ココに注意
もしもドロップシッピングはすでにサービスの終了が発表になっています。この記事は終了発表前に書かれた記事です。それを念頭に置いてお読みくださいませ。他のネットビジネスに応用できたりヒントになる場合もあるので、自分なりに内容を吸収して、活用・アレンジしてみてください。
▼もしもドロップシッピングからトップセラーに!
-

-
もしもドロップシッピングからの変換!副業から本業へ!トップセラー+カラーミーショップ
2020.05.01 2020年4月30日でもしもドロップシッピングのサービスは終了してしまいました! ショップできすぎくんはどうしたらいい?ワードプレスで作ったショップ、独自ドメインのショップはどう ...
続きを見る
らくペタをフル活用した商品ページの作り方(構成)です。
このページで誰でもそれなりにカッコいい商品ページができます☆
WordPressを使ってドロップシッピングのショップをつくるのも夢じゃない♪
是非、参考にしてみてください。
目次
ドロップシッピングの商品ページの作り方(構成)


ジョイントマット商品ページ(下記URLから全体が見えます)
マットショップ
商品ページの構成を説明します!
画像が大きくて重いので画質を落としています。見づらくてごめんなさい。

まずはトップのアイキャッチ画像です!

マット商品のアイキャッチ画像部分
ポイント
▲何の商品なのか一目でわかるといいですね。購入者が自分が探している商品かどうかもすぐにわかります。
次から本文です。

商品構成ページ1(商品ページ上部です)

-
大見出しに「商品名」をそのまま付けています。
-
その下が小見出しです。「カート」を指しています。これで来訪者がすぐに買えます。
-
カート部分はらくペタの注文リンクを使用しています。
-
その下に、ご案内を自由テキストとして書いています。品切れ時の案内や、他のカラー・サイズもここから選べるよ。という案内をしている部分です。
ココに注意
らくペタは1ページにつき1つしか設置できません。2つ目は多分表示されません。なので2つ目の注文リンクをページ下部に設置しないようにしましょう。
上のページの続きです!ページ中盤です!

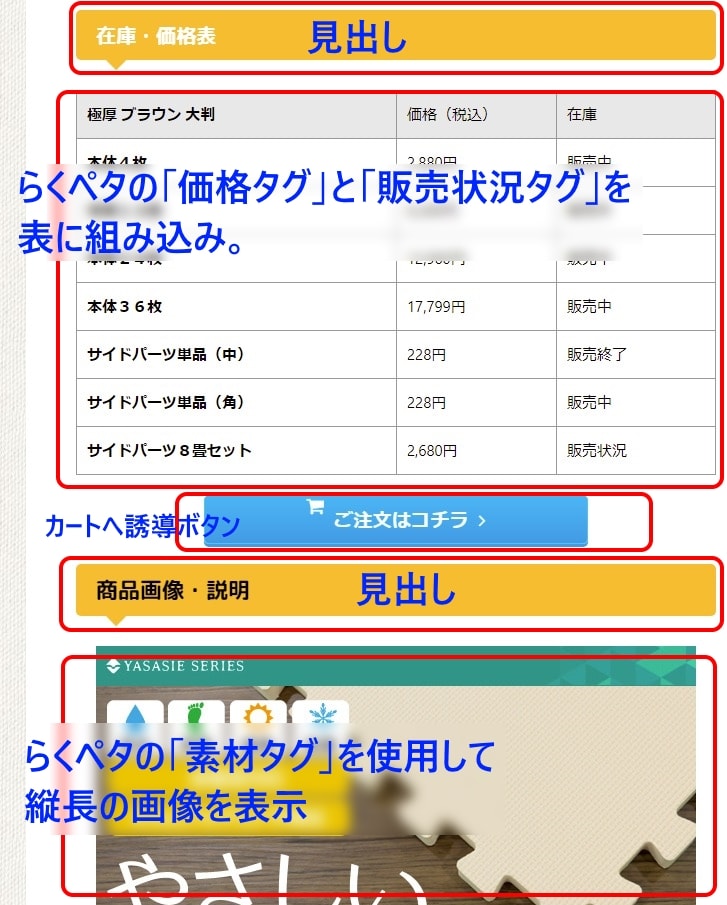
商品構成ページ2(商品ページ中盤)

-
「価格と在庫」の見出しです。
-
表を作っています。最新の価格と在庫が分かるようにしています。らくペタの使用タグは「価格タグ」と「販売状況タグ」の2種類のみです。
-
カートへ誘導ボタン「注文はこちらから」を設置しています。このボタンを押すと上に設置した「注文リンク(カート)」へ飛びます。買いたいと思ったときにすぐにカートへ行けるので便利です。
-
商品画像・説明の見出し
-
商品画像をらくペタの「素材タグ」を使って表示しています。一発で長い画像と説明を表示させることができます。商品内容が変わった時も自動更新なので安心です。
上からのページの続きです!ページ終盤です!

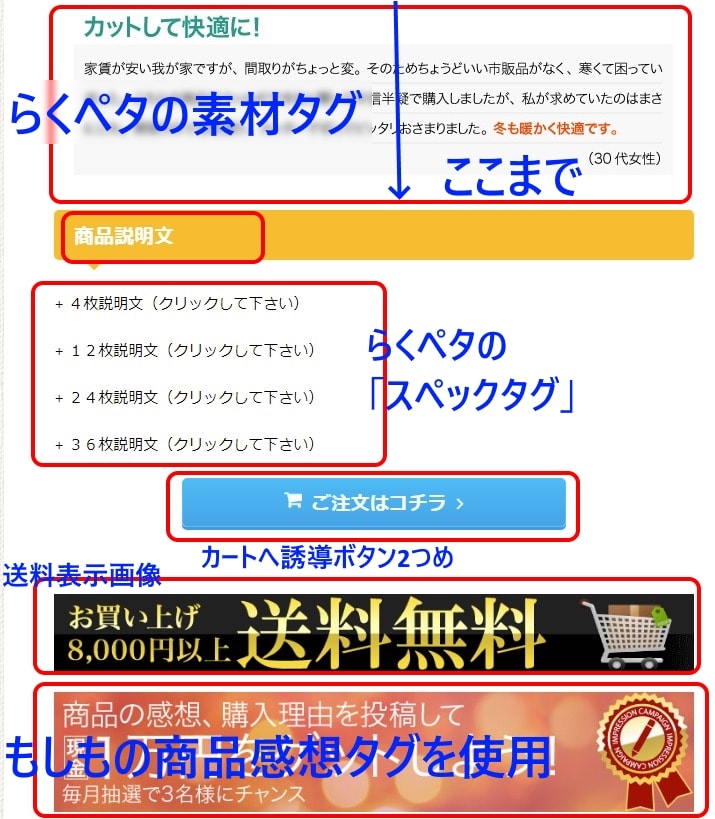
商品ページ3(商品ページ終盤です)

-
らくペタの素材タグで表示されていた長い画像の最終部分です。
-
商品説明文の見出しです。
-
らくペタの「スペックタグ」を設置しています。クリックすると開きます。
-
カートへ誘導ボタン2つ目です。随分下まで来たのでこれで上部に設置したカートまですぐにジャンプしていけます。
-
送料無料画像です。
-
もしもさんの商品感想投稿キャンペーンのタグで表示しています。内容に変更があれば自動的に非表示または更新されます。
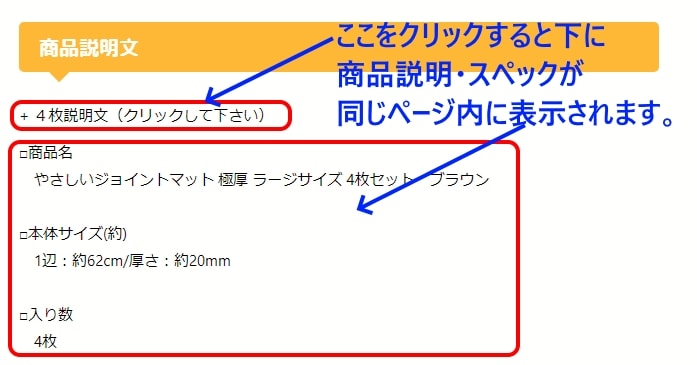
商品スペックを開いたところ

商品ページのスペック部分(クリックで開いたところ)
ココがおすすめ
スペックもタグを使うと変更があった時に自動で更新されるので手動で修正する必要がありません。とっても便利です。
ページ最下部!いよいよ最後の部分です。

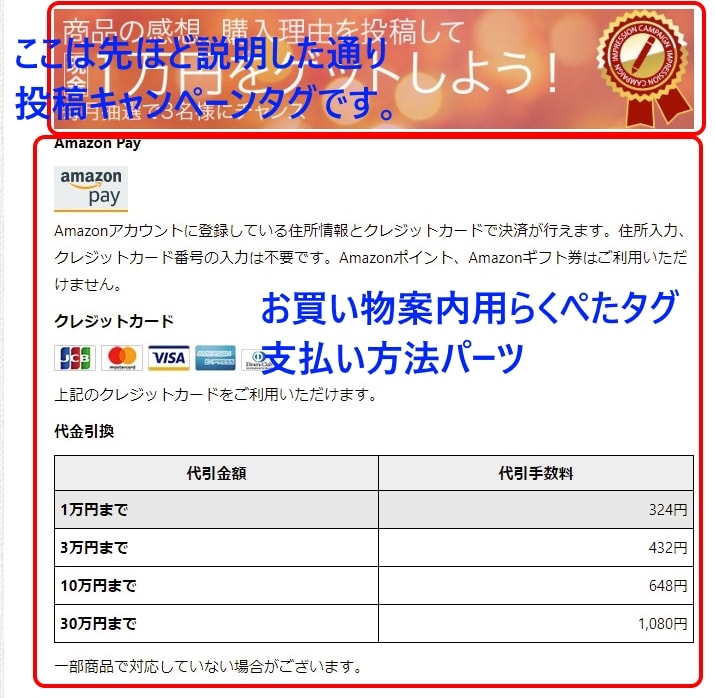
商品ページ4(商品ページ最下部です)
最後には、お買い物案内用らくぺたタグ「支払い方法パーツ」を貼り付けています。
ココがおすすめ
内容が変更になっても自動更新です!
AmazonPAYの仕様が変更になった場合、手数料や消費税が変わった時に自動で更新されるので安心!通販ではとっても大事な部分なのでありがたいですね。
これが手動だったら全頁を直す必要があります。さらに複数サイトあったら、修正に時間がいくらあっても足りません。

-

-
◎もしもドロップシッピング ワードプレスショップに商品を一括登録する方法
▼もしもドロップシッピングからトップセラーに! ワードプレスで大規模なドロップシッピングのショップをつくりたい! 小規模、中規模のショップの商品ページつくりをもっと簡単にしたい! このページではそんな ...
続きを見る
テキストモードがこんな感じです。
ここから商品ページのテキストモードです。
<h2>極厚ジョイントマット 2cm 8畳 大判 【やさしいジョイントマット 極厚 約8畳(36枚入)本体 ラージサイズ(60cm×60cm) ブラウン】 床暖房対応 赤ちゃんマット</h2>
▲大見出しに商品名を設定しています。
<h3 id="cart">ご注文はコチラから</h3>
▲本来は、必要のない見出しなのですが、カートまでジャンプしてくるボタンの到達点として設定しています。「注文はこちら」ボタンを押すとココにジャンプするようにしています。コードはそのまま使えます。参考にしてください。
<div id="msm-group-article" class="msm-aid-1719773">注文リンク</div>
▲らくぺたの「注文リンクタグ」です。
<span style="font-size: 130%; color: #ff0000;">【▲商品選択ボタン】から他のサイズもご覧いただけます!サイドパーツは別品です。是非ご一緒にご注文ください!</span>
▲通常のテキスト部分です。
<div class="囲みボックス">現在の設定は8畳36枚になっています。よろしければカートボタンを押してください(注文はまだ確定しません)。 商品選択ボタンで4枚・12枚・24枚・36枚、サイドパーツをご注文いただけます。</div>
▲青色の囲みボックス部分です。コードはDEMO(デモ)です。通常のWordpressでは作動しません。
<h3>在庫・価格表</h3>
▲見出し部分
<table style="border-collapse: collapse; width: 100%;" border="1">
<tbody>
<tr>
<td style="width: 50%;">極厚 ブラウン 大判</td>
<td style="width: 25%;">価格(税込)</td>
<td style="width: 25%;">在庫</td>
</tr>
<tr>
<td style="width: 50%;">本体4枚</td>
<td style="width: 25%;"><span class="msm-price msm-aid-1719776">価格</span>円</td>
<td style="width: 25%;"><span class="msm-status msm-aid-1719776">販売状況</span></td>
</tr>
<tr>
<td style="width: 50%;">本体12枚</td>
<td style="width: 25%;"><span class="msm-price msm-aid-1719775">価格</span>円</td>
<td style="width: 25%;"><span class="msm-status msm-aid-1719775">販売状況</span></td>
</tr>
<tr>
<td style="width: 50%;">サイドパーツ単品(角)</td>
<td style="width: 25%;"><span class="msm-price msm-aid-1719778">価格</span>円</td>
<td style="width: 25%;"><span class="msm-status msm-aid-1719778">販売状況</span></td>
</tr>
<tr>
<td style="width: 50%;">サイドパーツ8畳セット</td>
<td style="width: 25%;"><span class="msm-price msm-aid-1719777">価格</span>円</td>
<td style="width: 25%;"><span class="msm-status msm-aid-171979877">販売状況</span></td>
</tr>
</tbody>
</table>
▲表です。らくペタの「価格タグ」と「販売状況タグ」を使って表にしています。(一部、タグの部分を分かりやすいように赤色にしています。途中、割愛しています。)
<bottum class="青色ボタン"><a href ="#cart">ご注文はコチラ </buttom>
▲上部のカートまでジャンプするボタンです。赤色の部分のところが目的地です。このコードをコピペしても青色ボタンにはなりません。お使いのWordpressの仕様に従ってください。
<h2>商品画像・説明</h2>
▲大見出し
<span class="msm-materials msm-aid-1719794">素材</span>
▲らくペタ「素材タグ」。この一行であの長い画像が一発で表示されます。しかも変更があった場合は自動で更新されます。
<h3>商品説明文</h3>
▲小見出し
<div class="st-slidebox-c">
<p class="st-btn-open">+ 4枚説明文(クリックして下さい)</p>
<div class="st-slidebox">
<span class="msm-spec msm-aid-1719776">スペック</span>
</div>
</div>
<div class="st-slidebox-c">
<p class="st-btn-open">+ 36枚説明文(クリックして下さい)</p>
<div class="st-slidebox">
<span class="msm-spec msm-aid-1719773">スペック</span>
</div>
</div>
▲赤色にしている部分が「スペックタグ」です。(途中、割愛しています。)
<st-mybutton url="#cart" title="ご注文はコチラ" rel="" fontawesome="fa-shopping-cart faa-bounce animated" target="" color="#fff" bgcolor="#039BE5" bgcolor_top="#29B6F6" bordercolor="#4FC3F7" borderwidth="1" borderradius="5" fontsize="120" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#039BE5" ref="on">
▲2つめの「注文こちら」ボタンです。クリックすると一番上のカートまで飛びます。ここは、ほぼそのままワードプレステーマWINGのボタン表示コードを記載しています。コピペしても他のWordpressでは作動しません。
<img class="alignnone wp-image-48 size-full" src="https://画像URL" alt="8千円以上のお買い上げで送料無料です。" width="728" height="90" />
▲8千円以上送料無料のバナー画像部分です。
<img style="margin: 0; padding; 0; vertical-align: bottom;" src="https://image.moshimo.com/static/publish/distribution/reviewCampaign/750-140.jpg" width="750" height="140" />
▲もしもの商品感想投稿キャンペーンのタグです。
<span class="msm-p-method">支払い方法パーツ</span>
▲らくペタの「支払い方法案内タグ」です。
ココに注意
以上がテキストモードの中身でした!このショップはテーマWINGを使用しているので、上記のコードをコピペしても他のテーマでは上手く表示されません。
-

-
◎商品ページを機能的に使いやすくするテクニックとWordPressツール
▼もしもドロップシッピングからトップセラーに! ショップの商品ページをもっと見やすくしたい! もっと利用者が使いやすくしたい! もっと見せ方に工夫をしたい! 他のショップと差別化したい! このページは ...
続きを見る

そのままコピペで使える商品ページコード
以下を丸々コピーしてお使いのワードプレスの投稿ページに貼り付けてください。
<h2>極厚ジョイントマット 2cm 8畳 大判 【やさしいジョイントマット 極厚 約8畳(36枚入)本体 ラージサイズ(60cm×60cm) ブラウン】 床暖房対応 赤ちゃんマット</h2>
<h3 id="cart">ご注文はコチラから</h3>
<div id="msm-group-article" class="msm-aid-1719773">注文リンク</div>
<span style="font-size: 130%; color: #ff0000;">【▲商品選択ボタン】から他のサイズもご覧いただけます!サイドパーツは別品です。是非ご一緒にご注文ください!</span>
現在の設定は8畳36枚になっています。よろしければカートボタンを押してください(注文はまだ確定しません)。 商品選択ボタンで4枚・12枚・24枚・36枚、サイドパーツをご注文いただけます。
<h3>在庫・価格表</h3>
<table style="border-collapse: collapse; width: 100%;" border="1">
<tbody>
<tr>
<td style="width: 50%;">極厚 ブラウン 大判</td>
<td style="width: 25%;">価格(税込)</td>
<td style="width: 25%;">在庫</td>
</tr>
<tr>
<td style="width: 50%;">本体36枚</td>
<td style="width: 25%;"><span class="msm-price msm-aid-1719773">価格</span>円</td>
<td style="width: 25%;"><span class="msm-status msm-aid-1719773">販売状況</span></td>
</tr>
<tr>
<td style="width: 50%;">サイドパーツ8畳セット</td>
<td style="width: 25%;"><span class="msm-price msm-aid-1719777">価格</span>円</td>
<td style="width: 25%;"><span class="msm-status msm-aid-171979877">販売状況</span></td>
</tr>
</tbody>
</table>
<h2>商品画像・説明</h2>
<span class="msm-materials msm-aid-1719794">素材</span>
<h3>商品説明文</h3>
<span class="msm-spec msm-aid-1719776">スペック</span>
<button style="width:200px; padding:3px 5px; box-shadow:2px 2px 2px #aaa"><a href="#cart" style="text-decoration:none;">ご注文はコチラ</a></button>
<img style="margin: 0; padding; 0; vertical-align: bottom;" src="https://image.moshimo.com/static/publish/distribution/reviewCampaign/750-140.jpg" width="750" height="140" />
<span class="msm-p-method">支払い方法パーツ</span>
注意ポイント
WordPressの<head>※ココ!</head>部分にらくペタの「注文リンク用らくぺたスクリプトコード」を入れていないと表示されません。
貼り付けるときは「テキストモード」で貼り付けてください。
らくペタのカートは1ページに1カ所にしか設置できないので一番上に設置しています。
-

-
◎もしもドロップシッピングでWordPressの<head>内に「らくぺたスクリプト」を追加するやり方
▼もしもドロップシッピングからトップセラーに! MOSHIMOドロップシッピングのショップをワードプレスで作るときに欠かせないのが、 「らくペタ」 これがあると、ワードプレスのショップに ...
続きを見る









