WordPres 5.9から実装された「フルサイト編集(Full Site Editing)」を使ってのホームページ制作の流れを紹介します。使用テーマはFSE対応の「Twenty Twenty-Two」です。はじめてフルサイト編集を実践する方、やってみようと思っているがよく分からないという方はぜひ参考にしてみてください。今までの制作・編集方法とは構造や仕組みが違うので「構造、仕組み」をよく理解するというのがポイントになると思います。
目次
フルサイト編集機能(Full Site Editing)とは
WordPress 5.9から導入されたフルサイト編集機能、対応テーマ「Twenty Twenty-Two」からは、
カラー、タイポグラフィ、サイト上のすべてのページのレイアウトを直感的なビジョンに合わせてカスタマイズできます。また、テーマにもよりますが数十種類のブロックパターンを搭載し、数クリックでプロがデザインしたようなさまざまなレイアウトを利用できます。ただしセンスは必要です。あれもこれも同じページに使っているとバランスのよくない、一貫性のないページになります。フルサイト編集機能(フルサイトエディタ)を理解し、使いこなせるようになれば、各種ブログ、企業サイト、ポートフォリオまで、あなただけのオリジナルサイト作成が可能になります。(ただし、センスは大事です。。。)


▲フルサイト編集対応のテーマ「Twenty Twenty-Four」にはカスタマイズという項目がありません。
※全てのwordpressがフルサイト編集になるわけではないので誤解しないように!いままでの編集エディタや構造、仕組みも使用可能です。
フルサイト編集での制作の構造を理解する
まずは、トップページがどのようにして表示されているのかを理解しましょう。
トップページ(フロントページ)の表示と仕組みを確認する
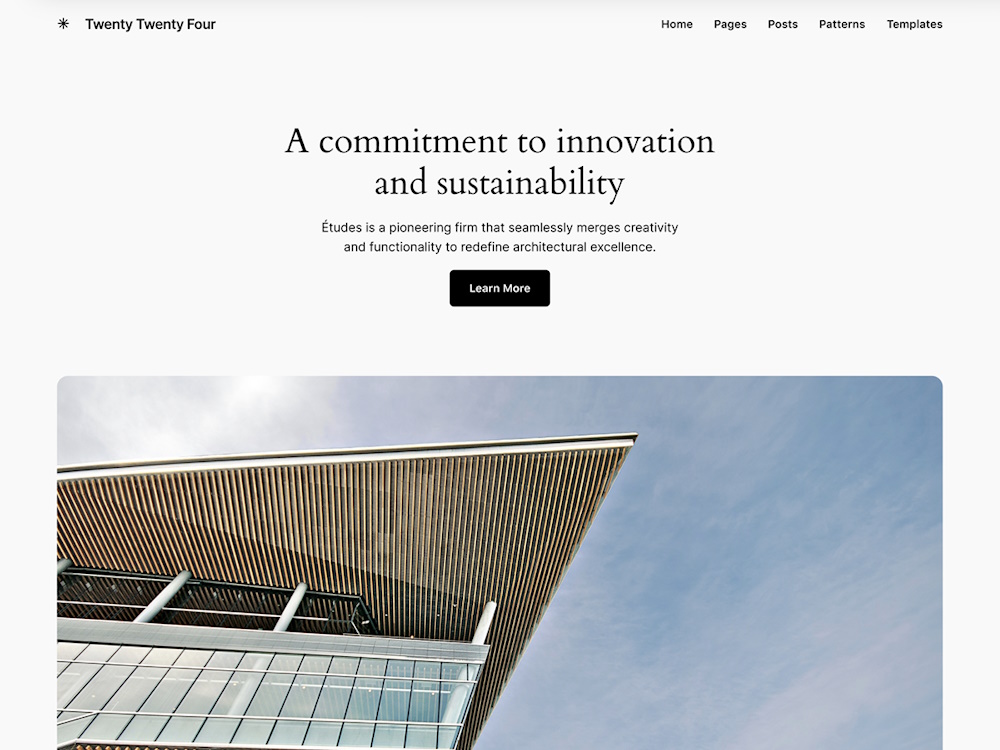
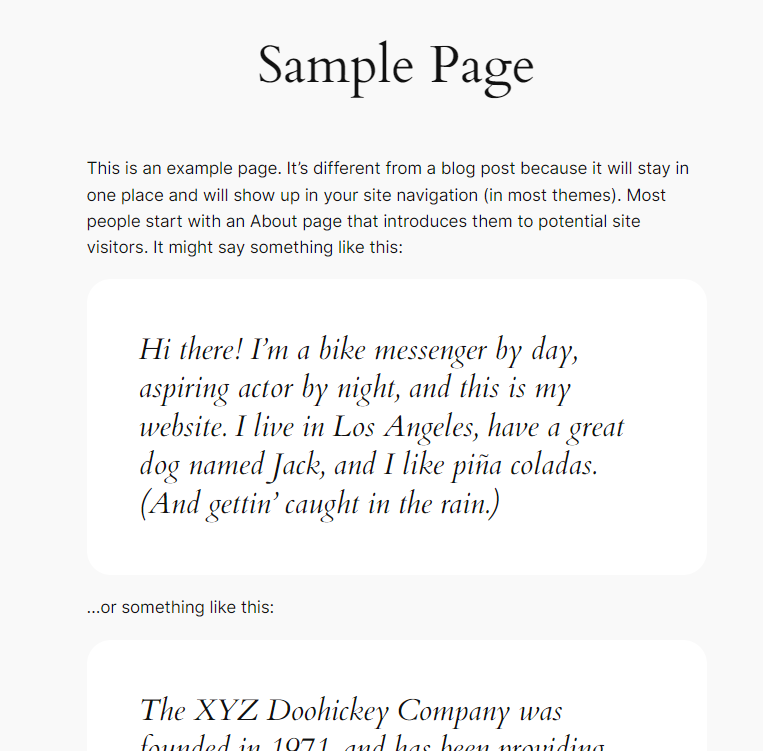
一般公開画面の表示(みんなに見えている画面表示)

▲上記のページをどこで作っているのかを探します。
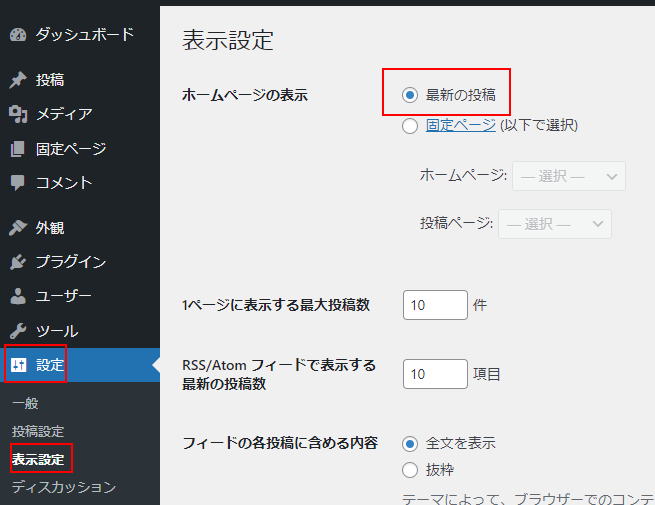
ホームページ(フロントページ)の表示設定はどうなっているのか
環 境:使用するWordpress(6.4.1)はインストールしたばかりのもので、テーマは「Twenty Twenty-Four 」です。プラグインは何も入れていない状態からのスタートです。セキュリティ系のプラグインくらいは入れた方がいいかもしれません。
デフォルトの表示設定は以下のようになっています。「最新の投稿」に設定されています。

▲通常、「最新の投稿」を選択して設定すると、「投稿一覧(単記事ブログが並ぶ)」が表示されます。(カテゴリ一覧ではない)
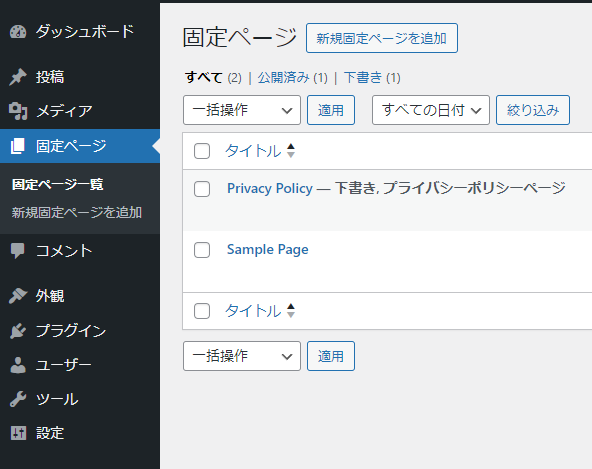
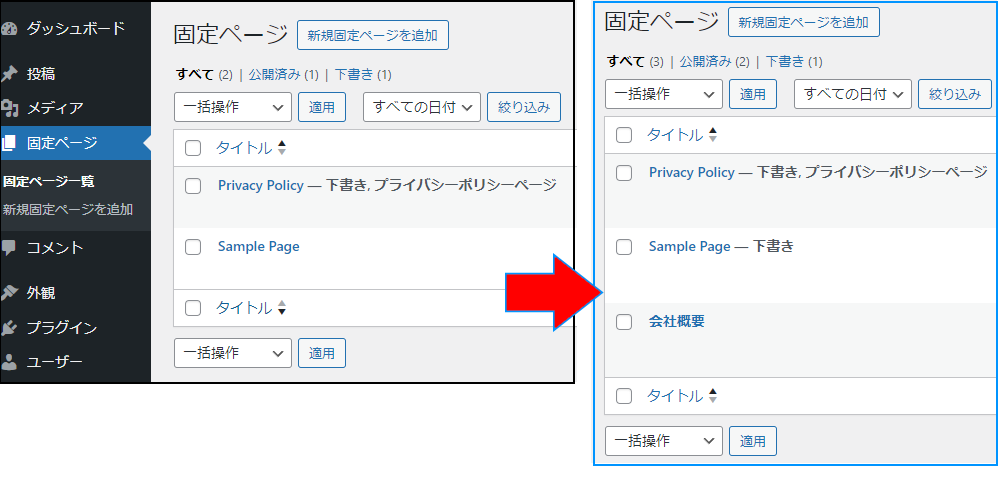
初期の固定ページ一覧はこのような状態です


▲設定が「最新の投稿」になっているのでフロントページはありません。「サンプルページ」もトップページに表示されている内容ではありません。「プライバシーポリシー」は下書き状態です。
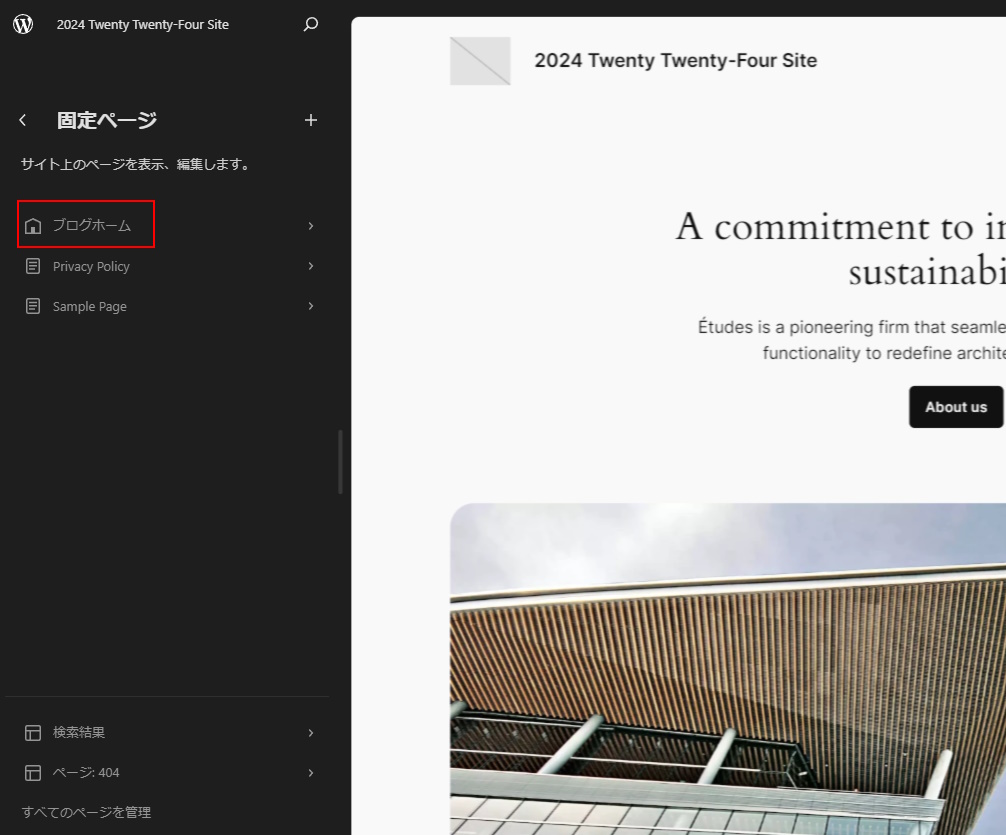
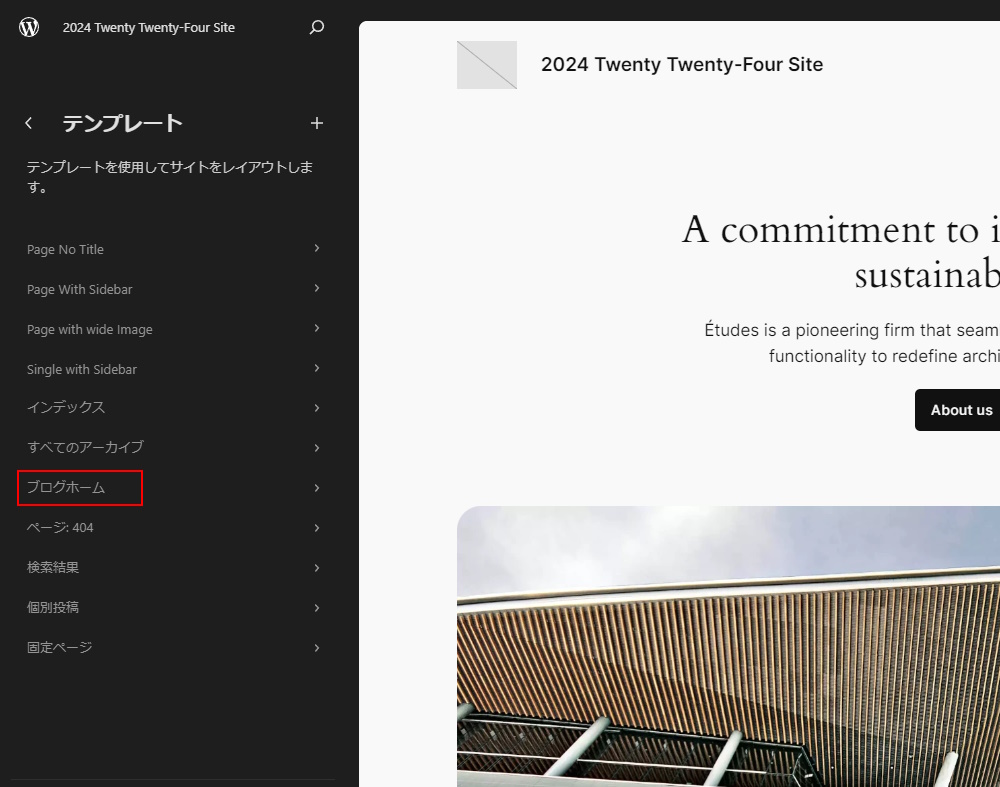
トップページ(フロントページ)の表示と同じ編集ページを見つけました!

エディタ編集の固定ページ(通常の固定ページ一覧ではない)またはテンプレートのなかの「ブログホーム」を開くと一般公開の表示と同じものが現れます。

この初期状態での、トップページ(フロントページ)の編集は「ブログホーム」を編集するとよいということが分かります。そしてこの編集ページから「ヘッダー」「フッター」「ナビゲーション」の編集にまでたどり着けます(行き来 できます)。初期デフォルトのこの構成はブログサイトを作るのに適しています。コーポレートサイトのようなホームページを作る場合は、テンプレートで「フロントページ」をつくることが望ましいです。
WordPress フルサイト編集での制作の流れ
作り方の手順は以下のほかにも、いろいろあります。例えば固定ページテンプレートを作るときに、ページヘッダーやフッターパーツを作りながら固定ページテンプレートを作ってもいいと思います。仕組みが理解出来れば作り方や手順は千差万別です。
- 事前準備
- 制作ページを決める
- 作ると決めた固定ページで「空」のページを作る
- 投稿単記事を3つほど作っておく(サンプルで大丈夫)
- スタイルを選ぶ・カスタマイズする
- 各ナビゲーションを作る
- ヘッダー(テンプレートパーツ)を作る
- 投稿と固定のページヘッダー(テンプレートパーツ)を作る
- フッター(テンプレートパーツ)を作る
- CTAを作る
- フロントページ(固定P)テンプレートを作る
- 固定ページ テンプレートを作る
- 投稿テンプレート(ブログ単記事)を作る
- インデックスページ(ブログ一覧)テンプレートを作る
- 全体を確認・追加調整
事前準備
▲上の2つは分かると思います。プラグインにいつては今回はデフォルトのプラグインもすべて削除してから始めました。編集には問題が無いと思います。ただ、セキュリティ面では問題があるので初期段階でセキュリティ系のプラグインは入れた方が良いです。あと、ホームページ作るのであればコンタクトフォーム用のプラグインなどが必要になると思います。
注意したいのが「WAFのOFF」です。フルサイト編集の場合、保存時に赤色の警告エラーが出てせっかく作った内容が保存されないということがあります。

あとで泣きを見る前に先に設定を行っておくことをおすすめします。使用しているサーバーによってWAFのOFFの仕方は異なるので以下のページを参照ください。
▲サーバーごとのWAFのOFFのやり方
制作ページを決める

フルサイト編集の仕組みや流れをお伝えすることに主眼を置いているので、最低限のページ制作になっています!
■固定ページ2ページとブログ単記事を3ページ(アーカイブページ確認のため3つ用意)つくります。
- 表示させるページは「フロントページ」「会社概要」「投稿単記事3ページ」「投稿アーカイブページ」
- 制作するページは「フロントページ」「会社概要」「投稿単記事3ページ」
▲これが今までのWordpressでの制作になると思います。「フロントページ」「会社概要」「投稿単記事3ページ」です。今までだとここまで作ると自動でアーカイブページ(ブログ一覧、カテゴリ一覧)が作られていましたが、フルサイト編集ではアーカイブページも作る必要があります。
フルサイト編集では制作は以下のようになります。
- フロントページテンプレート(そのままフロントページにすることが可能。固定ページテンペレートを使用して作ることも可能です。)
- 固定ページテンプレート
- 会社概要(固定ページテンプレートを使用)
- 投稿ページテンプレート
- 投稿3記事(投稿ページテンプレートを使用)
- アーカイブページテンプレート
作ると決めた固定ページで「空」のページを作る

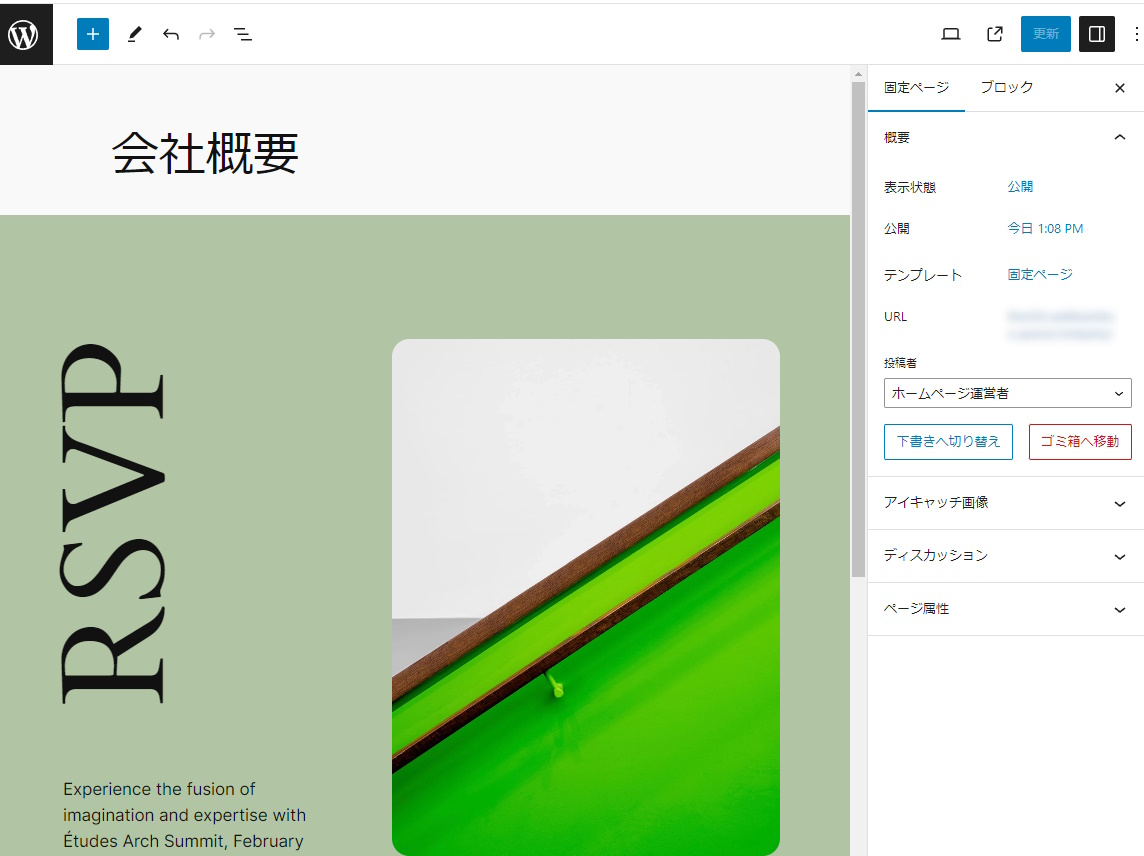
「会社概要」のページを立ち上げます!「サンプルページ」は下書きに。「プライバシーポリシー」はそのまま下書き。
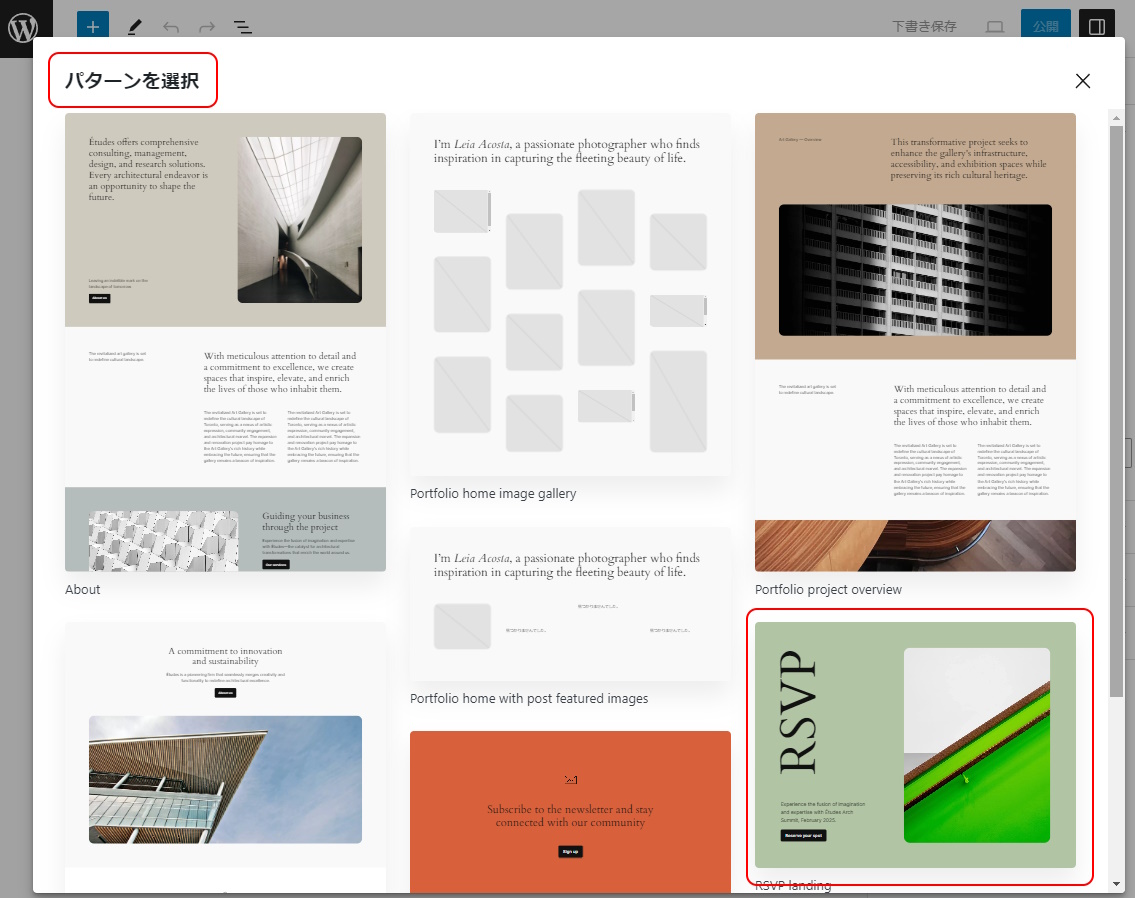
「新規固定ページを追加」ボタンをクリックすると以下のような画面になります。
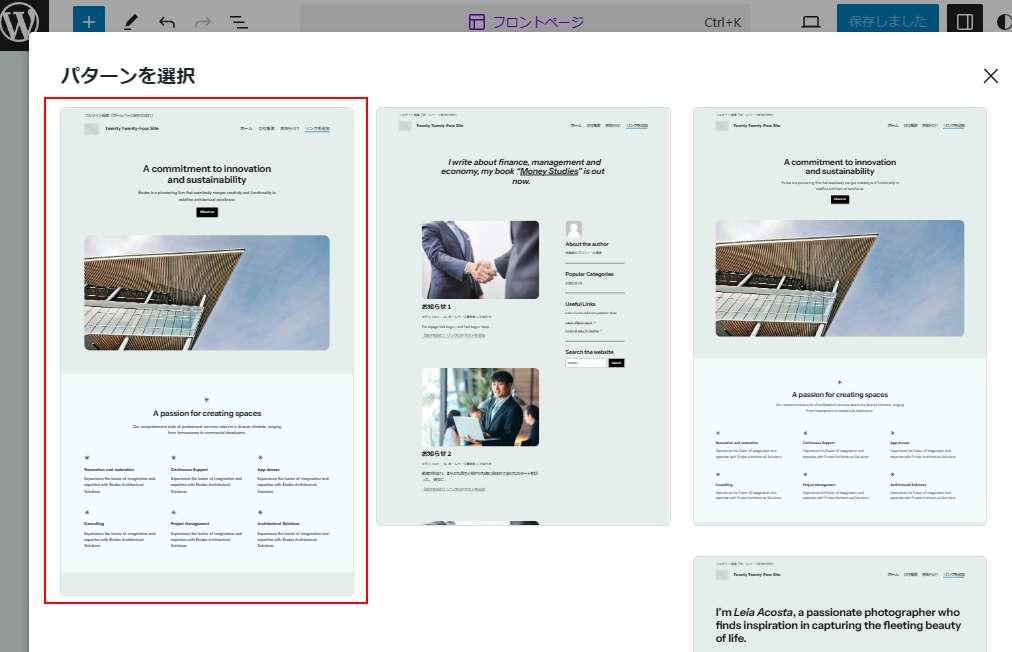
「パターン」が自動で出てきます。このテーマに入っているデフォルトのパターンが出現します。パターンは「編集を補助」する便利な存在だと覚えておくといいです。
今回は制作ではなく流れの説明に主眼を置いているので、このなかの右下のパターンを選択!緑色で分かりやすい。
※パターンは使わなくても大丈夫です。今回はとりあえずのページ立ち上げなので、パターンを使用しました。


投稿単記事を3つほど作っておく(サンプルで大丈夫)
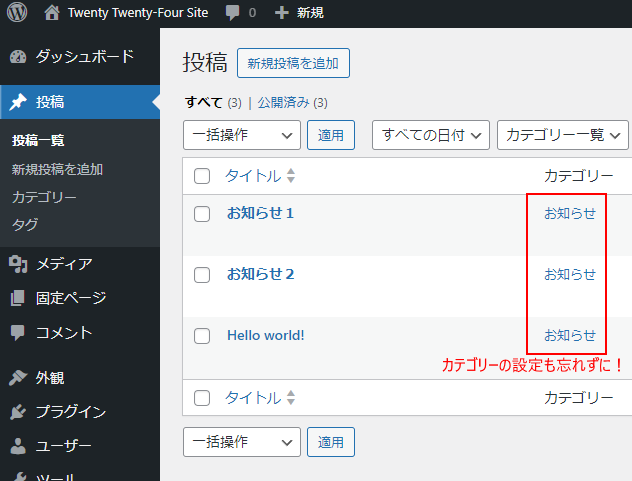
「Hello world!」はもともと存在していたデフォルトの記事です。「お知らせ1」と「お知らせ2」を追加して3記事にしました。それぞれにダミーのテキストとアイキャッチ画像を設置。

スタイルを選ぶ・カスタマイズする
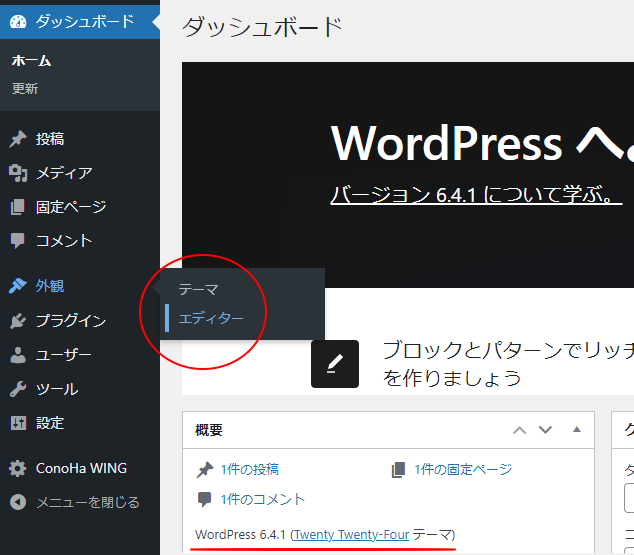
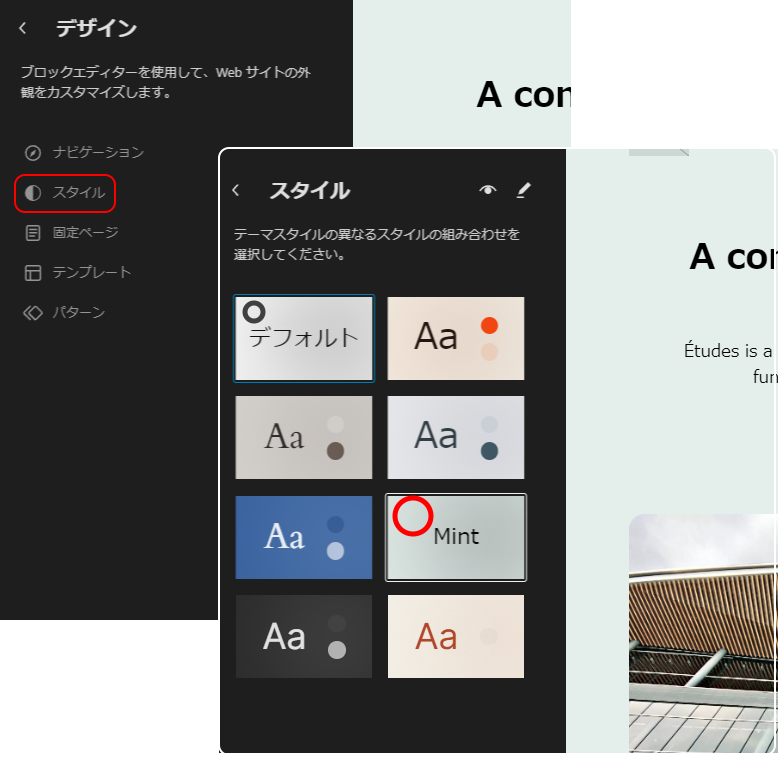
「外観」⇒「エディタ」と進んで、「デザイン」⇒「スタイル」をクリックします。8パターンが用意されているので好みで選択します。左上のパターンがデフォルトです。今回は「MINT」を選択してみました。


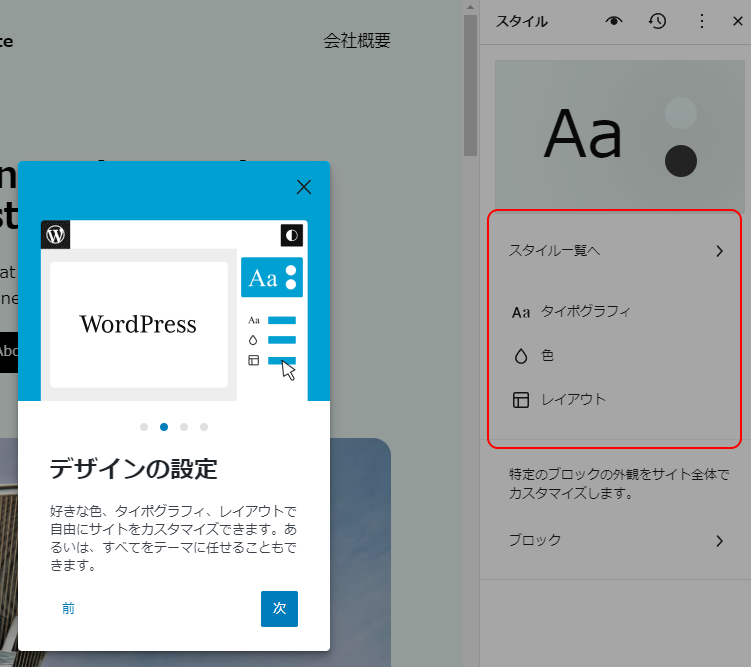
細かいカラー設定は以下の画面から設定できます。全ページに反映されます。いろいろ試してみてください。

各ナビゲーションを作る
「外観」⇒「エディタ」と進んで、「デザイン」⇒「ナビゲーション」をクリックします。


ナビゲーションは今までのWordpressでいうと「外観>メニュー」に相当します。ヘッダー・フッター・スマホ用など必要な数、作ればいいと思います。作ったナビゲーションは、ナビゲーションごとに名前を付けることができるので後で選択しやすい名前を付けておきましょう。
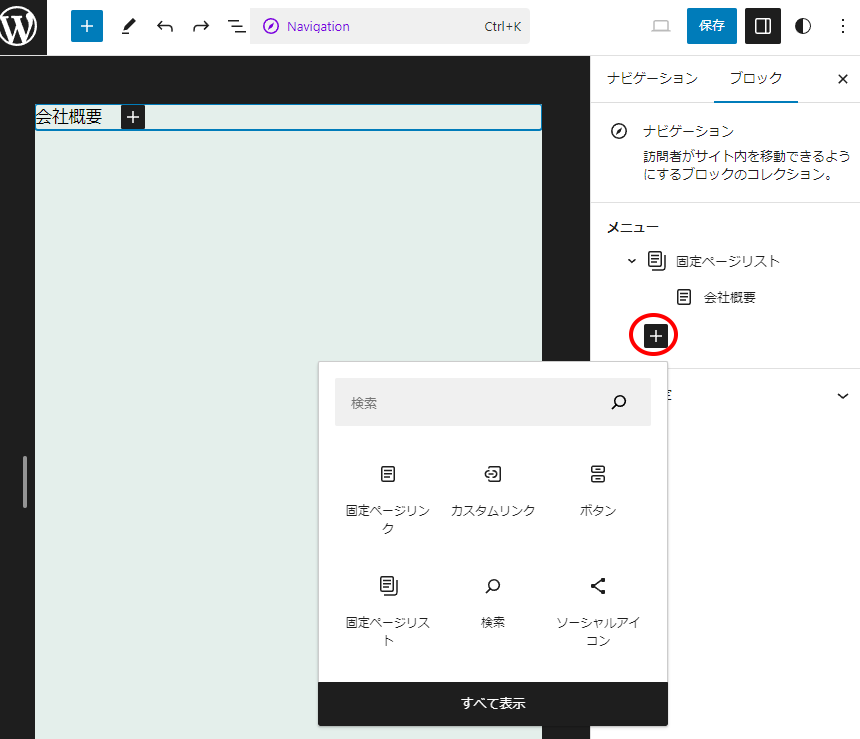
ナビを追加するときの各項目の説明
- 固定ページリンク・・・固定ページ内のページを指定して設置できます
- 固定ページリスト・・・すべての固定ページが設置されます(不要なページは除外できます)
- カスタムリンク・・・URLと文字列を指定して設定できます
- ソーシャルアイコン・・・各SNSのリンクを設置できます
- ボタン・・・お問い合わせボタンを設置できます
順序の入れ替えは自由にできます。
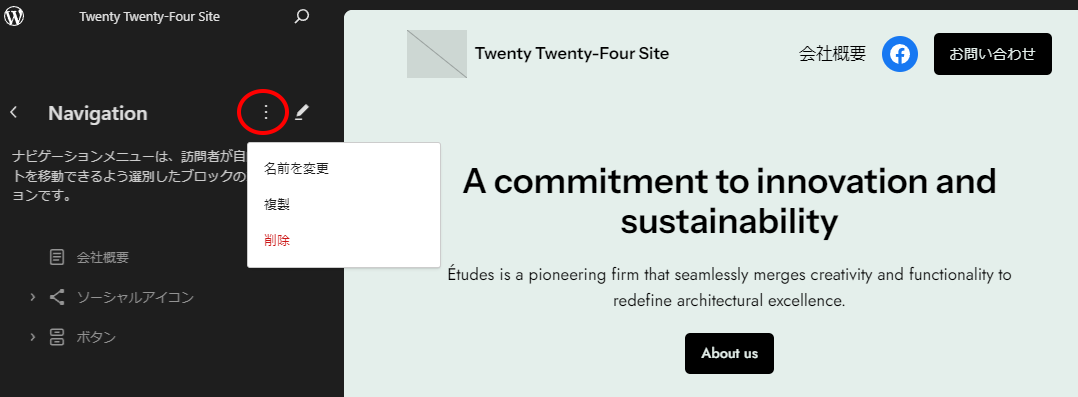
実際に作ったナビゲーションの様子

- 名前の変更で固有の名前(PCヘッダー用など)を付けれます。
- 複製でコピーができます


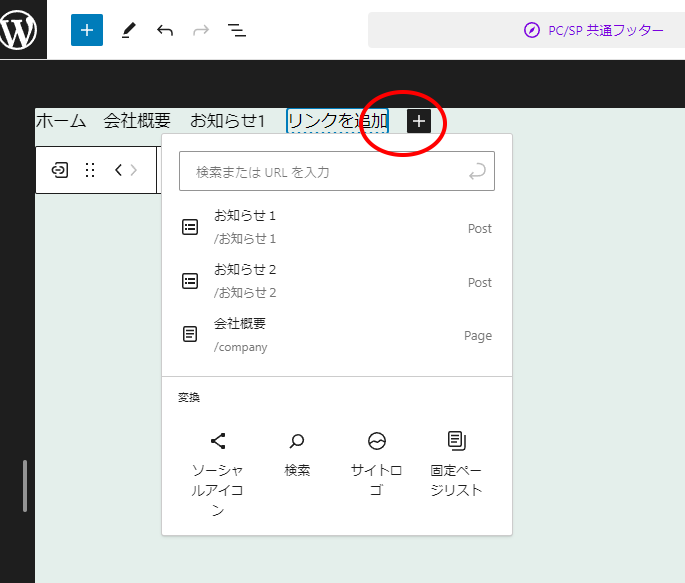
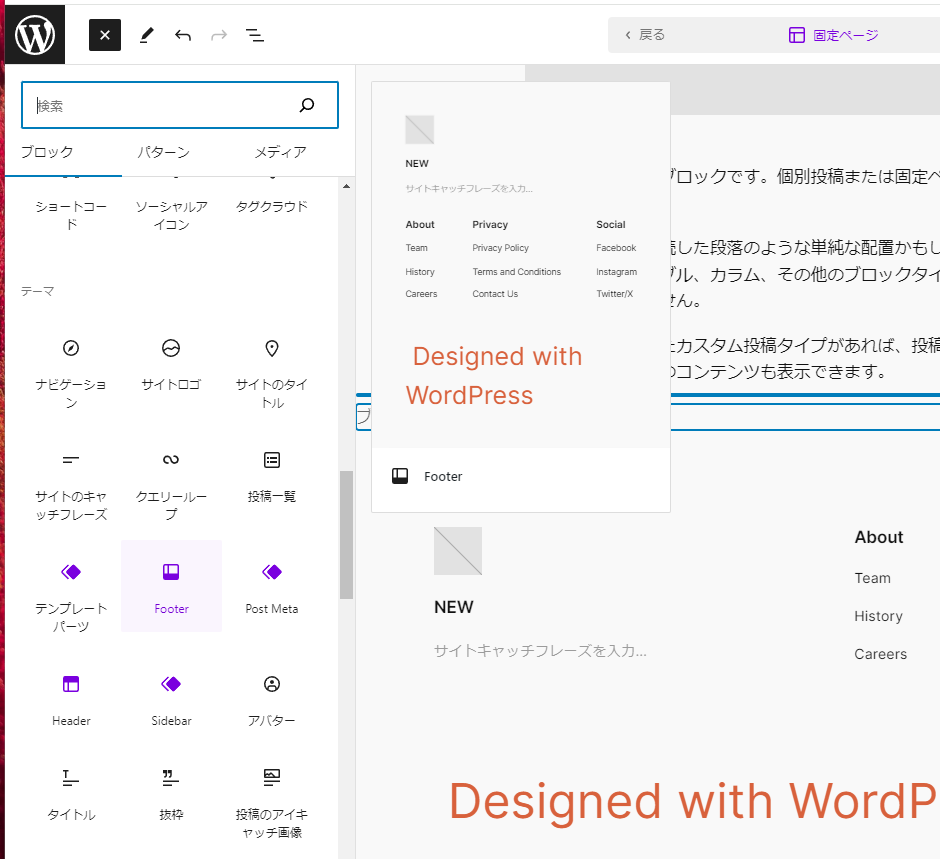
▲編集画面の中の「+」からもリンクを追加できます。投稿ページも追加できます。
ヘッダー(テンプレートパーツ)を作る
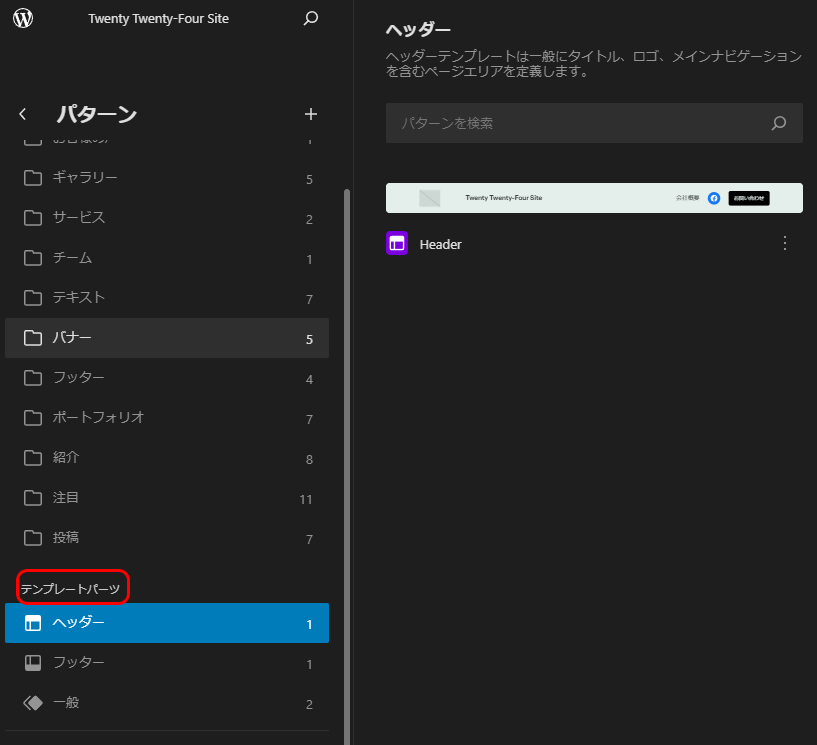
「外観」>「エディタ」>>「パターン」-「テンプレートパーツ」と進むと以下のような画面になります。デフォルトでヘッダーが1つ存在しています。先ほどナビゲーションの部分を作ったのでその部分は変更されています。
「複製」して使うことができます。投稿用、LP用などでヘッダーの表示を変えたい場合は、それぞれのヘッダーをここで作っておくといいです。


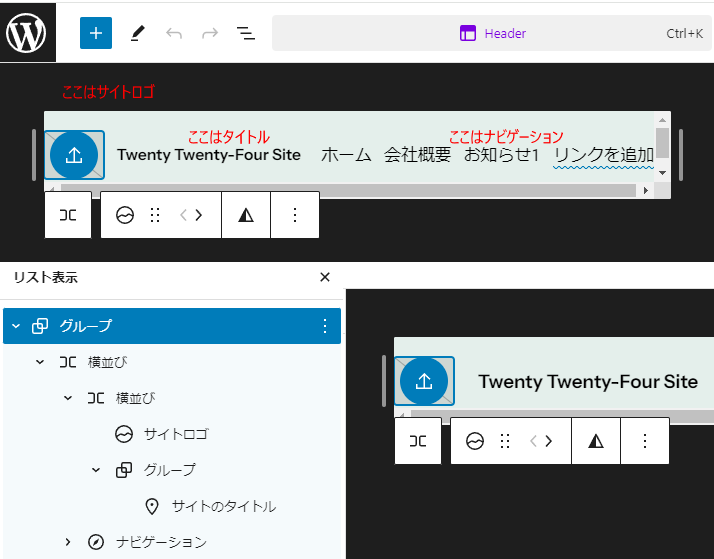
ヘッダーの構成と構造は上記の通りです。グループを親にしてヘッダーをまとめています。
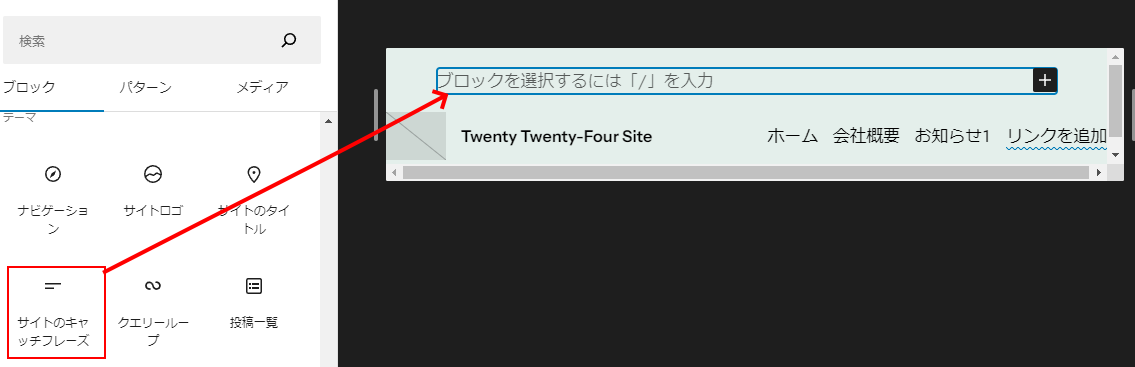
▲このままでもよいのですが、▼グループブロック直下の横並びブロックの上にキャッチフレーズをプラスして表示させようと思います。



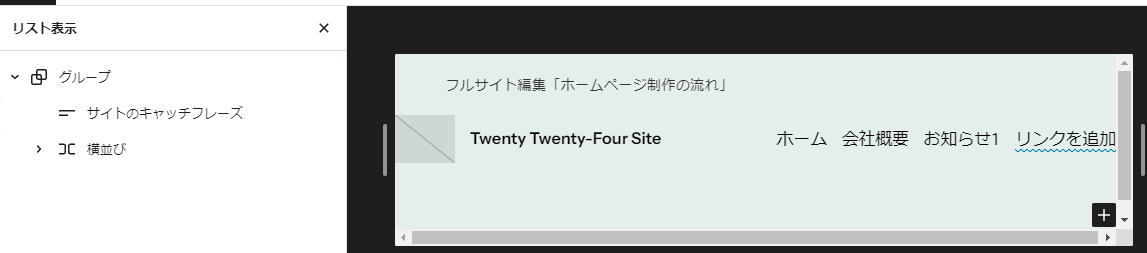
『フルサイト編集「ホームページ制作の流れ」』という部分がキャッチフレーズです。このキャッチフレーズは「設定」>「一般」のなかのキャッチフレーズが自動で表示されます。変更した場合も反映されます。
投稿と固定のページヘッダー(テンプレートパーツ)を作る
「ページヘッダー」とはヘッダーの下に表示されるタイトル部分です。たとえば、固定ページであれば、「会社概要」とか「よくある質問」などのそのページのタイトルが表示される部分です。今までのWordpressであれば自動でページタイトルが表示されていたと思いますが、フルサイト編集ではここも作りこむ必要があります。ページごとにデザイン・レイアウトを変えることも可能です。
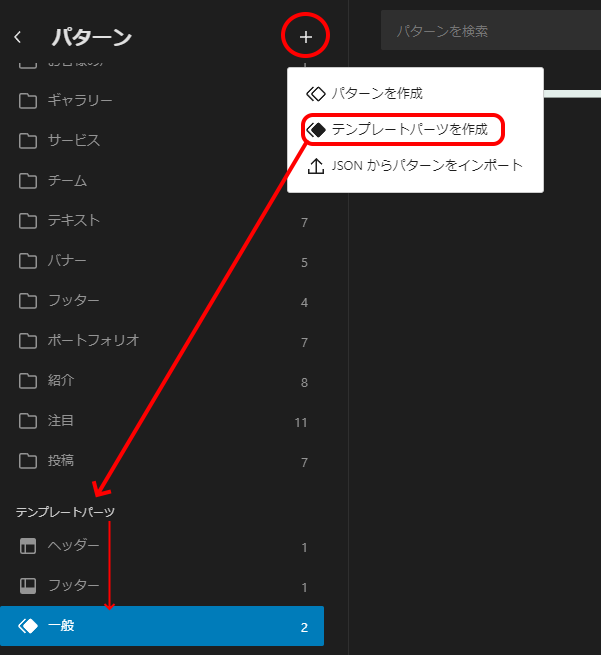
「パターン」横の「+」クリック、「テンプレートパーツを作成」で作れます。つくったページヘッダーはテンプレートパーツの一般に入ります。

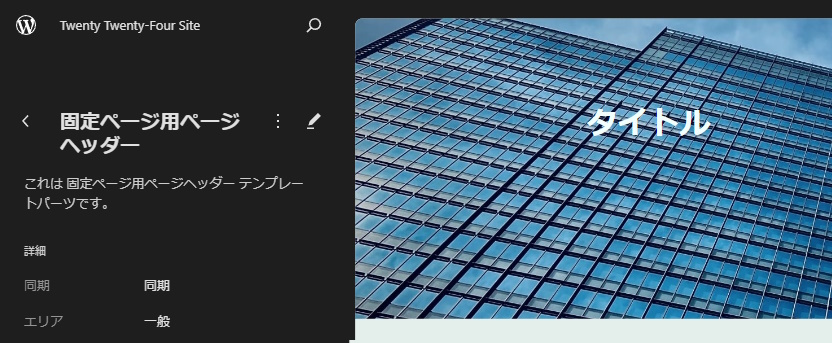
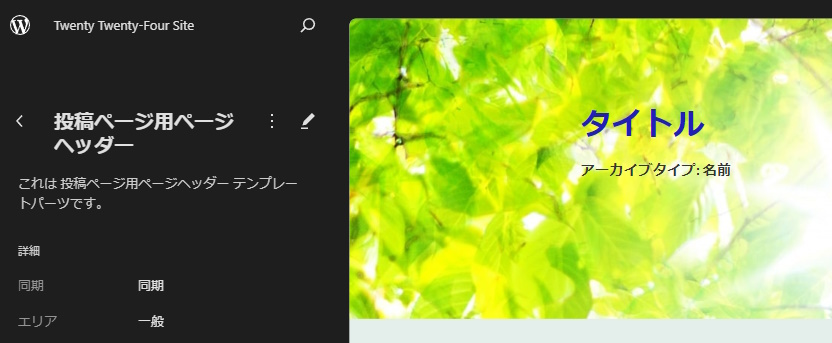
作ったページヘッダーは以下になります

制作の流れに主眼を置いているので作り過程の過程は割愛します。
固定ページ用ページヘッダー

投稿ページ用ページヘッダー

フッター(テンプレートパーツ)を作る

次はフッターを作っていきます。今回はデフォルトのフッターを編集して1種類のみ作ります。LP用、お問い合わせページ用などフッターに違いを出したい場合は、それぞれ作っておくといいです。
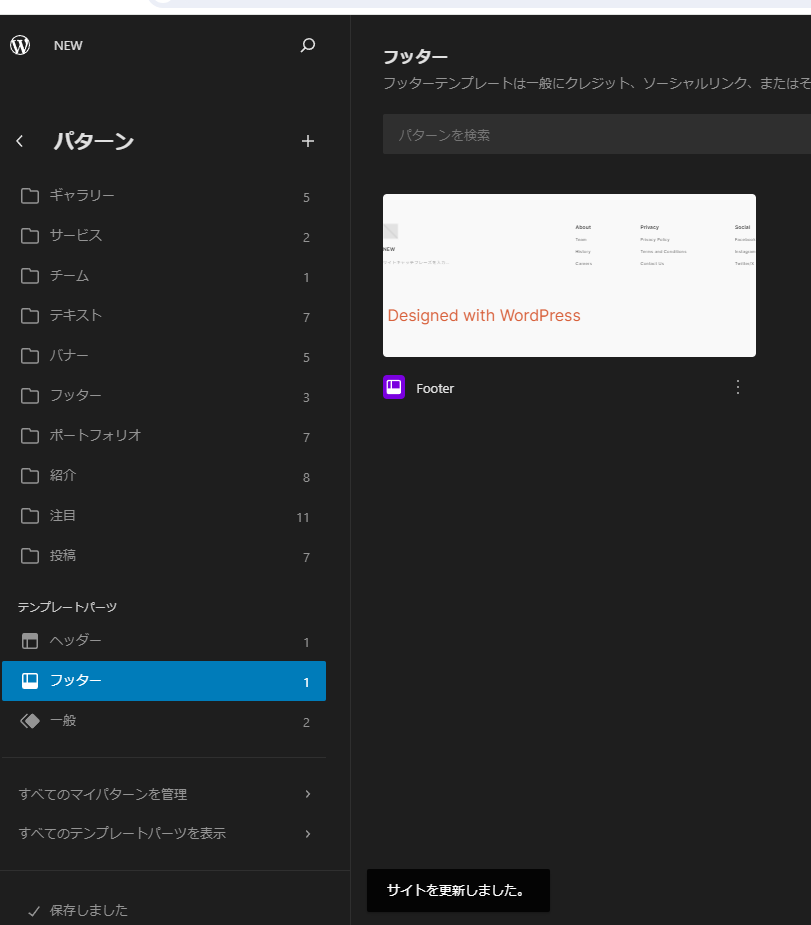
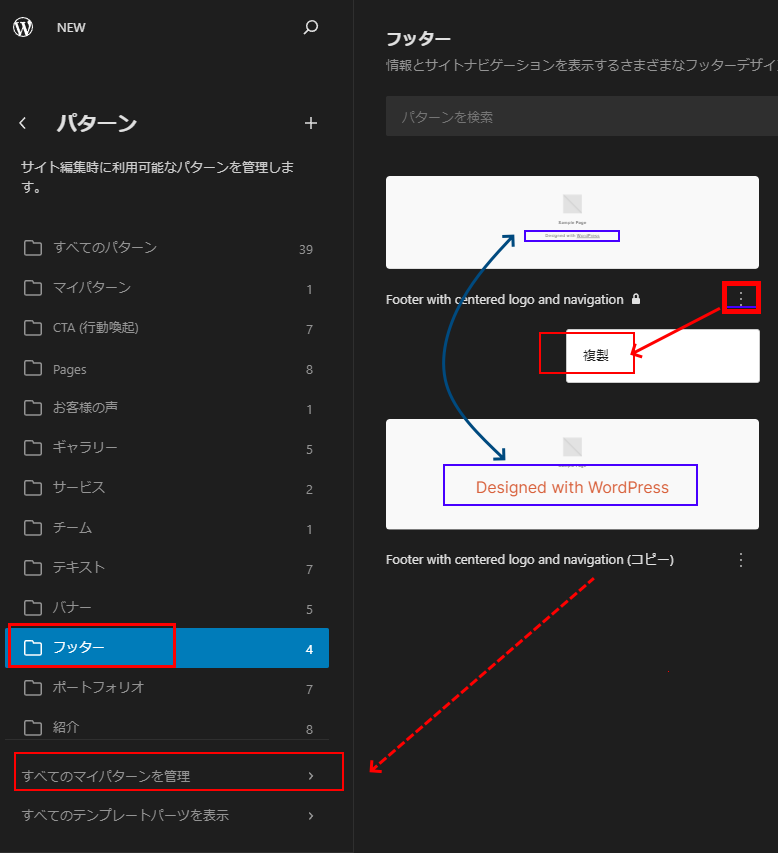
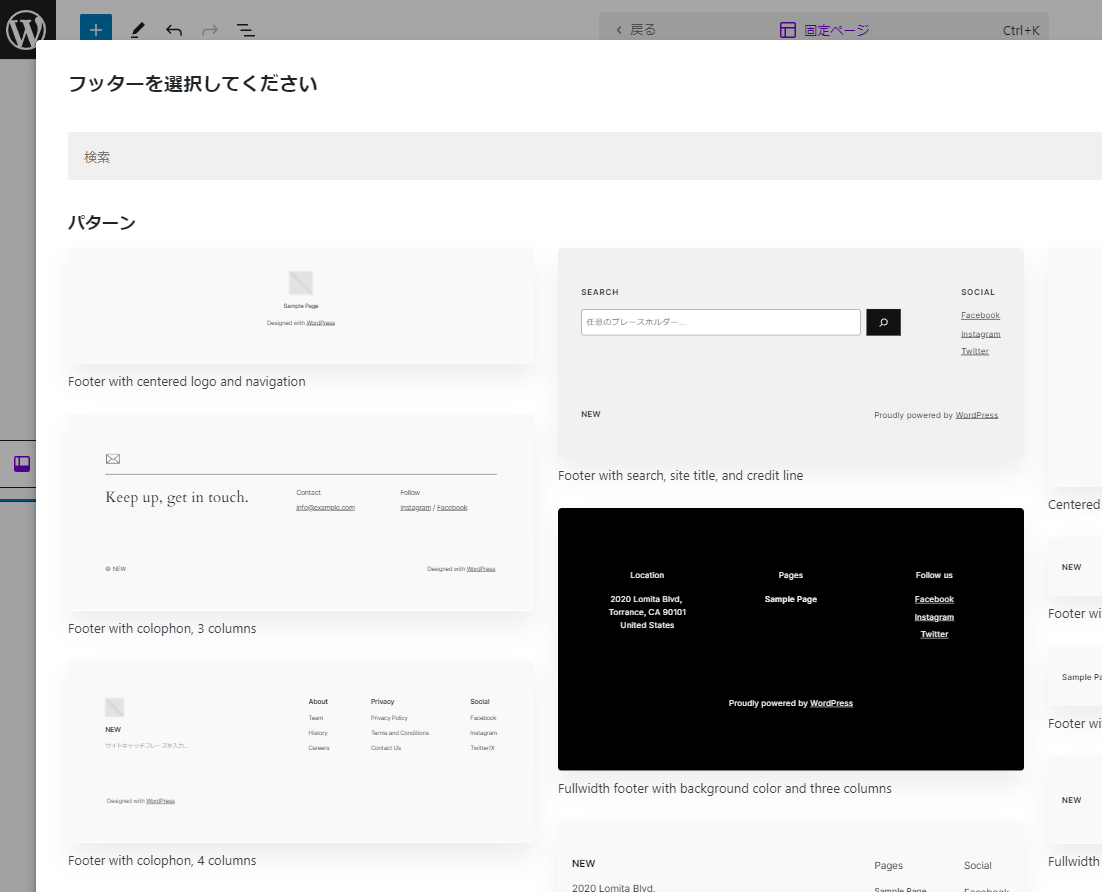
「パターン」>「テンプレートパーツ」>>「フッター」を編集していきます。

▲とりあえずデフォルトで設置されているフッターの「Designed with WordPress」の部分の文字を大きくしてカラーを赤色に変更しました。その他の部分は今回は変更していません。4カラムになっている部分もすべてカスタマイズできます。カラム数も変更できます。
別の作り方

テンプレートパーツの上のパターンの中にも「フッター」があります。ここにはいろいろなデザイン・レイアウトのものがあります。最初から用意されているものです。ここから複製をしてフッターを作ることも可能です。希望に近いものがあれば時短になります。ここも試しに「Designed with WordPress」の部分の文字を大きくしてカラーを赤色に変更したものを作りました。
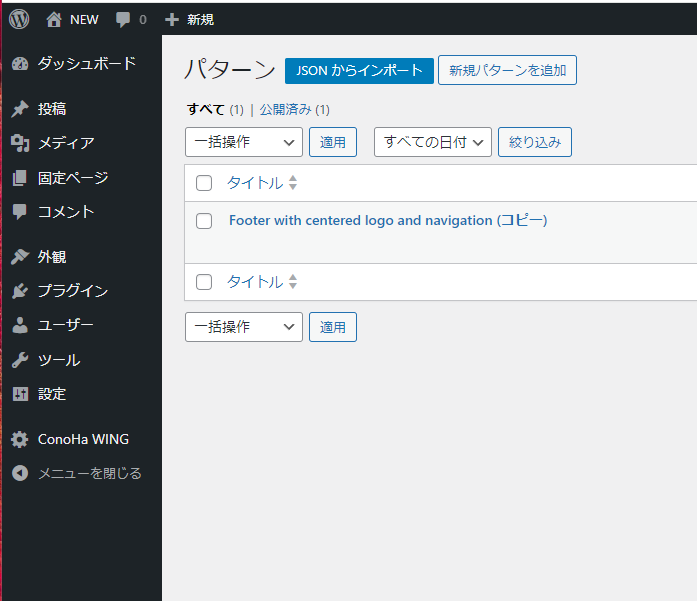
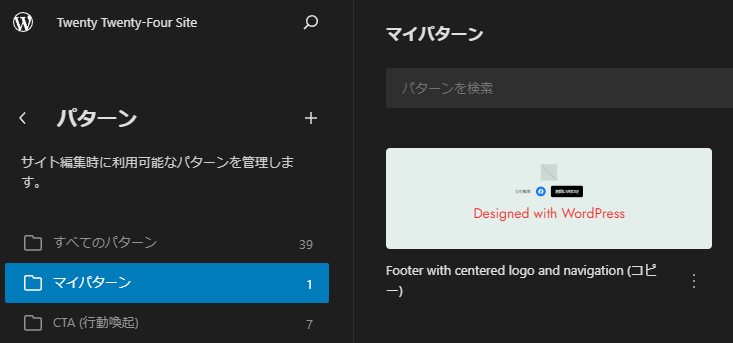
▼作ったフッターは「マイパターン」に入ります。

▼▲同じものです。

CTAを作る
フッターの上にCTA(お問い合わせに導くエリア)があると便利ですね。CTAを含むフッターとして作ってもいいのですがお問合せページではCTAは不要なので、今回はあえてフッターとは別に作ります。※固定ページテンプレートでお問合せ用を作る場合は、「CTAを含むフッター」にしてもいいと思います。
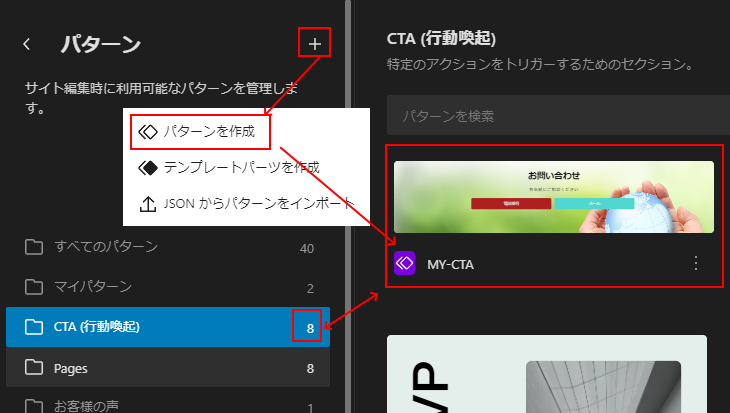
今回は「パターン」>新規追加で作りました。パターンの中のCTAには各種CTAが入っているのでこれを使用(複製)してCTAを作ることもできます。

制作の流れの説明なのでCTAの作り方は割愛します。
フロントページ(固定P)テンプレートを作る
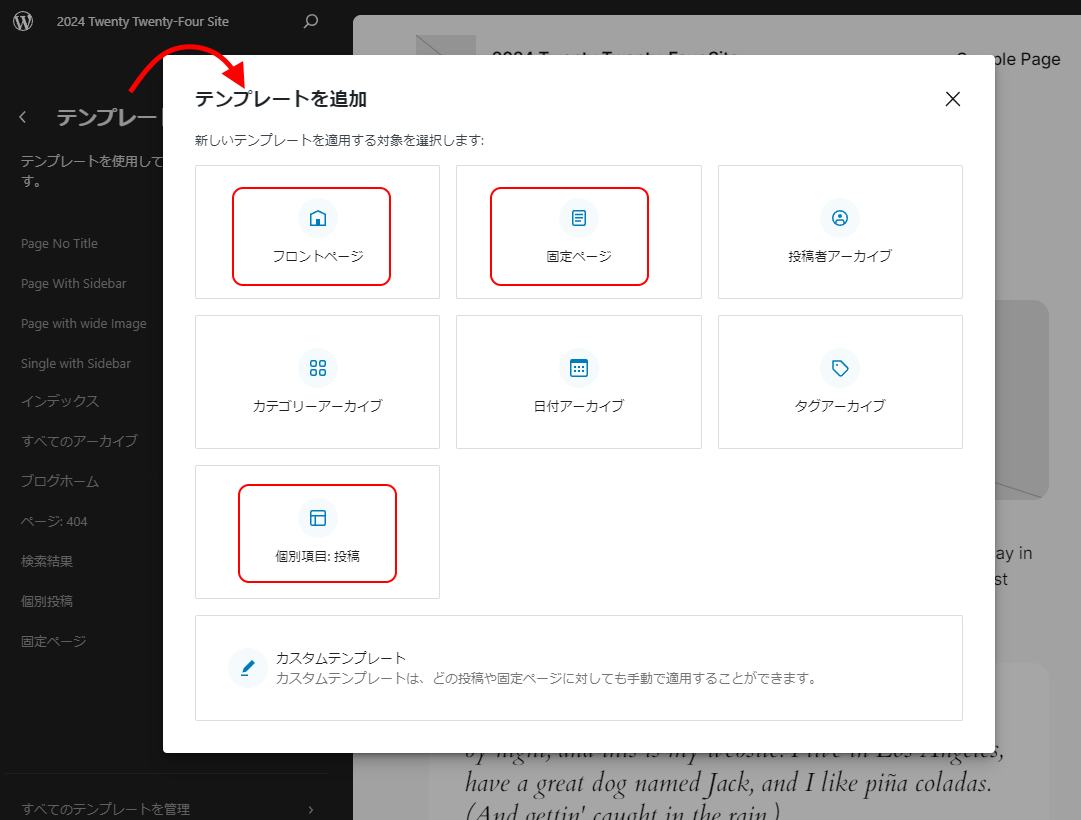
「外観」>「エディタ」>>「テンプレート」→「新規テンプレートを追加」と進むと以下のような画面になります。「フロントページ」を選択しましょう!

▲「フロントページ」を選択します。既存のパターンが出てくるので自分の好みに合わせて選択!ゼロから作りたい場合は選択せずに制作を始めるといいです。今回は既存パターンを選択しました。

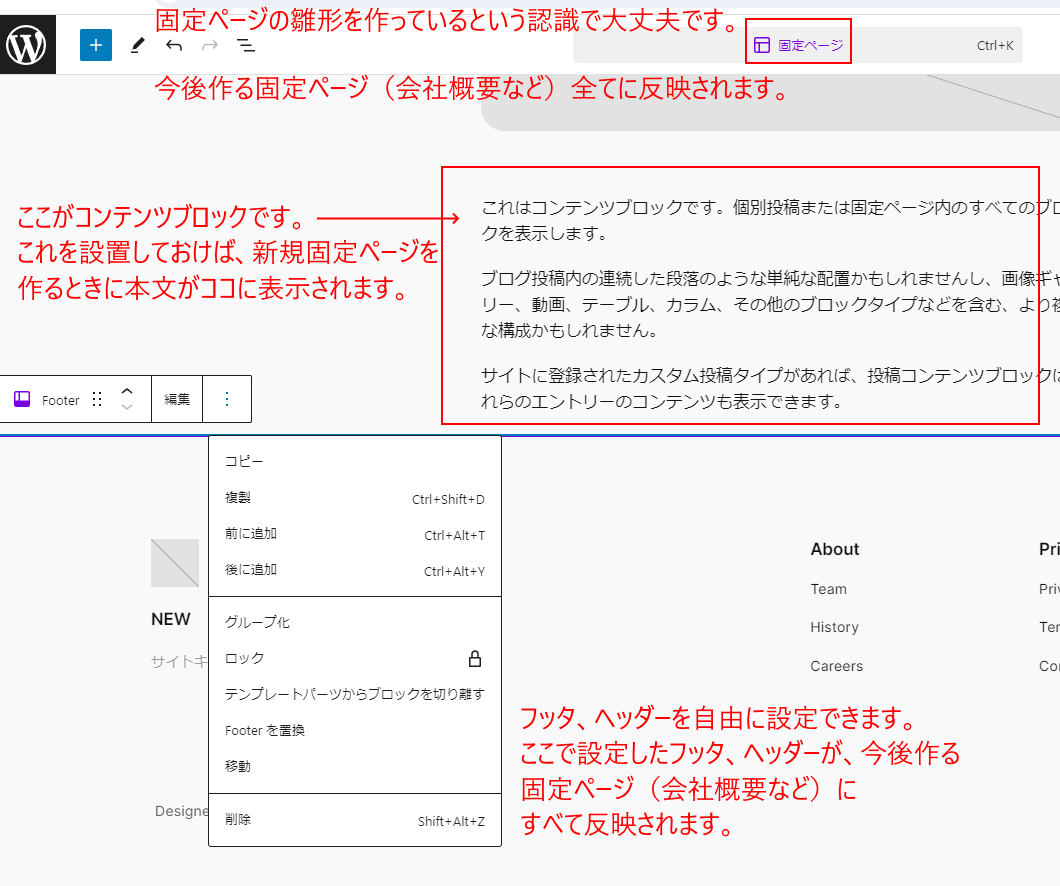
設定で表示を固定ページにする場合は空(カラ)のHOME(仮)などのページを作って、そのページ内のテンプレート設定を「フロントページ」に合わせればOK!です。HOMEの中は空で大丈夫です。ヘッダー、フッターはフロントページテンプレートが反映されます。本文は固定ページ側で作っても反映されません。フロントページテンプレートで「コンテンツブロック」を挿入している場合は固定ページで作った本文がそのエリアに反映されます。

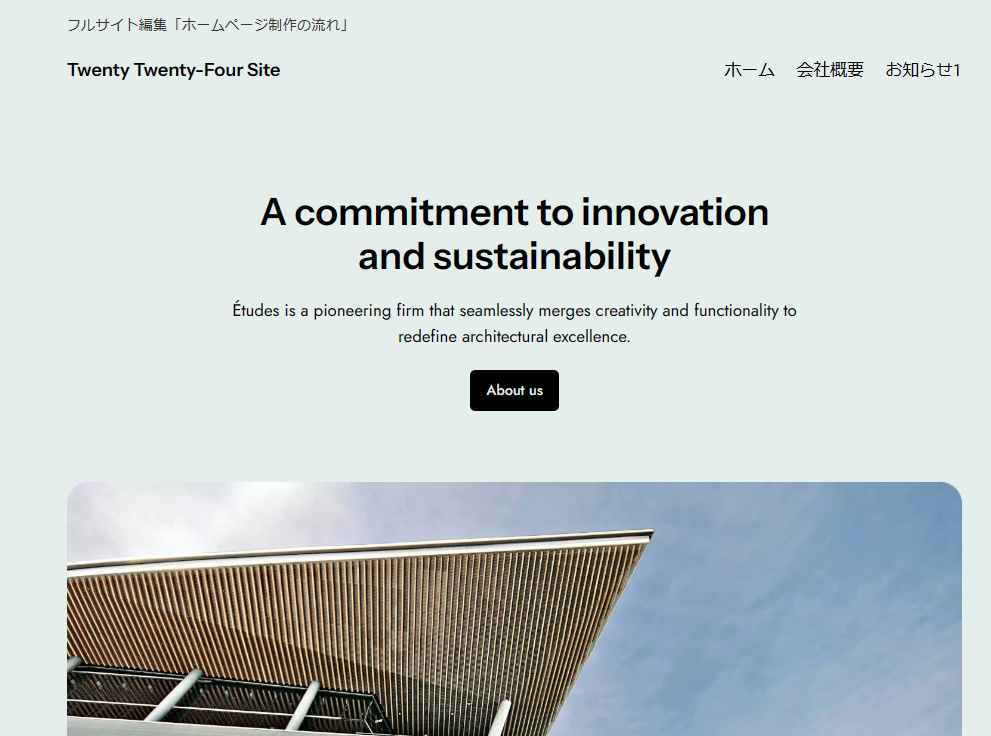
▲パターンで選択した実際のフロントページの表示!
固定ページ テンプレートを作る
「外観」>「エディタ」>>「テンプレート」>>「固定ページ」


▲フッターをパターンから選ぶことが可能です。

▲先に作っておいたフッターを選択することもできます。

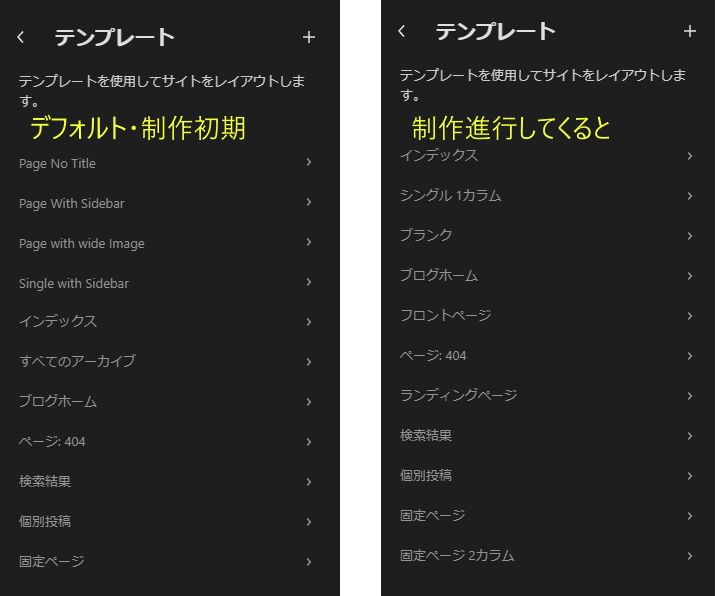
▲各テンプレートの制作をしていくと、フロントページ、ランディングページ等のテンプレートが続々と追加されていきます。
投稿テンプレート(ブログ単記事)を作る
「外観」>「エディタ」>>「テンプレート」>>「個別投稿」

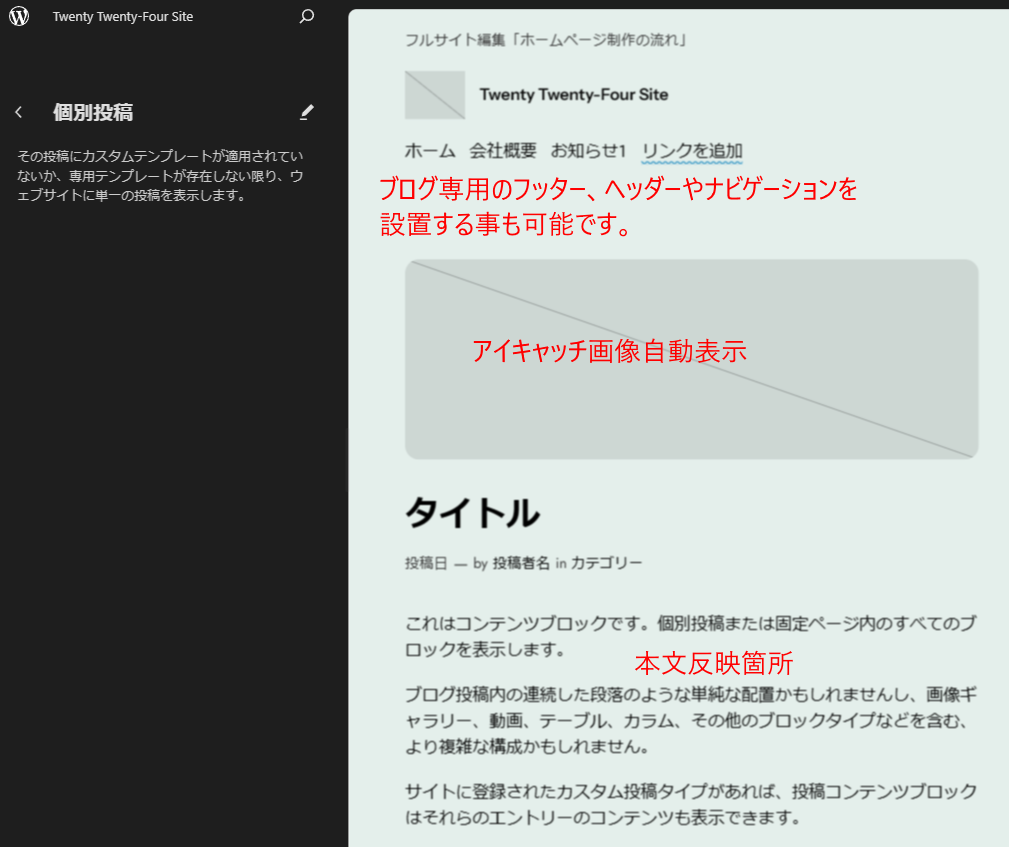
▲いままでのブログ単記事のページよりも自由度が高くなります。ここで作ったテンプレートが今後書くブログ単記事すべての雛形として反映されます。
投稿メタ、ヘッダー、フッターを作る
投稿メタの部分も編集可能です。上記の画像ではタイトルの下の部分が該当します。デフォルトではテンプレートパーツの「Post Meta」が設置されています。新しく作るよりもこのパーツを編集した方が早いと思います。
そのほか、ヘッダー、フッター、ナビゲーションもブログ専用のものを作ることができます。今までのワードプレステーマでは固定ページも投稿ページも同じ表示だったのが、フルサイト編集では差別化できるようになります。
インデックス・アーカイブページ(ブログ一覧)テンプレートを作る
「外観」>「エディタ」>>「テンプレート」>>「すべてのアーカイブ」
「新規テンプレート」>>「カテゴリアーカイブ」から作ることも可能です。

▲ブログ一覧の見せ方も自分好みに変更できます。カラム数、画像アリ・ナシ、抜粋アリ・ナシなど。
全体を確認・追加調整

最後に表示されている全ページを確認しましょう。下記の項目を参考にチェックしてみてください。
チェック項目
- すべてのページを目視で確認(レイアウト崩れなどがないか)
- パソコン、スマホで確認する(出来ればタブレット表示も)
- ヘッダー、フッターが思い通りの表示・作動になっているか確認
- 各ナビゲーションのリンクが正常に遷移するか確認
- 全体のバランスを確認(カラーなど違和感のあるページがないかなど)
フルサイト編集について感想・まとめ
フルサイト編集は誰でも直感的な編集ができるWordpressとして注目を集めていますが、実際に制作してみるとかなりの時間がかかります。それと初心者には少し難しい気がします。Wordpressやページの仕組み、構造が分かっていないとちんぷんかんぷんだと思います。なので初心者の場合は既存のテンプレートが設置されている今までのWordpressから始めることをおすすめします。
中級者以上であればフルサイト編集を活用できると思いますが、自由度が高い分、各ページのテンプレートやパーツを作る必要があり、莫大な時間がかかります。途中であきらめて投げ出したくなるかもしれません。
誰でもフルサイト編集を使えばプロが作るような理想のホームページが出来る可能性があります。しかし、同じ環境(同じテーマ・プラグイン)でも、空白の使い方、カラーのバランス、レイアウト、各ブロックの大きさ、画像の使い方・見せ方・選別。。。などなどいろんな要素が絡み合ってホームページは出来ています。経験も大きなアドバンテージになると思います。コーポレートサイトを作る場合などは初心者には無理があると思います。制作者に依頼する方が、自分で作るよりも簡単で短時間で出来ると思います。
参考になれば幸いです。