このページではサイトマップの設置についての手順を説明しています。
サイトマップと呼ばれるものは2通りあります。
1.Googleにサイト全体のページや構造を知らせて認知してもらうためのモノ
2.訪問者向けにサイト内のページ一覧を示すモノ
サイトマップの設置とGoogleへの送信はSEOで必要な作業です。
さらに、訪問者にとっても探したい情報やページが見つけやすくなってユーザビリティがアップします。滞在時間も延びる傾向にあります。
ここからは2つのサイトマップの設置手順を解説していきます!
読みながら作業してみてください。
目次
Google用のサイトマップの設置手順
WordPressを想定しています!

手順
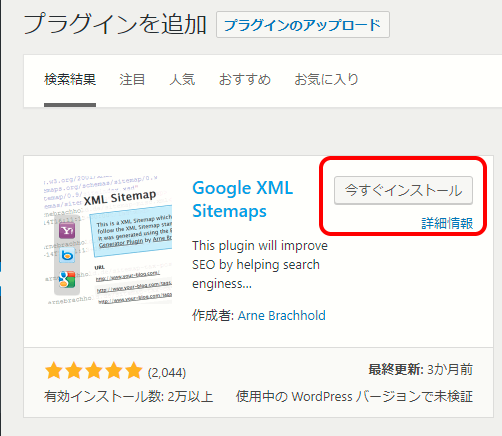
「プラグイン」>「新規追加」で進むと以下の画面になります。
「検索窓」に「Google XML Sitemaps」を入力してください。ここをコピペすると簡単です!
Google XML Sitemaps
次の画面です!

手順
「今すぐインストール」>「有効化」します。
Google XML Sitemapsの設定
手順
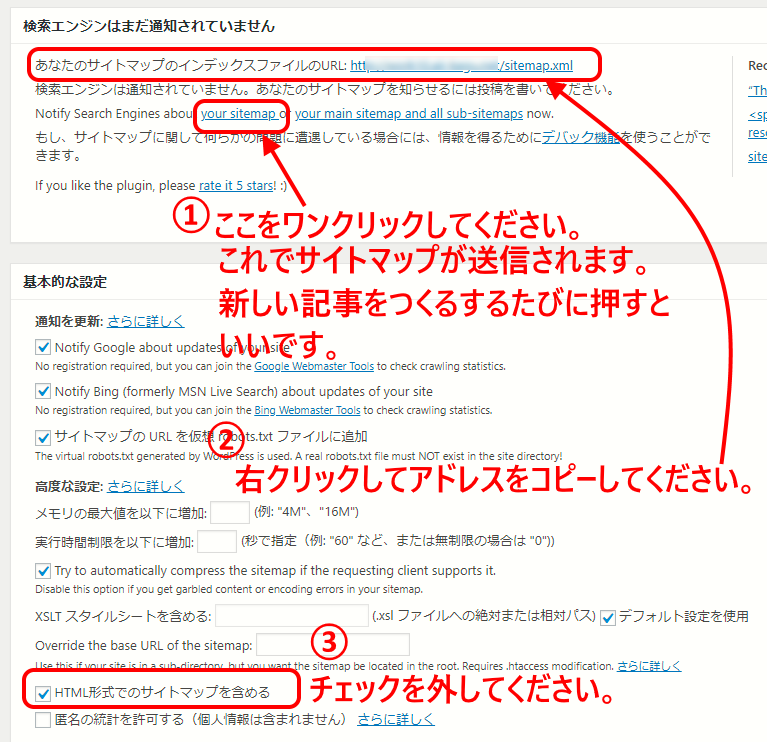
「設定」>「XML Sitemaps」 で進みます。


- 1番は「your sitemap」をワンクリックするだけでOK!です。
- 2番はサイトマップのアドレスURLをコピーしてください。
- 3番はチェックを外してください。
初めての場合は、他の設定はデフォルトのままで大丈夫です。
手順
最後に一番下にある「設定を更新」を押してください。
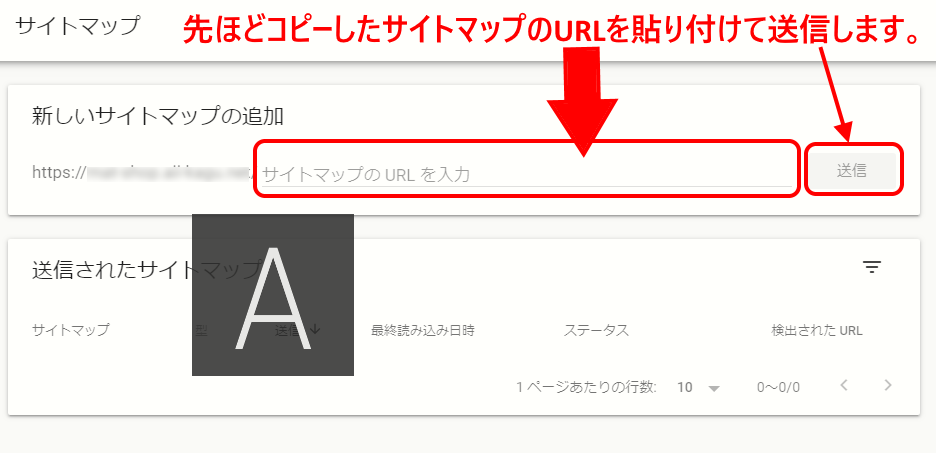
サーチコンソールに移動します!

ポイント
先ほどコピーしたサイトマップのURLを貼り付けて送信すれば完了です!
以上でGoogleにサイト全体のページと構造が伝わります。
ユーザー向けのサイトマップの設置手順

コチラもプラグインを使います!
ポイント
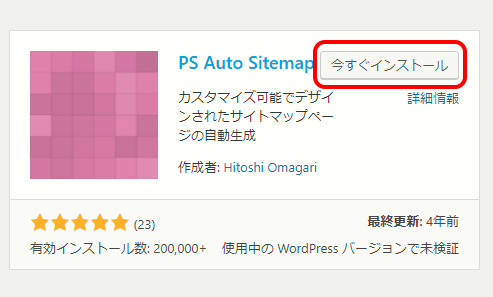
「プラグイン」>「新規追加」から「PS Auto Sitemap」というプラグインを「インストール」して「有効化」させます。
プラグイン「PS Auto Sitemap」

あわてずに♪
インストールして有効化です!
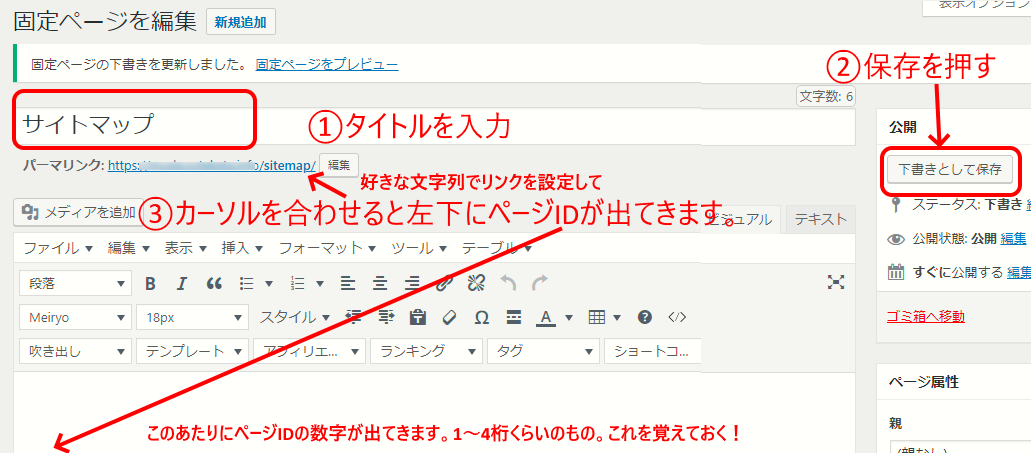
サイトマップのページを作ります!
「固定ページ」>「新規追加」で新しく固定ページを作成します。

覚えたページIDを入力します!

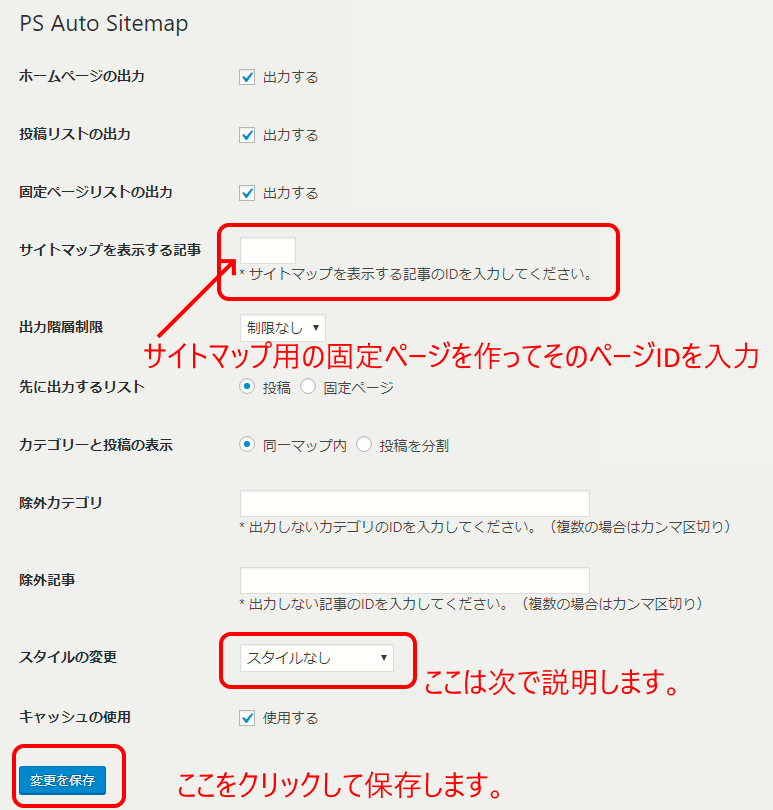
「設定」>「PS Auto Sitemap」

- 固定ページのIDを入力
- 変更を保存


ポイント
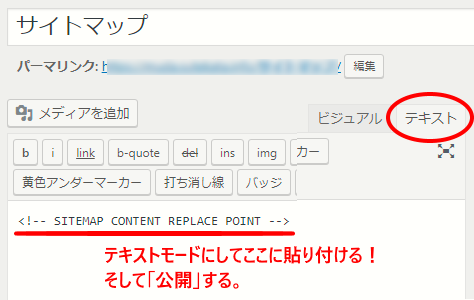
コピーしたコードを先ほど作成した固定ぺージに貼り付けます。
貼り付けるときは「ビジュアルモード」ではなく「テキストモード」です。

これで公開したページを見てもらうと「サイトマップ」が表示されます!
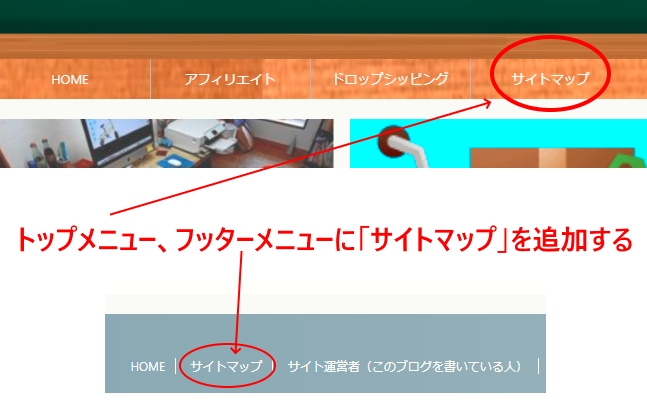
あとは、トップメニューやフッターメニューに「サイトマップ」を追加すればOK!です。

ココがポイント
メニューに追加することで訪問者がこのサイトで必要な情報を探しやすくなりユーザビリティがアップします。
おつかれさまでした!









