ココに注意
もしもドロップシッピングはすでにサービスの終了が発表になっています。この記事は終了発表前に書かれた記事です。それを念頭に置いてお読みくださいませ。他のネットビジネスに応用できたりヒントになる場合もあるので、自分なりに内容を吸収して、活用・アレンジしてみてください。
▼もしもドロップシッピングからトップセラーに!
-

-
もしもドロップシッピングからの変換!副業から本業へ!トップセラー+カラーミーショップ
2020.05.01 2020年4月30日でもしもドロップシッピングのサービスは終了してしまいました! ショップできすぎくんはどうしたらいい?ワードプレスで作ったショップ、独自ドメインのショップはどう ...
続きを見る
MOSHIMOドロップシッピングのショップをワードプレスで作るときに欠かせないのが、
「らくペタ」
これがあると、ワードプレスのショップに簡単に「カート」「画像」「最新価格」「販売状況」「最新のスペック」などが表示されます。
便利ですね。自動更新なので、ほぼホッタラカシで大丈夫です。消費税が変わる、商品の価格、スペックが変わるといったときも貼り替え、差し替えの必要がありません。
自動で更新してくれます。
だけど、この「らくペタ」を使うには基本となる<「注文リンク」用らくぺたスクリプト>をワードプレスの<head>内に貼り付ける必要があります。
このページではその手順を分かりやすく解説しています。
ショップづくりの参考にしてください。
目次
らくペタで表示できるモノ

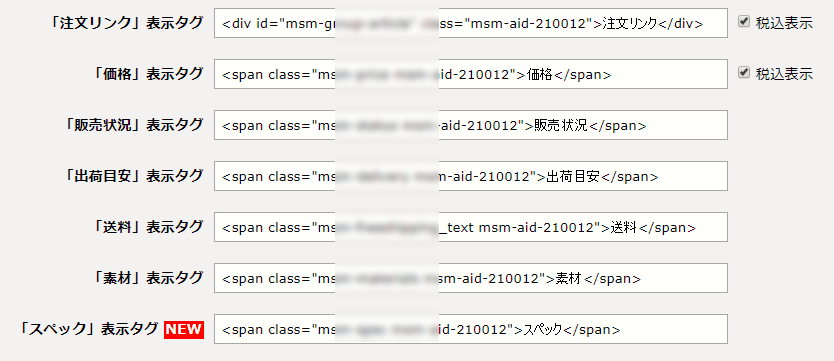
らくペタで表示できる要素は7つ以上

▲以上が各商品ページの下段に掲載されている「らくペタ」のタグです。

「注文リンク」
カートが設置できます。
「価格」
最新の価格が表示されます。
「販売状況」
現在の販売状況(在庫有無)が表示されます。
「出荷目安」
即日発送などの表示です。
「送料」
送料無料かどうかなどもここで表示されます。
「素材」
商品画像がこのタグひとつですべて表示されます。
「スペック」
最新のスペックが表示されます。
支払い方法パーツ
Amazonペイや代金引換手数料などが表示されます。
らくペタを貼って表示させると修正の必要はほぼありません。とても楽です。上記以外にもAmazonペイについての個別表記などがあります。
らくペタがあるとココが楽・便利
内容が自動更新
らくペタタグを使って表示されるものはすべて最新情報が反映されるようになっています。修正の必要がないのがいいところ。タイムラグは1時間くらい。手動で修正していたら1時間では済まないので高機能であることが分かります。
在庫表示・価格表を作るときに便利!
今の在庫状況や商品ごとの価格が一目で分かるようになるのでユーザビリティがアップします。

▲こんな表が簡単に作れます。最新の情報が常に見れます。購入者は比較しながら商品を探せるので利便性がよくなります。

WordPressの<head>内に「らくぺたスクリプト」を貼るやり方・手順
先ほど説明した個別の「らくペタタグ」はWordpressで作った商品ページに「テキストモード」貼り付けるのですが、それだけではきちんと表示されないんです。
ココがポイント
WordPressの<head>内に「らくぺたスクリプト」を貼ることで、サイト内のどこにらくペタタグを設置してもちゃんと表示されるようになります!
貼るのは1カ所だけです!そこに貼れば、投稿ページ、固定ページ、サイドバーウィジェットにも表示させることが可能になります!
step
1手順1
MOSHIMOのサイトでらくペタのページを開く!
これがらくペタのページ

step
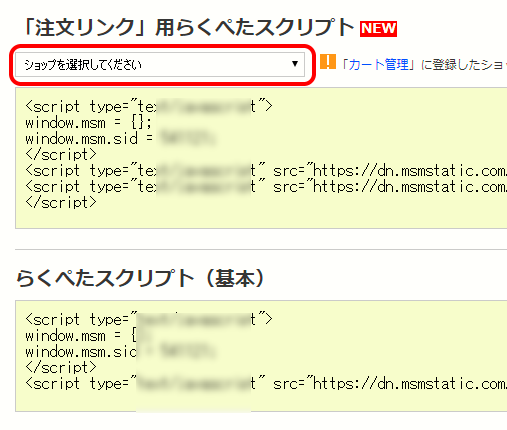
2手順2
「ショップを選択する」。ショップにカートを設置することができるので購入ページに移った時にショップ名が左上に表示されます。それを選ぶことができます。

▲スクリプトは上下で2つ並んでいますが、上の「注文リンク用」を使用します。コチラの方が下の(基本)よりも高機能です。
ショップ選択は何もしなければ、デフォルト状態になり。会員登録した屋号が表示されます。カート設定していればここで選択できます。
-

-
◎<もしもドロップシッピング>ショップのカート設定の仕方
▼もしもドロップシッピングからトップセラーに! Wordpressで作ったショップ、ブログにカートを付けた場合。。。 「カートに入れる」ボタンを押すと購入画面に移りますが、もしかして、い ...
続きを見る
step
3手順3
「注文リンク」用らくぺたスクリプトをコピーする。
前途した通り、上の「注文リンク用」のタグをコピーしてください。
step
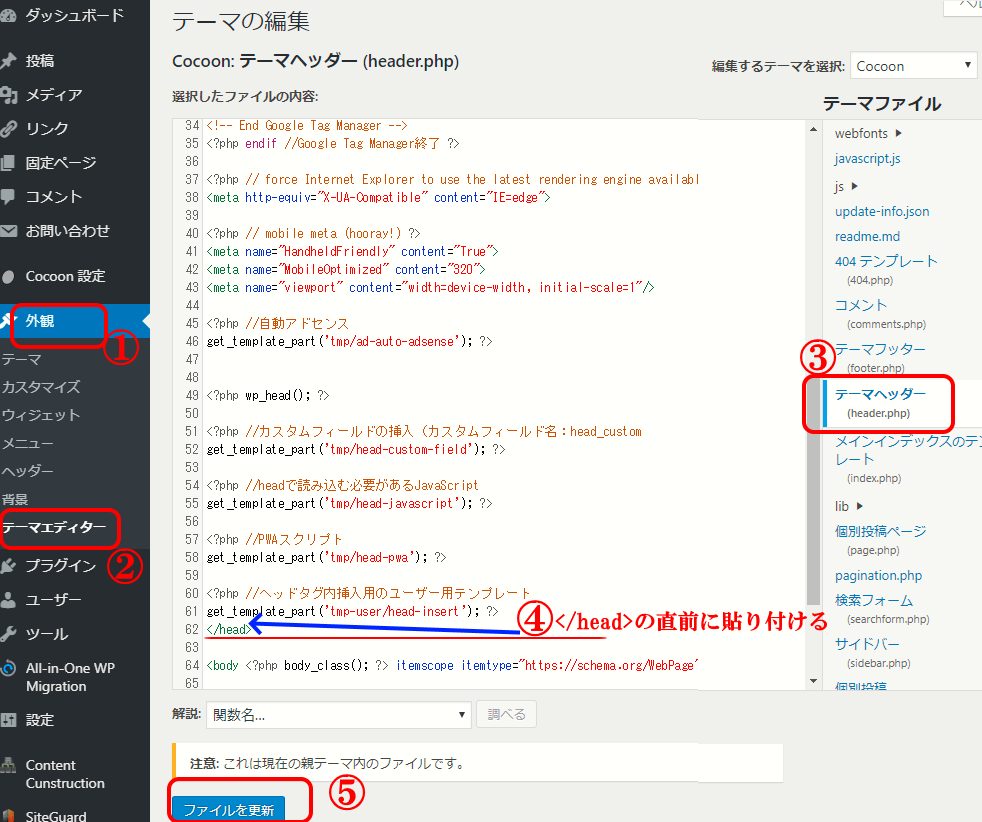
4手順4
WordPressの「外観」>「テーマエディタ」>「テーマヘッダー (header.php)」を開く

step
5手順5
WordPressの<head>部分に貼り付けて保存する。
これで完了です。
もし保存するときにエラーが出たら、らくペタのスクリプトコードのコピーが途中までになっていないか確認しましょう。
それでもエラーが出る場合は「WAF」が邪魔をしている場合があります。
コチラを参考にしてください。
-

-
【ロリポップWordPress】テーマエディター・追加CSSでエラーが出る・保存できないときのWAF対処方法
レンタルサーバーロリポップを使用していてワードプレスにGoogleアナリティクスを設置しようと思って<head></head>部分にコードを貼り付けて保存しようと思ったら、保存 ...
続きを見る