このページは固定のフッターメニューをスマホに付けたい方、または付けたいけど出来ない方に最適なページになっていると思います。
テーマ別に解説していますのでご覧ください。
固定フッターメニュー機能があるテーマでも、各マニュアルだけでは分かりにくいところもあります。このページではそこを中心に解説しています。
(すぐに使えるコードも用意しています!)
あとスマホ用の固定フッターメニューがないテーマはカスタマイズで実装する方法を解説しています!
参考にしてください。
各テーマはアップデート・更新を行い最新の状態にしておいてください。
目次
SANGOに固定フッターメニューを付ける手順

公式サイト▲でも説明がありますが、少しわかりにくい面があったり、設置を依頼されることがあるので、ここでは公式サイトよりもさらに詳しく手順を説明します。
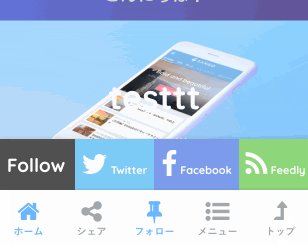
今回は見本として以下のような表示を目指します!

▼シェアボタンを押すと上にせりあがってきます。これでブログ記事を拡散してくれる可能性が高まります。

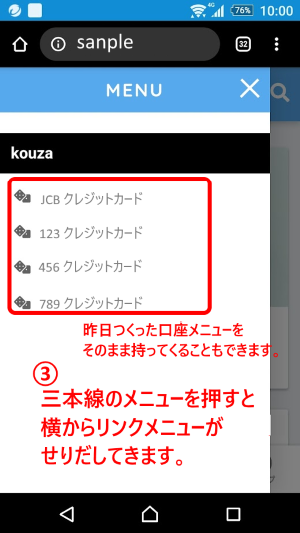
▼メニューを押すと左からメニューがスライドしてきます!

表示とタップ先の説明
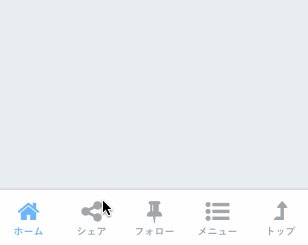
- 「HOME」はタップするとサイトのトップページに飛びます!
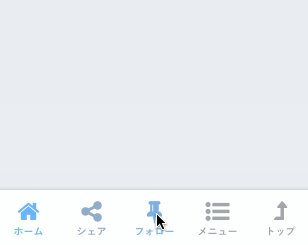
- 「シェア」をタップすると下からSNSのアイコンがせりあがってきます。
- 「メニュー」をタップすると左から設定したメニューがせり出してきます。
- 「トップ」をタップすると閲覧しているページの一番上に戻ります。
固定フッターメニュー設置の仕方手順
step
1新しいメニューをつくる
まず、フッターに表示するメニューを新しく作ります!
「外観」>「メニュー」
あたらしいメニューを作って「メニューを保存」。
step
2表示内容を設定していきます!
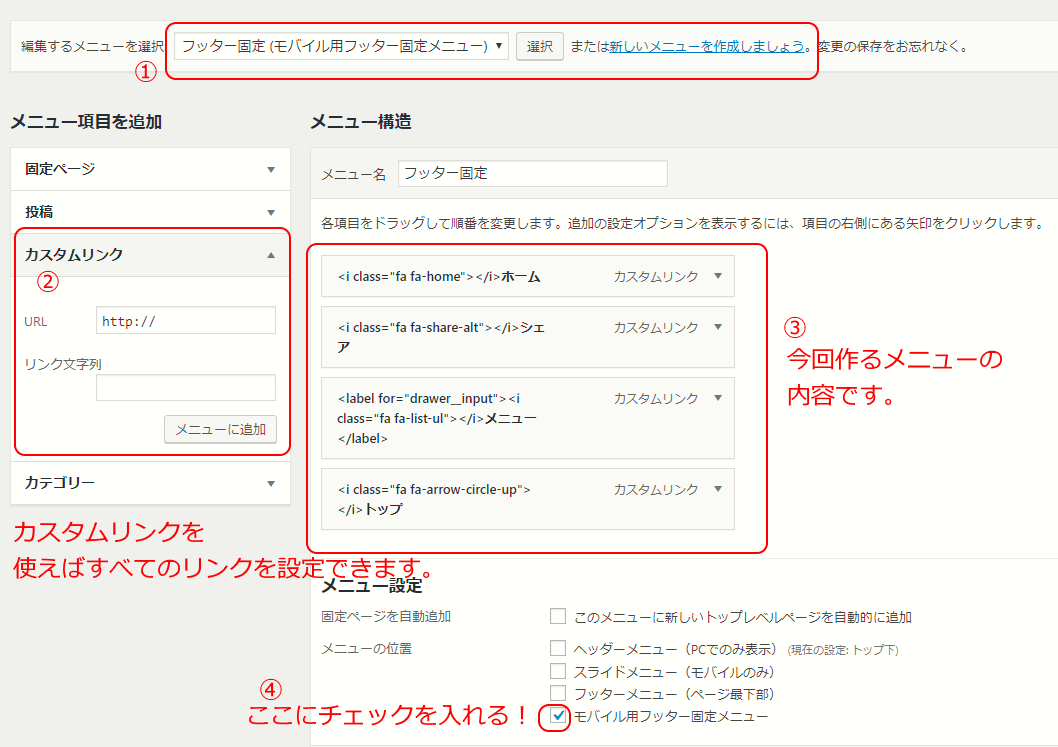
カスタムリンクを使用します。
・固定ページでトップページを作っている場合は、「HOME」は固定ページから選ぶと簡単かも!
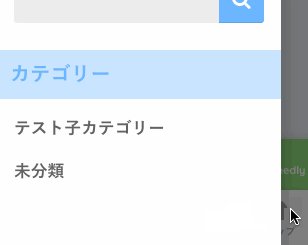
・カテゴリーページを表示させたい場合は<カテゴリ>のなかから選ぶとリンク先の設定が容易になります。
step
3コピペで使えるメニュー設定!
以下のリンク先とコードをコピペするだけで見本のような固定フッターができます!
自分なりのカスタマイズは後からするようにして、とりあえず猿真似でやってみてください。
| 表示文字 | リンク先(URL) | リンク文字列(ナビゲーションラベル) |
| ホーム | / | <i class="fa fa-home"></i>ホーム |
| シェア | #sng_share | <i class="fa fa-share-alt"></i>シェア |
| メニュー | #sng_menu | <label for="drawer__input"><i class="fa fa-list-ul"></i>メニュー</label> |
| トップ | # | <i class="fa fa-arrow-circle-up"></i>トップ |
step
4チェックを入れて保存で完成!
モバイル用固定フッターメニューのところにチェックを入れて保存する!

左からスライドしてくるハンバーガーメニューとシェアボタンは今の段階では設定していないので正しく表示できません。
仕上げの設定
step
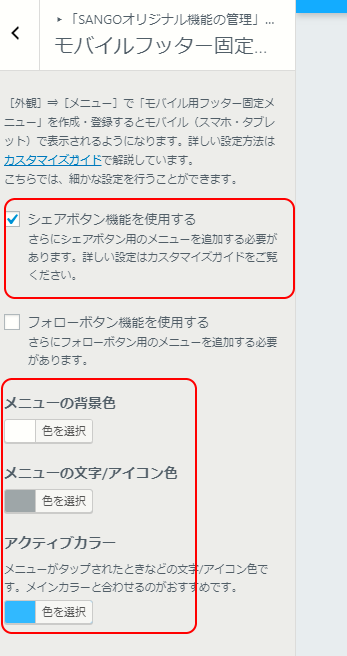
1シェアボタンの設定
カスタマイザーでシェアを使えるように設定をする
「外観」>「カスタマイズ」>「SANGOオリジナル機能の管理」>「モバイルフッター固定メニュー」

▲「シェアボタン機能を使用する」にチェックを入れる。
設定後「公開」を押して設定終了。
メニューのカラーはココで設定できます。
step
2ハンバーガーメニューの設定
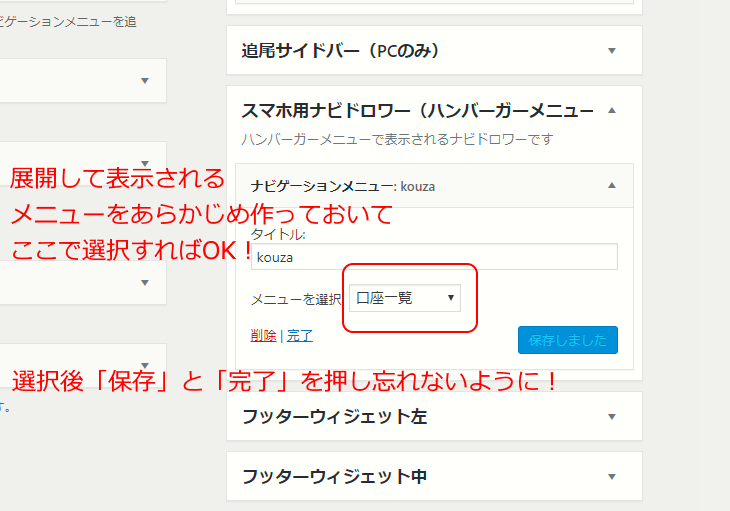
「外観」>「ウィジェット」⇒「スマホ用ナビドロワー」

▲「スマホ用ナビドロワー」を開いて表示させたいメニューを選択して保存、完了を押せば設定が終了します。
「表示させたいメニューの作り方」は基本操作なのでここでは割愛させていただきます。
これですべての設定が終了しました!
実際にスマホで表示させてみて各項目をタップして正しく遷移するか確認しましょう♪
アイコンの変更方法
(SANGO v1.7以上であること)

ホームのアイコンを変えたいと思ったら。。。
ポイント
<i class="fa fa-home"></i>ホーム
赤色の部分がアイコンを表示させている部分です。ここを変更すればアイコンが切り替わります。
SANGOで使えるアイコン;https://fontawesome.com/icons?d=gallery&%3Bm=free
▲このアイコンのページでお気に入りのアイコンをみつけて選択すると 「<i class="fas fa-アイコン名"></i>」をコピーすることができます。アイコン名の部分を「home」と差し替えれば表示が変わります。
アイコンは濃い黒色のみ、すぐに使えます。半透明は無料ではありません。
SANGO公式マニュアル;https://saruwakakun.com/sango/mb_footer
アフィンガー5(WING)に固定フッターメニューを付ける手順
アフィンガーには標準でスマホ用フッターメニューがあります。
今回は以下、当サイトのフッターメニューを例にとって解説していきます。

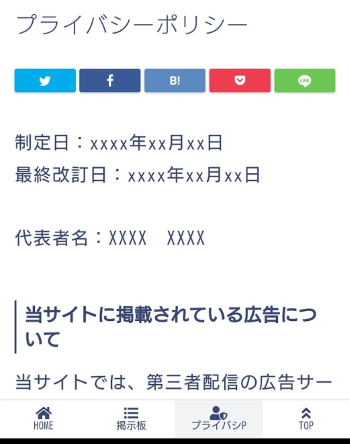
▲こんな感じでフッターにメニューを4つ付けています。(見る時期によって異なります)
設定手順
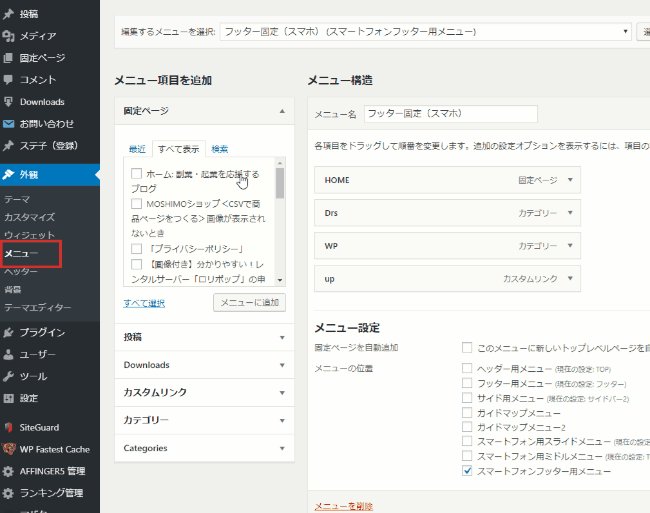
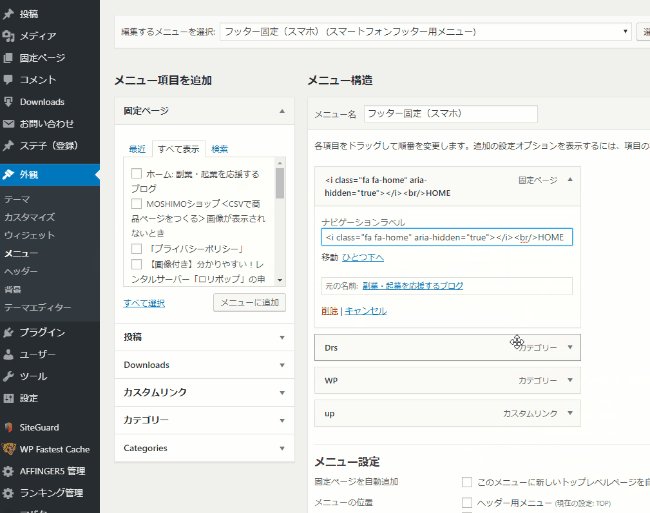
「外観」>「メニュ」
フッターメニューの内容を設定します。

★あたらしいメニューを作って「スマホ用固定フッター」などの名前を付けましょう。

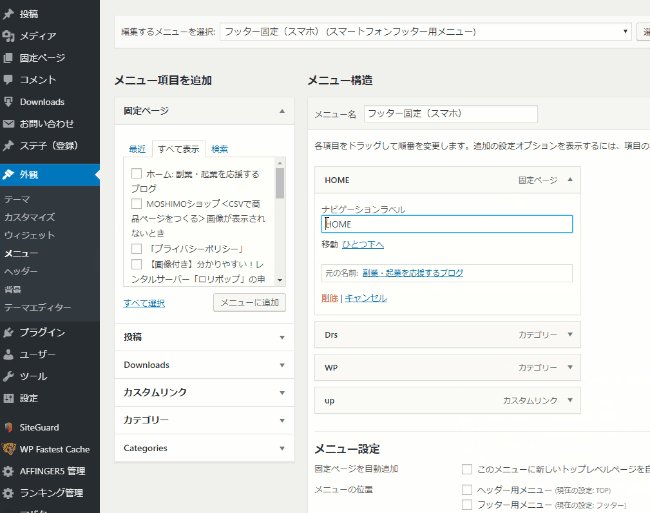
▲リンク先は、固定ページ、投稿ページ、カテゴリーページ、カスタムを利用して設定します。「トップへ戻る」のリンク先は「#」です。これで閲覧中のページの一番上に戻ることができます。
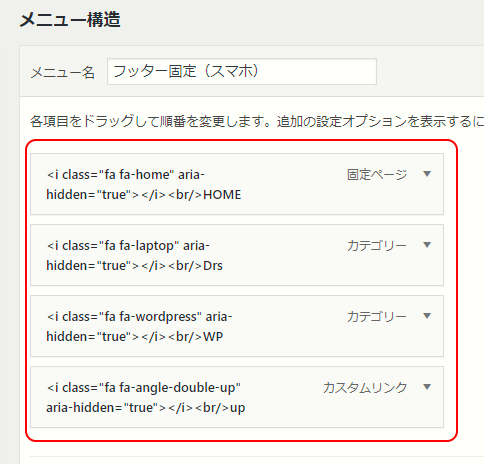
フッターに見本のようなアイコンをつけるには上記のようなナビゲーションラベルの記述が必要です。
下記にコピペできるナビゲーションラベルをおいときます。ご自由にお使いください。
| HOME | <i class="fa fa-home" aria-hidden="true"></i><br/>ホーム |
| パソコン | <i class="fa fa-laptop" aria-hidden="true"></i><br/>Drs |
| WordPress | <i class="fa fa-wordpress" aria-hidden="true"></i><br/>WP |
| 上へ戻る | <i class="fa fa-angle-double-up" aria-hidden="true"></i><br/>TOP |
※赤い字の部分は任意の文字列に変更できます。
そのほかのアイコンを探す場合はコチラから。
WINGで使えるアイコン
アイコンの変更は、一つ上の章の<SANGOの「アイコンの変更方法」>を参考にしてください。
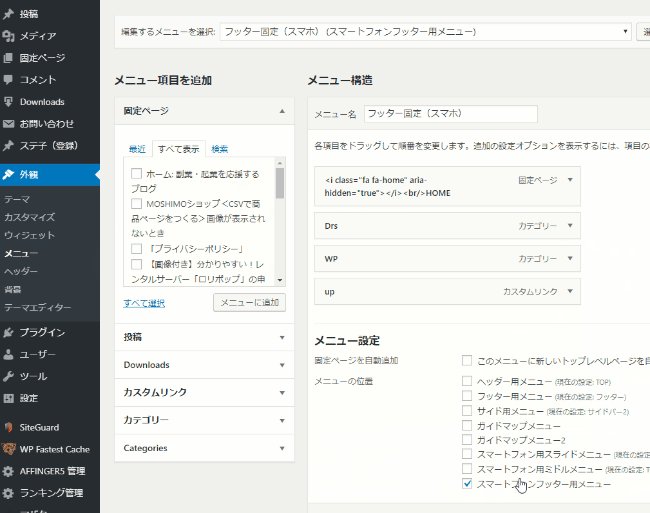
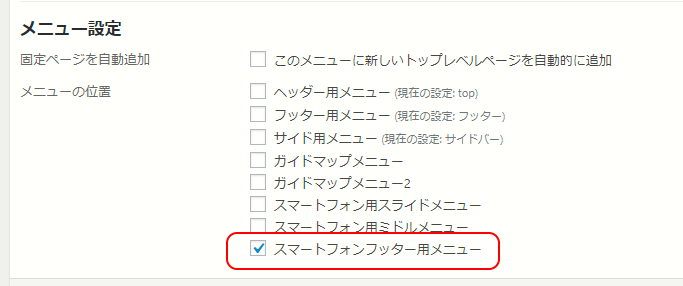
次にフッターメニューの位置を設定します。

スマートフォンフッター用メニューにチェックを入れる
最後にアフィンガー設定で表示を確定させる
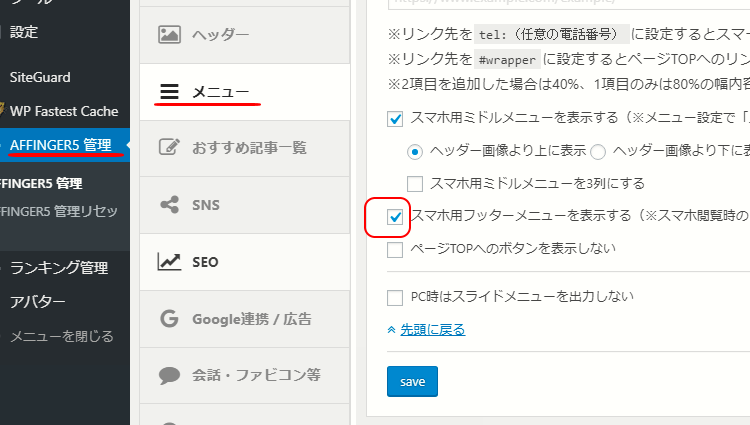
「AFFINGER5管理」>「メニュー」 スマホ用フッターメニューを表示するにチェックを入れる。

最後に「save」を忘れずに押して完了です!
あとはスマートフォンでご確認ください。
-

-
ブログ・アフィリエイトにおすすめワードプレステーマ(成果アップ編)
アフィリエイト成果をアップしたい!に応えてくれるワードプレスのテーマがある! アフィリエイトをやってるけどなかなか成果が伸びない・・・ SEOも行いアクセスはあるんだけど、なぜか思った以上の成果が出せ ...
続きを見る
JINに固定フッターメニューを付ける手順
JINには標準でスマホ用のフッター機能が付いています。

▲JINのスマホ用フッター見本。アイコンコードはコピペできるモノを下の方に用意しています。
設定手順
設定の仕方はアフィンガーとほぼ同じです。
「外観」>「メニュー」の画面で設定すれば完結します。
大まかな手順
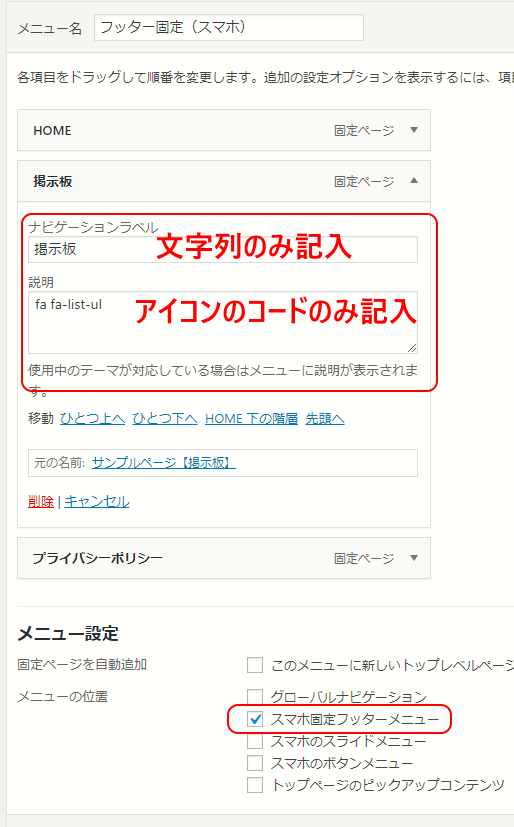
- 表示オプションをクリック!「説明」にチェックを入れる
- あたらしいメニュー名を設定
- メニュー内容を設定・入力
- 変更を保存

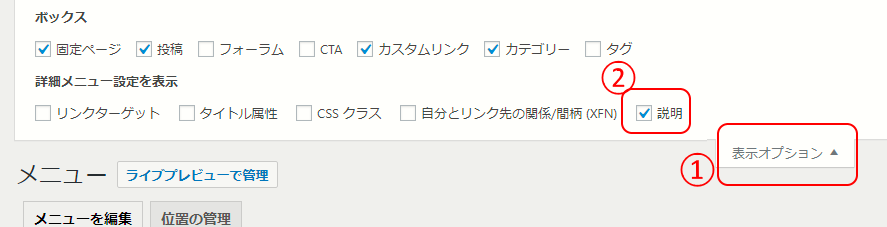
右上の「表示オプション」から「説明」にチェックを入れます。

▲「説明」内にアイコンのみのコードを記述します。このあたりがアフィンガーと若干違う箇所です。最後は「スマホ固定フッターメニュー」にチェックを入れてメニュー位置を決定して「保存」で完了です。
▼見本のように表現したい場合のアイコンコード!コピペして使ってください。| HOME | fa fa-home |
| 掲示板 | fa fa-list-ul |
| プライバシーポリシー | fas fa-user-shield |
| 上へ戻る | fas fa-angle-double-up |
JINの場合は、アフィンガーのように別画面で「スマホ用フッターメニューを表示するにチェックを入れる」という作業がありません。
JINで使えるアイコンはコチラから選べます。
JIN公式マニュアル;https://jin-theme.com/manual/s-footermenu/
ストークに固定フッターメニューを付ける手順
ストークには固定フッターメニューを付ける設定が標準では用意されていません。なので自分でカスタマイズするしか方法がありません。

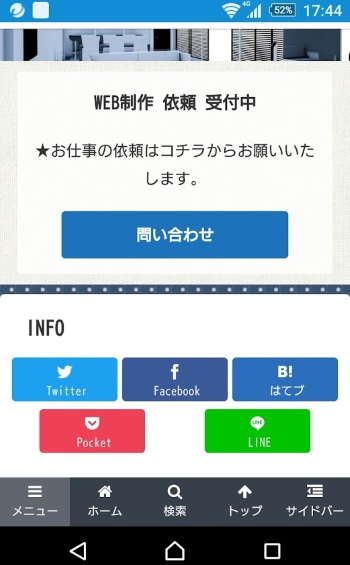
▲ストークにスマホ用メニューをカスタマイズで作ってみた!
カスタマイズ設定手順
カスタマイズをする前に必ずバックアップを取ってください。
- 子テーマを用意します。
- スタイルシートに追加CSSを記述
- フッターPHPを用意して追加コードを記述
- フッターメニューの内容を作成
- ハンバーガーメニューをウィジェットで設定
step
1子テーマを用意する
ストーク公式サイトで子テーマを下記よりダウンロードできます。
「ダウンロード」<「インストール」<「有効化」
step
2CSS記述
「外観」>「テーマエディター」から子テーマのスタイルシートに以下を記述
step
2フッターPHPを用意して追加コードを記述する
ストーク公式の子テーマにはフッターPHPがないのでページ自体を子テーマに追加します。その子テーマに以下のコードを記述ください。
▼プラグインで子テーマを作ってフッターPHPのファイルを追加する場合はこちらのページを参考にしてください。
-

-
WordPress初期設定5 もしもに備えて子テーマを作ろう!
子テーマがあると便利! ワードプレスには定期的に更新(アップデート)があります。 このとき、アップデートしたタイミングで追加CSSやアナリティクスタグなどが消えてしまうことがあります。これは新しいバー ...
続きを見る
step
3ハンバーガーメニューに表示するメニューをつくる
「外観」>「メニュー」から作成。
これは通常メニューをつくる要領で作れば大丈夫です。
step
4ハンバーガーメニューを設定
「外観」>「ウィジェット」で設定。

▲簡単です。「ハンバーガーメニュー」の中に「ナビゲーションメニュー」をドラッグ&ドロップで設置。内容を先ほどつくったメニューにするように、プルダウンから選択すればOK!
ストーク公式マニュアル;https://open-cage.com/stork/document/headermenu/
コード参考「リラさんのブログ」;https://setsuyaku-rich.com/stork-footer-2/
スマホ用フッターを標準装備した子テーマを作りました!
ダウンロード>インストール>有効化。するだけでスマホ固定フッターメニューが出現します。
上記で説明したコードやphpページを揃えた子テーマになっています。
ウィジェットでのハンバーガーメニューの設定は必要です。
※子テーマを使うにはストークの親テーマが必要です。
持ってない方はコチラで購入してから子テーマをご活用ください。

注意事項
- 必ずバックアップを取ってからお試しください。
- テーマエディターで中身をご確認ください。ベースは公式 子テーマです。それにこのページで説明したコードをすべて追記しています。
- 有効化は自己責任でお願いします。いかなる損害にも対処いたしません。
- すでにカスタマイズした子テーマを実装している場合は、この子テーマにカスタマイズしたコードを追記しないと今のデザインが崩れます。
- ファイル編集ができない場合はサーバー側で親テーマを参考にパーミッションを最適な数字に変更ください。
- KUSANAGIをお使いの方は必ずバックアップを取ってから実装ください。
Cocoonに固定フッターメニューを付ける手順
Cocoonにはスマホ用の固定フッターメニューが標準で装備されています。

▲Cocoonのスマホ用固定フッターメニュー
左から順番に表示を確認してみましょう
- 「メニュー」を押すと「外観」>「メニュー」で作成した「フッターメニュー」が表示されます。
- 「ホーム」を押すとサイトのトップページに飛びます。
- 「検索」を押すとサイト内検索ができるようになります。
- 「トップ」を押すとそのページの一番上に戻ります。
- 「サイドバー」を押すとウィジェットで設定したサイドバーが表示されます。他のテーマではあまり見かけることがないのでCocoonの特徴といえます。
設定手順
Cocoonでは、標準でスマホ用の固定フッターメニューが表示されるようになっています。
表示設定
フッターメニューの表示種類変更はココから!

「Cocoon設定」>「モバイル」
- 「ボタンを表示しない」にするとフッターメニューがなくなります。
- 「トップボタン」にすると右下にトップへ戻るボタンが単発で表示されます。
- 「スライドインボタン」を選択すると上の見本のようなスマホ用固定フッターメニューがあらわれます。
メニューボタンを押したときに展開されるフッターメニューの設定
「外観」>「メニュー」

第二階層は表示されないので注意しましょう。
Cocoon公式マニュアル;https://wp-cocoon.com/footer-menu-setting/
さいごに
スマホ用のフッターメニューはパソコン用のフッターメニューよりも大事な存在です。スマホ閲覧が多いサイトでは、フッターメニューがあるのとないのとでは、直帰率、セッション数、滞在時間に影響が出ます。「フッターがある」と多くの数値が上向きに変化します。
スマホのフッターメニューはパソコンのフッターメニューよりも利便性が確実に高いものです。自分のサイトを自分のスマホで見て利便性をアップしていきましょう。
自分が本当にみて欲しい記事はカテゴリに「ピックアップ」などをつくって、フッターに押すと展開するメニューボタンにピックアップ記事が表示されるようにするといいですよ。
これで大事な記事や見て欲しい記事が多数の記事のなかに埋もれなくなります。
ココがポイント
まずは、アクセス解析でパソコンとスマホの直帰率、セッション数、滞在時間を確認してスマホ用フッターメニューを作る目的を明確にしましょう!
各内容は実際に検証を行ってから掲載をしていますが、各テーマの更新や機能追加によりうまく作動しない可能性もあることをご了承ください。実装前にはバックアップや子テーマを活用してから実行ください。