自社の支社や支店を表示させたい!という要望や不動産のサイトで近隣情報を地図でお知らせできると便利!と考えているんだけど、どうやって表現したらいいのか分からない。
このページでは、そんなお悩み解決にピッタリの「マイマップ」の作成とそれをワードプレスに埋め込む方法を解説しています!
是非参考にして、今よりもユーザエクスペリエンス向上に役立ててください☆
目次
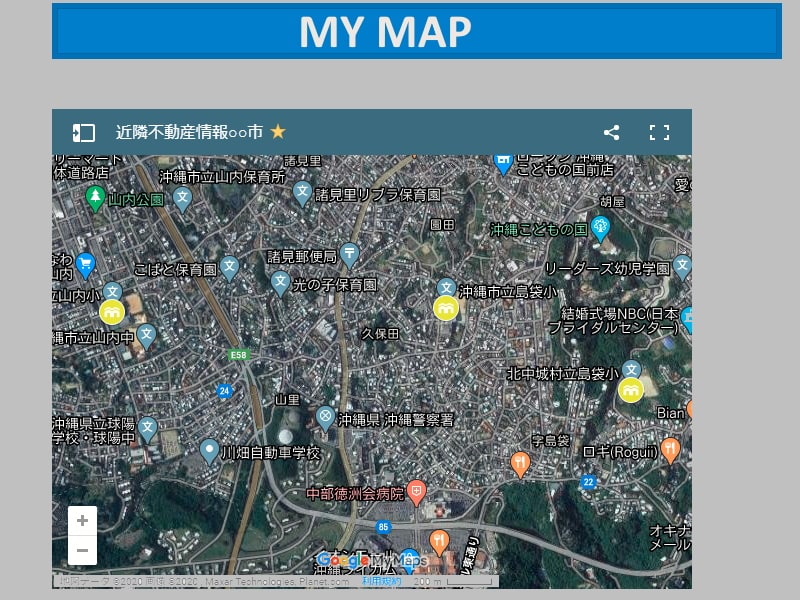
マイマップを埋め込んだホームページがこれです

グーグルマップを使っています。黄色いところが新しく作ったポイントです。

あたらしく作ったポイントは黄色で建物のアイコンにしています。
アイコンの種類はめちゃくちゃあります。
最適なアイコンがなくて困るということはまずないでしょう。
むしろ、数が多過ぎて選ぶのに苦労すると思います。
今回は、1つのテーマで作りました。マップ内に載っている新しいポイントは、実は小学校です。
例として小学校にしました。このマップ内に3つの小学校があるのが分かります。
そして、このマイマップの機能には「レイヤード機能」があります。イラストを描く方なら分かると思いますが、「重ねる」という技法が使えます。
- マイマップ①・・・近隣の小学校(黄色のアイコン)
- マイアップ②・・・近隣の中学校(未作成)
上記を別々にマップを作って埋め込むこともできるし、①と②を重ねて表示させることもできます。
とても便利です。
- 各ページにはそれに沿った、アクセスポイントを表示させる。
- トップページにはすべてを重ねたマップを表示させる。
そんなことが出来ます!
なので、史跡・名所などを扱う旅行系、ガイド系、などに最適です。
たとえば。。。
各ページでは「カテゴリ お寺」として、その近隣のお寺ばかりをマークアップしたマップを表示させる。
トップページには「お寺」「神社」「史跡」すべてのアクセスポイントを表示させる、ということができます。

ココがポイント
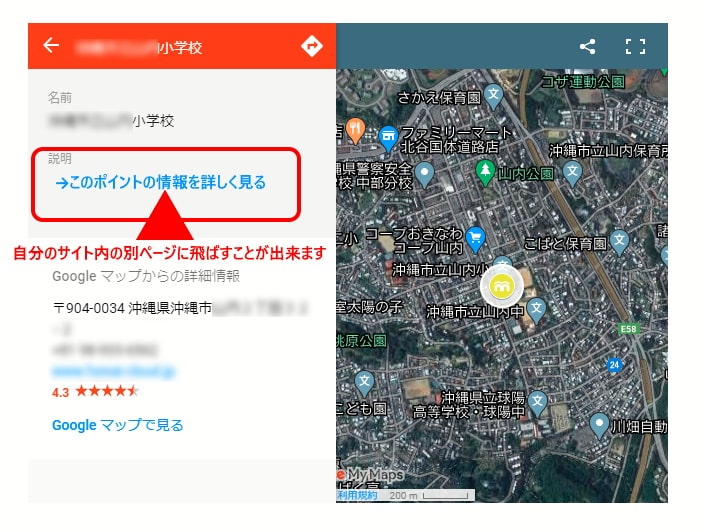
トップページに貼っているマイマップのそれぞれのアイコンをクリックして詳細ページをクリックすれば、そのサイト内の個別べーじに飛ばせることが出来、インデックス機能・検索機能としての役割も果たすことになります。
アクセスポイントのアイコンをクリックすると情報が表示させることが出来ます。
しかも、その情報を詳しく書いたページにリンクさせることも可能です。
なんて素敵なんでしょう!
近隣のポイントを検索出来て、なおかつ、詳しいページに飛ばすことが出来ます。

▲アイコンをクリックするとそのポイントの情報が表示されます。
ページビューも増加します!サイト内回遊率もアップします!滞在時間もアップします!将来的にはSEOとして高評価されるようになります。
高評価されれば、同じ内容を書いているライバルサイトよりもスコアが高くなり上位検索される可能性が高まります!
上記は少し大げさですがロジックは間違っていませんので、期待はしなくてもマイナスにはならないので良いと思います。
一番は、今以上にユーザーのお役に立てるサイトになるということです。
お役に立てている度合いが高まれば、自然と滞在時間などの各項目がアップしていきます。時間が経てばGoogleもちゃんと評価してくれると思います。
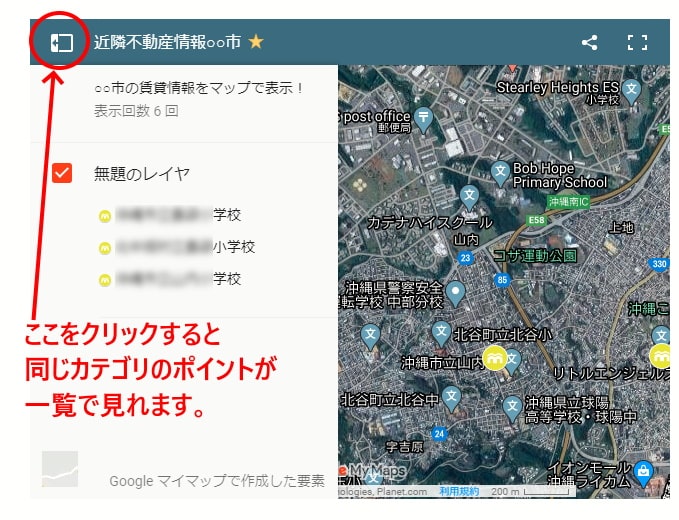
同じカテゴリのポイントを一覧で見ることもできます

▲左上に折り畳みの開閉ボタンがあります。
ここをクリックすると黄色いアイコン(同じカテゴリ)の一覧が表示されるようになります。
一番上の「近隣不動産情報○○市」(仮)というところがこのマイマップのタイトルを表示できる場所です。
ここまで実際のマイマップを見ていただきましたがいかがだったでしょうか?
今すぐ使いたーい!と思っていただけましたでしょうか?

googleマイマップの作成方法
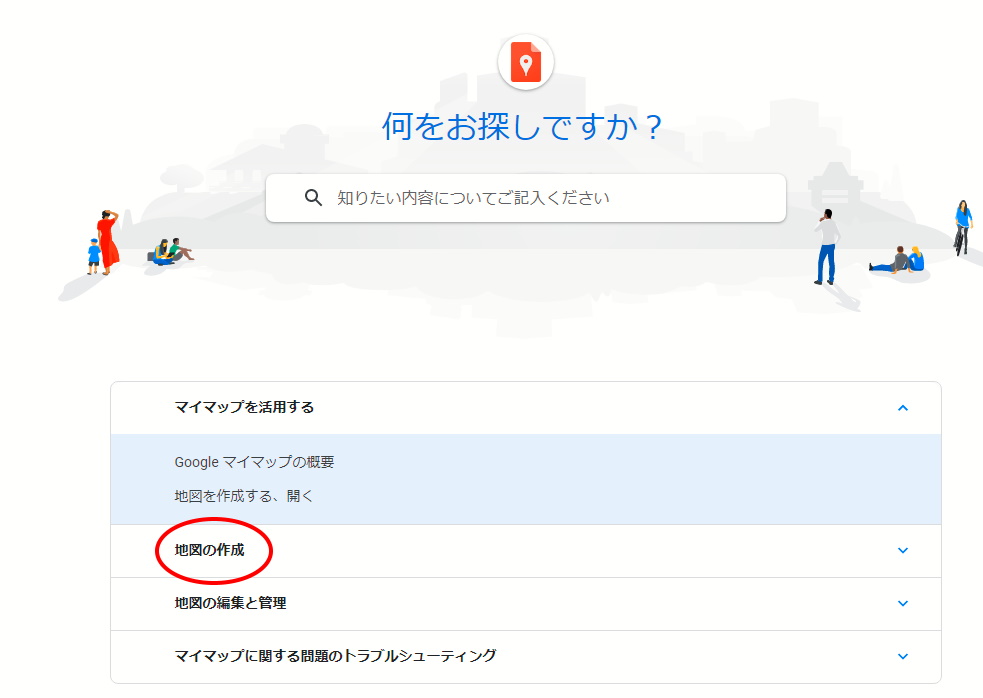
googleマイマップを開く

ここで「地図の作成」を選びます。
この後はいろんな項目があるので知りたい情報を見に行っていただいても問題ありません。
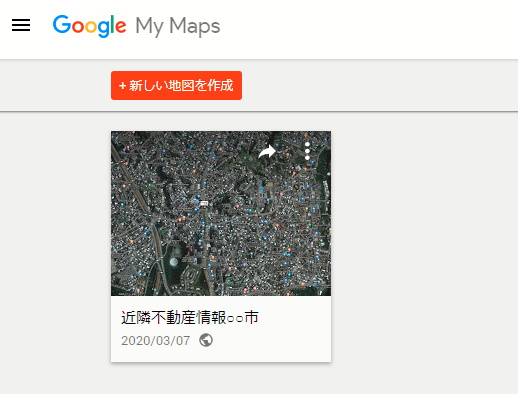
マイマップにログインします

「新しい地図を作成」というボタンが左上にあるのでクリックしてください。

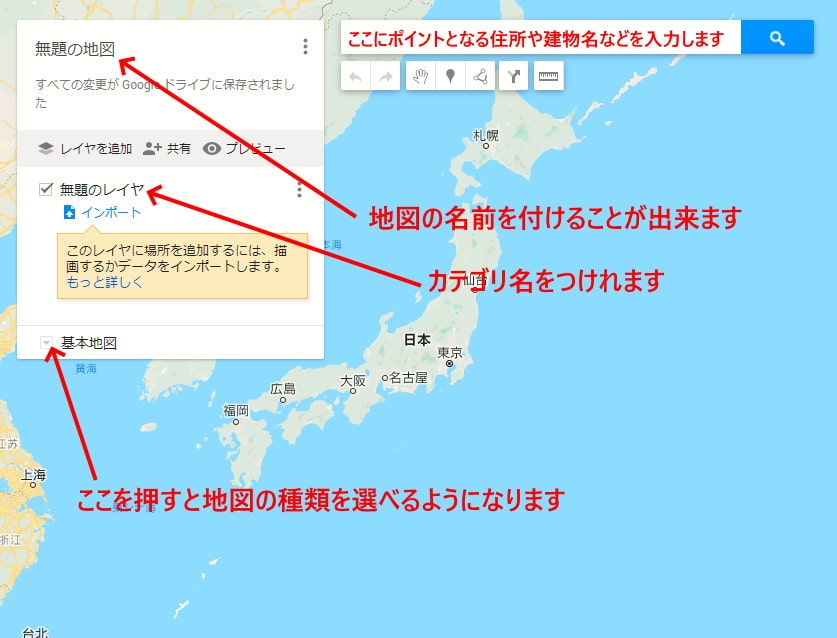
マイマップを編集していきます

- マイマップのタイトルを付けます
- カテゴリ名を付けることが出来ます。レイヤード機能を使うときに便利です。
- 地図の表示を選べます。(航空写真とか)
- 検索窓にアクセスポイントとなる住所・件名・建物名などを打ち込んでマップを絞り込みます
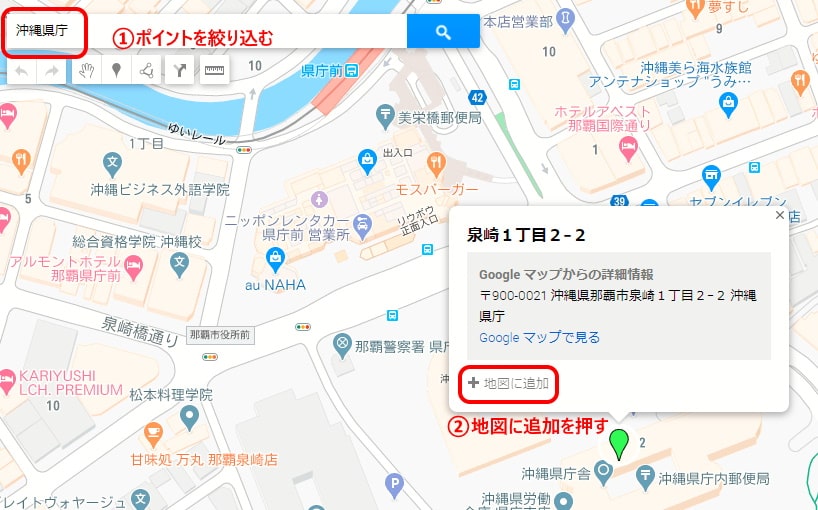
アクセスポイントを設定する


- ポイントを絞り込む!
- 「地図に追加」を押す!
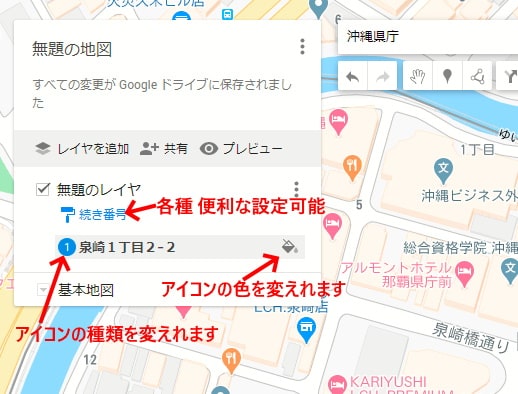
マイマップに掲載するアイコンを設定します

ここで設定出来ること
- アイコンの種類を選べます
- アイコンの色を設定できます
- アイコンを続き番号にすることが出来ます
※プレビューを押すとマイマップが表示されます!
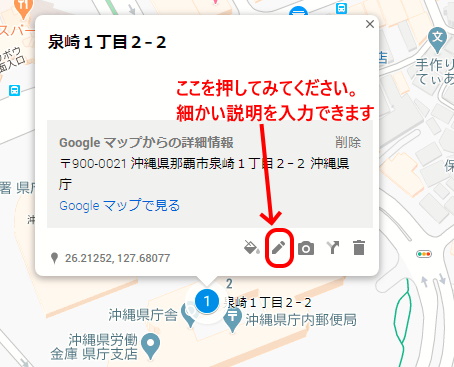
アクセスポイントの情報を入力します!

▲ペンマーク(編集マーク)を押してください!

▲このような画面に切り替わります
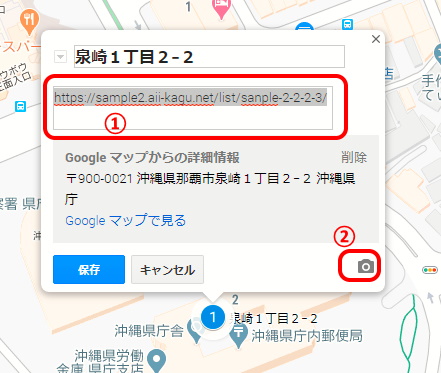
- 説明欄で簡単なコメントやリンクを貼ることが出来ます。<a>タグも使えます。
- カメラのマークを押すと画像や動画を追加できます!
上記の処理をすることで、地図上のアイコンをクリックすると「情報」「リンク設置」「画像・動画」が表示されるようになります!
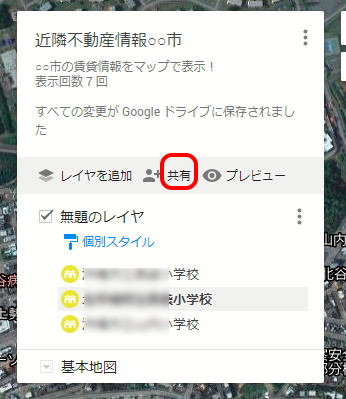
マイマップの埋め込みコードを取得する!

▲「共有」を押します!

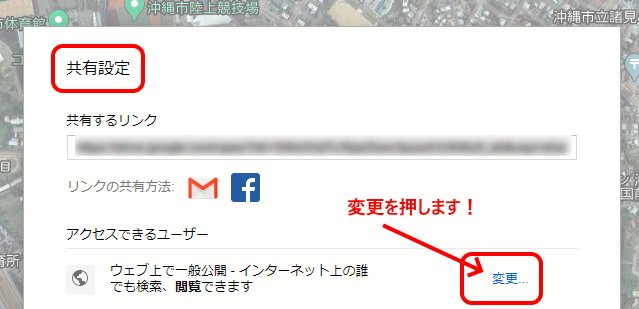
▲「変更」を押します!

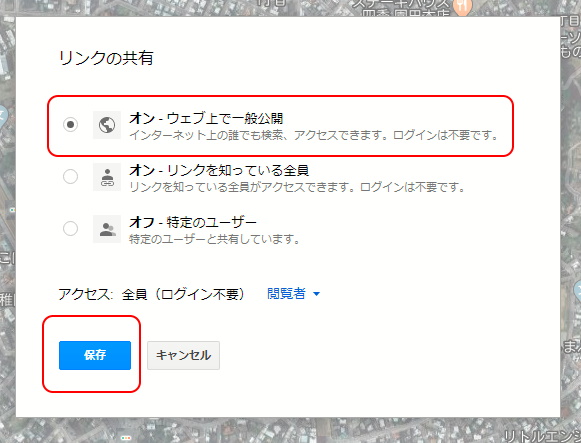
▲リンクの共有範囲を選択
- ウェブ上で一般公開をオンにします
- 保存を押します!

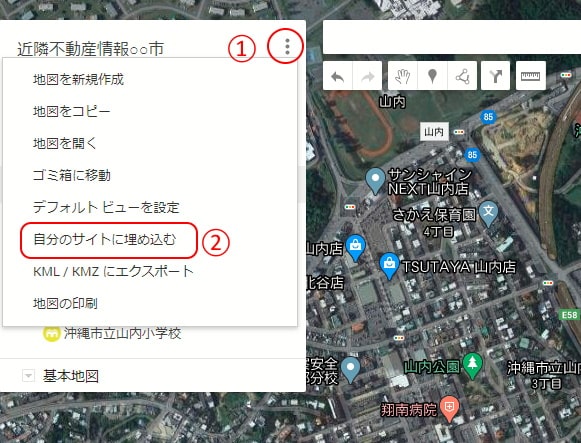
▲縦に3つの丸があるところを押します!
「自分のサイトに埋め込む」を押します!

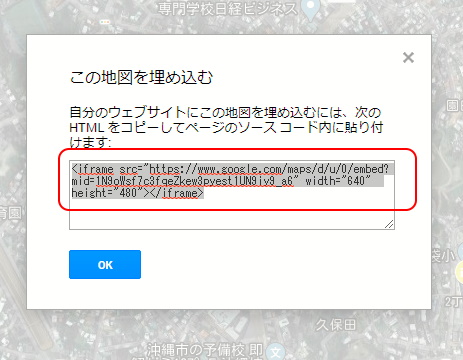
▲マイマップの埋め込みコード<iframe・・・>という部分をコピーします!
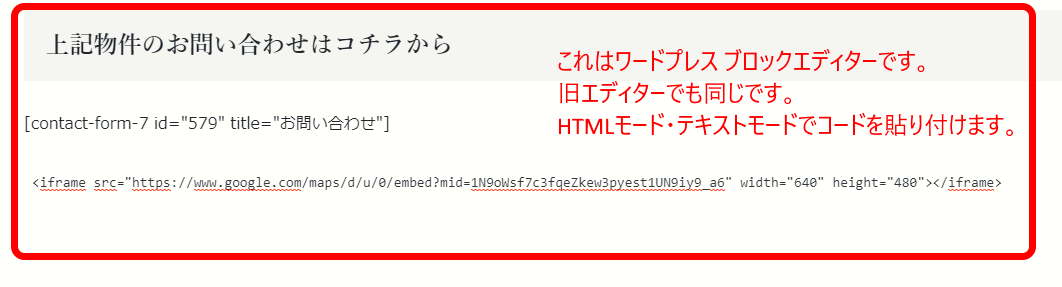
マイマップの埋め込みコードを自分のサイトに埋め込む!

▲上記はワードプレスのブロックエディターを使用しています。HTMLモードで貼り付ければOK!です。
ポイント
旧エディターのクラッシックを使う時はテキストモードで貼り付けてください。
出来たら「下書き保存」または「更新」や「公開」を押してください。完成です!
マイマップ完成!
完成です!マイマップのアイコンをクリックして正常に表示されるか確認してみてください。
変更したい場合は編集を追加してください。
表示が反映されるまでには時間がかかる場合があります。(動画を追加した場合など)
表示がなかなかされない場合は、「ctrl」+「F5」を押して強制リロードしてみましょう。
◎レイヤード機能は複数のマップを重ねることが出来るというものです。今回、このページでは解説しませんでしたが、マップを複数作れるようになると自然とやり方が分かると思います♪ ぜひ挑戦してみてください。
ホームページ制作担当者様へ
今回のマイマップを使ってサイトの使い勝手の幅が広がります。
他社との差別化も簡単にできます。
是非、使ってみてください。
マイマップ制作のポイントまとめ
- マイマップはGoogleアカウントがあればだれでも利用できる
- 地図の編集者アカウントを追加・共有することもできる
- カテゴリごとにマップを制作できる
- 違うカテゴリのマップを重ねて(レイヤード)表示させることもできる
- ポイントのアイコンの種類・色は自由に選べて設定できる
- アクセスポイントの情報を表示させることが出来る
- アクセスポイントの情報欄には他のページへのリンクを貼ることが出来る
- 画像や動画を表示させることもできます!
- クライアントさまに制作したホームページを納品する時は、アカウントを共有してあげれば、クライアントも制作者も編集できるようになります。
- 編集をコチラでするときは、追加や修正のたびにカスタマイズ・編集料金をいただくことも可能です。
- 編集をコチラでするときは、毎月の更新料をいただき管理することもできます。
以上、マイマップ作成の参考にしてください。お役に立てれば幸いです☆
本ページに記載のマイマップのスクリーンショット画像はすべてgoogleマイマップさんのモノです








