルを選択してインポートください。
途中、確認画面などもありますが流れに沿って行えば問題なくインポートできます。
インポートが完了したら元ショップと同じものができています。「サイト表示」で確認できます。
ココがポイント
ユーザー名、パスワード、メールアドレスは元サイトのものに書き換えられます。ログアウトしたらログインする時に注意ください。先ほどメモしたユーザー名、パスワードを使ってログインください。
最後に「設定」>「パーマリンク設定」で「変更を保存」をクリックしてください。
▲クリックを忘れると商品ページが表示されない場合があります。

複製したショップを土台にして新しいサイトを作る場合は以下の方法でできます。簡単ではありますがサイト制作になります。それなりに時間や知識が必要になります。
step
3修正改善
新しいショップにするには以下の点を修正ください。たくさんありますが、ひとつづつ、ゆっくりおこなってください。
- 「設定」>「一般設定」でショップ名とサブタイトルを書き換え
- 「外観」>「カスタマイズ」>「Theme options」>「サイト基本情報」でロゴ、サイトアイコンの変更
- 「外観」>「カスタマイズ」>「ヘッダー画像」でヘッダー画像を「差し替え」または「削除・表示なし」にする
- 「投稿一覧」で1記事を残してすべてゴミ箱に、残した1記事で複製を行って新しいページをどんどん作っていってください。(上部の章の「商品ページの複製方法」を活用ください)
- 「外観」>「メニュ」で必要な個所を変更
- 「プロフィール」でニックネームとプロフィール情報を書き換え
- 「外観」>「ウィジェット」でメインサイドバーの(不必要なテキストを削除または差し替え)、(ナビゲーションメニューの差し替えまたは削除)、(画像の差し替えまたは削除)
- 「外観」>「ウィジェット」でフッター2部分のナビゲーションメニューを差し替えまたは削除
- 「外観」>「ウィジェット」でフッター3部分の画像を差し替えまたは削除
- 「外観」>「テーマエディタ」>CuteWP Child: テーマヘッダーをクリック。27行目付近に「らくペタコード」を貼り付けているので、ココを新ショップのものに変更する。
- アナリティスク解析コードを入れる場合は、25行目あたりに入れる。ナビを付けています。

ポイント
「All-in-One WP Migration」は、エクスポート、インポートの他にバックアップも取ることができます。大きな改善を行う前にはバックアップを取っておくと便利です。やり方は簡単です。今まで説明してきた移転の方法を新規サイトにインポートせずに元サイトにインポートすれば、エクスポート時に戻れます。
とても面倒で時間がかかる!という場合は制作代行を活用ください。