web初心者がhttps実装までにしたこと!(2017年8月15日)
目次
ロリポップの独自SSL(無料)を使ってワードプレスサイトをhttpからhttpsにしてみた!
※htmlサイトについても最後に書いてます。

レンタルサーバーのロリポップさんの新しく出たサービス、独自SSL(無料)を利用してhttpのワードプレスサイトをhttpsにしてみました!SEO上、やったほうが良いらしいのでチャレンジしてみました!
意外と簡単にできてしまったので、ちょっとびっくりしてますが、今のところ不具合がないので、今まで自分がやったことを記録しときます!スクショなどをあまり使わずに説明しますので、コピーしやすいと思います。参考にしてみてください。
まずは無料で通信を保護できるロリポップの独自SSL設定の手順を説明!
ロリポップにユーザー専用画面にログインしてからの手順です
- ロリポップ管理画面サイドバーの「独自SSL証明証」をクリック!そうすると独自ドメインとサブドメインの保護状況がすべて表記される。すべて表示するまで眺める。
- SSL化したいドメインまたはサブドメインにチェックを入れて「独自SSL(無料)を設定する」を押す。「設定作業中」が表示される。このまま5分ほど待機すると、SSL化が完了する。(確認は「SSLで保護されているドメイン」のタブを押すと確認できる。出来ない場合はログインしなおすと表示されていると思います)
以上、2手順で完了します!

ワードプレスをSSL化に対応させる
ワードプレスのSSL化にはプラグイン「Really Simple SSL」を使ってみました!SSL化にするプラグインはいくつかありますが、このプラグインは、評価が高かったので選びました!(不具合とかエラーの情報もほぼなかったので・・・)
「Really Simple SSL」で、できること
- httpのワードプレスサイトをSSL化してくれる
- 301リダイレクトをしてくれる
- 記事内のhttpをhttpsに自動で変換してくれる(内部リンクや画像等)
- あとでhttpに戻すこともできる
- ちなみに日本語表記にできます。
では、プラグイン「Really Simple SSL」実装の手順です
導入の前に一応バックアップは取りました!ダウンロードしただけですが・・・。
- 新規プラグインから「Really Simple SSL」を検索してインストール!「有効化」します!
- 次にプラグイン一覧の画面から「Really Simple SSL」の行を見つけ出して、「セッティング」をクリック!
- 最終確認画面が表示されます。●CSS と js のファイル内からの「http://」参照をすべて「//」に変更してください。●SSL 証明書のない画像やスクリプトの読み込みは削除するか自身のサーバーに移してください。の2つが注意書きとして表示されます。
- 自分の場合はよくわからなかったので、そのまま「はい、SSL化を設定します」を押しました!
- ワードプレスが強制的にログアウトされます。(手順によってはこの前にログアウトすることもあります)
- ログインしなおして、セッティングの画面に戻ります!このときにSSL化成功が確認できます。
- 『SSL がサイトで有効化されています。 フロントエンドで混在コンテンツ修正ツールが正常に検出されました 。 サイトで SSL 証明書が検出されました。』の3つが表示されていればOK!みたいです。
以上で設定完了です。
正常にSSL化されているかの確認方法
- 「一般設定」のワードプレスURLとサイトアドレスを見た時に自動で「https」に変換されていれば正常です。
- 記事内を「テキスト」で確認。httpになっているところを、実際画面の「ページのソースを表示」でみるとhttpsになっています。(画像も)
- ブラウザーのアドレスバー左の部分が「保護された通信」になっているか確認
- サイトアドレスhttpをブラウザーで検索。httpsにリダイレクトされれば正常(パソコンとスマホで確認する)
- Google Search Consoleの「クロール」⇒「Fetch as Google」⇒「取得してレタリング」⇒「その行をクリック」でエラー箇所が表示されます。
以上が自分が確認したことです。画面表示もエラーがなかったのでたぶん大丈夫だったみたい。
今のワードプレスのバージョンは「一般設定」のワードプレスURLとサイトアドレスが変わっている時点でhttpsに正規化されているような気がする。(素人なんでよく分からないんだけど、なんとなくそんな気がする)
プラグイン「Really Simple SSL」実装したがセッティングがよくわからない
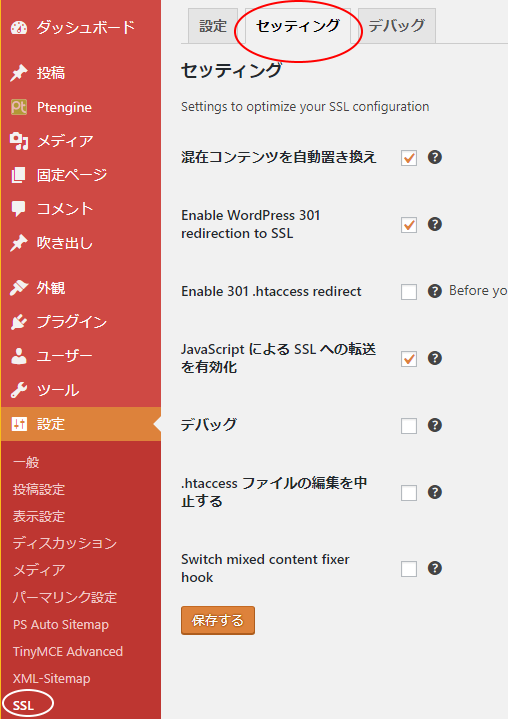
Really Simple SSLのセッティングをクリックするとさらに「セッティング」のタブが現れます。
自分が参考にしたサイトは情報が古く、セッティング画面に違いがありました。今ではバージョンアップされていたので、細かなセッティングができるようになっています。
.htaccessを確認したのですが、301処理はされていませんでした。ほかの方法でされているようです。(以前のバージョンは.htaccess を書き換えていたみたい)
しかしこの設定がよくわからない!

▲こんな感じにしてます。たぶん初期設定(デフォルト状態)のままです。
JavaScriptを使ってhttpsに変換しているようです。JavaScriptを多用しているサイトやキャッシュ系のラグインなどで相性が悪かったり干渉があるかもしれません。自分の場合は不具合は出ていません。(キャッシュは設定後に一度クリアしました)
-

-
アフィリエイトの成果UP!アフィリエイト特化型ワードプレステーマとボタンに感動!売上回復までの実践記!
アフィリエイト特化型ワードプレステーマを導入したらボタンやデザインに感動しただけでなく、落ち込んでいた売り上げも回復しました!アフィリエイトとGoogleの検索結果について、アフィリエイト成果が回復す ...
SSL化実装後にしたこと
●Search Cosoleに新しくサイト登録!サイトマップ送信。httpsへのアドレス変更設定(サイトアドレス変更リクエスト)はできないらしい。
●Google アナリティクスをhttpsに!「管理」⇒「プロパティ設定」で、切り替え自体は「http」と「https」を選ぶだけのワンクリックで可能。Search Cosoleと連携。
●各ASPのサイト登録情報を変更。URLを変えるだけなんだけど、審査中になるASPもある。(24時間以内には承認になるみたいだけど)。古いコードは新しいものに貼り替え。
●アドセンスの収益確認。とりあえず何の異常もなかった。httpsへの変更はサイト登録も必要ないみたい(wwwと同じ扱いみたい)
●他のサイトからのリンクをhttpsに書き換え。トップやフッター、サイドバーにあるリンクを確認。
◆HSTSを設定(Google推奨)実行途中です。
以上、「ワードプレスSSL化の記録!ロリポップでhttpsにしてみた!」でした!素人なりに頑張ってやりました!いくつかのサイトをSSL化しましたが今のところ不具合は出ていません。動画も画像も異常なしです!間違えた見識を書いてあるかもしれませんが、やった手順は上記のとおりです!参考になれば幸いです。
htmlサイトのSSL化リダイレクト方法
ロリポップの場合です。
- メモ帳で「.htaccess」ファイルを作成
- a.htaccessという名前で保存
- 内容は以下を貼り付け
- <IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule> - 該当サイトのフォルダーにアプロードする
- 名前を「.htaccess」に変更する。後にも先にも何もつけない。
- 属性(パーミッション)を「604」に変更する。他のファイルの属性はそのまま。
- 保存して完了!
- httpで検索してhttpsになることを確認する
- 500のエラーが出なけれがOK!
- Search Cosoleに新たに登録。アナリティクスを管理画面⇒プロパティ設定のところでhttpsに変更
-

-
今までのhtmlサイトをSSL化したワードプレスにするやり方
HTMLサイトをワードプレスサイトに変更する方法 面倒な前置きはなしにして本題に入ります! 今からやることはこういうことです。自分が探している内容と合っているか確認ください。 例 ★http://今ま ...
▼無料でネットショップオーナーになれる!
-

-
◎もしもドロップシッピングの始め方!ネットショップを3店開設してみた【完全解説】
▼もしもドロップシッピングからトップセラーに! 初心者にも分かる!ドロップシッピングを始める!簡単ショップづくり!実際のショップがココで見れる! もしもドロップシッピングではお店が無料で ...