ワードプレスのテーマによっては最初からSNSのシェアボタン・ソーシャルボタンが付いているものがありますが、ついていないテーマも多いのが現状です。
これらのボタンは記事が拡散される可能性があるので是非つけておきたいボタンです。
今回はその中でもLINEにフォーカスして説明していこうと思います!
目次
LINEボタンはWordpressに付いている?

SNSシェアボタン
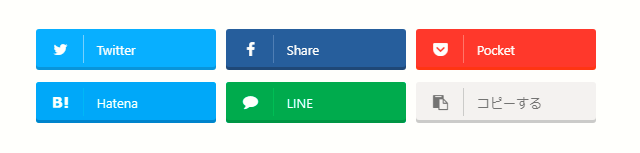
▲当サイト(WING)の記事下部にあるSNSシェアボタンです。Twitter、Facebook、pocket、はてなブログ、LINE、記事タイトル・URLコピーボタン(自分のブログに貼り付けるときに便利)の6種類があります。LINEボタンはきちんと設置されています!以前はGoogleプラスも付いていましたがサービス終了に伴いなくなりました。
押してもらえると嬉しいですね。その人のアカウントから記事がシェアしてもらえるのでアクセスが一気に増えることがあります。
ワードプレスのテーマによってシェアボタンの内容やデザインはマチマチです。
たとえば、上記は当サイトのアフィンガー5(WING)のものですが、、、
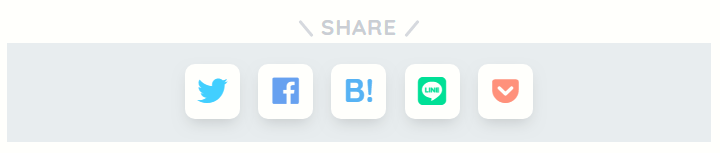
ワードプレステーマSANGOのSNSシェアボタン

▲SANGOのボタンは他のテーマとはちょっと雰囲気が違いますね。かわいい!
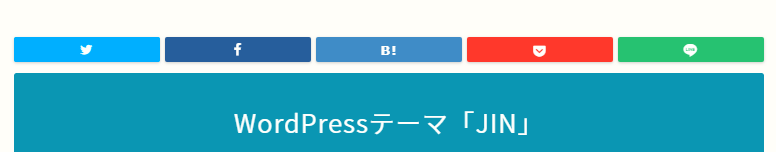
ワードプレステーマJINのSNSシェアボタン

▲JINは薄めで横並びのボタンになっています。オシャレですね。
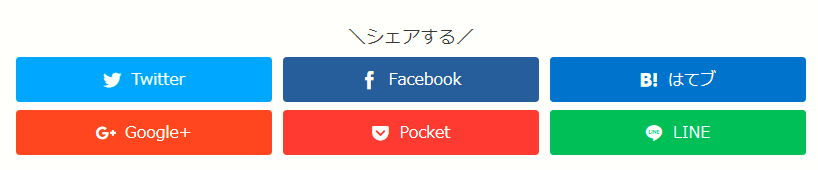
ワードプレステーマCOCOONのSNSシェアボタン

▲コメントを上部に付けられたりするのがCOCOONの特徴ですね。このタイプは記事下です。上部に一列横並びタイプもあります。

しかし、こんな感じのものもあります。。。

<テーマ;Lightning>LINE のアイコンがないタイプ
▲LINEのボタンがない。

▲このタイプもLINEのボタンがありません。
このサイトにLINEボタンを付けたい!

▲カスタマイズしてこんな風にLINEボタンを付けることが可能なんです。
TwitterもFacebookもやっていないけどLINEはやっている。お客さんとの取引や問い合わせにも使っているという方はLINEボタンはいいかもしれませんね。
LINEボタンの種類
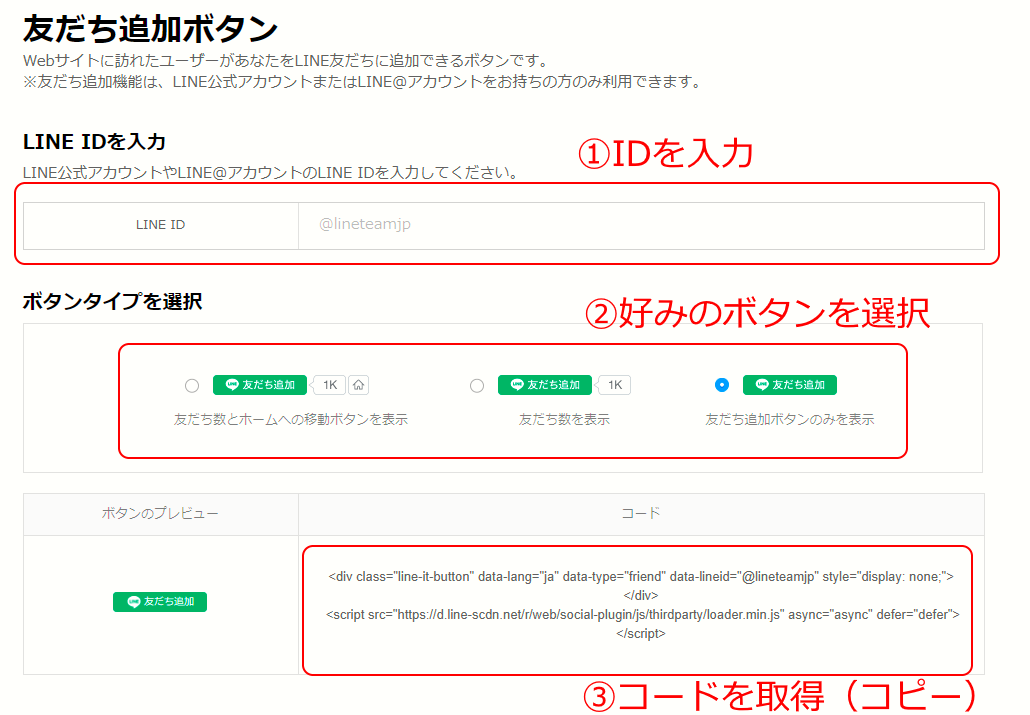
友達追加ボタン
![]()
LINE@アカウントや公式アカウントをボタン1つでLINEの友だちに追加できます。
上記ページの友達追加ボタンの欄でIDを入力!ボタンを選択!でコードが表示されます。これを投稿記事下やプロフィール、ウィジェットのテキストに貼り付ければ、表示できます。
コード取得方法はコチラで図解!


LINEいいねボタン
いいねした人の「LINE」のホームに投稿され、タイムラインに表示されます。多くの方に見てもらえます。
[いいね]ボタンを押すと、このページがタイムラインでシェアされます。
設置の仕方は、いいねボタンを設置したいWebサイトのURLを下記フォーマットに入力すればコードが生成されます。そのコードをテキストモードで表示したい位置に貼り付ければOK!
設置の仕方⇒https://media.line.me/ja/how_to_install#likebutton
LINEで送るボタン
設置で言えばこれが一番簡単かも!誰にでも該当の記事を送ることができます。友達やグループでシェアできます。
設置方法は「いいねボタン」と同じです。早速コチラのLINE公式フォーマットに入力!
コチラ⇒https://media.line.me/ja/how_to_install#lineitbutton









