目次
よく分かるワードプレスでのホームページの作り方!
ワードプレス導入!TOPページ作成!個別ページ作成!

★ワードプレスを稼働させるレンタルサーバーは無料のものと有料のものがあります。今は有料のものがほとんどです。◎セキュリティの事◎継続して使えること◎広告が出ないこと◎自由度の高い自分だけのURL(独自ドメイン)が取得できるなどの点で有料のものが選ばれています。月々1000円以下で自分の知的財産が構築できて守られると考えればかなり安いものです。しかも将来的にお金を生むサイトになるかもしれないので有料は当然のことと考えたほうがいいと思います。
もし無料のブログを使いたいのであれば、無理にワードプレスにこだわらずに無料のシーサーブログなどを使えばいいと思います。
ロリポップでワードプレスをインストールする
◆ここではロリポップのサーバーで独自ドメインにワードプレスをインストールの仕方を解説します。ロリポップの申し込みがまだの場合はコチラから(⇒格安レンタルサーバーロリポップ)どうぞ。独自ドメインをまだ取得していない方はコチラ(⇒独自ドメインが格安ムームードメイン取得の仕方)からどうぞ。
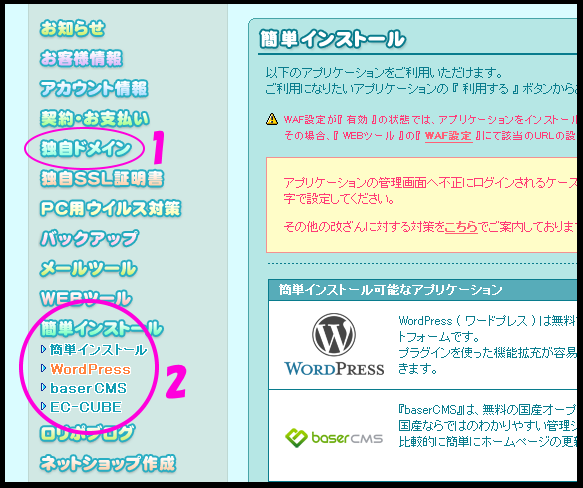
★ロリポップの管理画面にログインしたら。「サイドバー」の「簡単インストール」のなかの「wordpress」をクリックします。

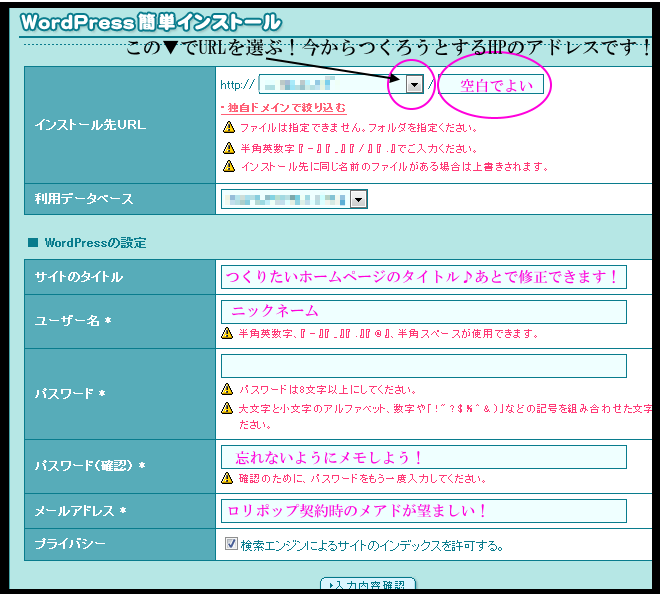
★次にインストール先の独自ドメインを選びます。どのURLにWPを入れますか?ということです。

▲手順や設定は上記の通りで大丈夫です♪

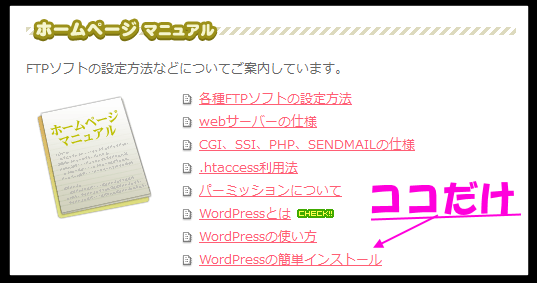
▲どうしても上手くいかない場合や解決できない場合はホームページマニュアルの中にワードプレスのインストールの仕方があるので熟読してください。他の箇所には入らなくて大丈夫です。横道にそれすぎると戻れなくなります。無事インストールできれば、いよいよWPでHPをつくっていきます!
ワードプレスでホームページをつくる
★テーマを選びます!ワードプレスは世界中で使われているので星の数ほどテーマがあります。根気よく選べばキット自分のイメージに合ったテーマが見つかると思います。テーマ(テンプレートデザイン)はサイドバーの「外観」のなかの「テーマ」で選択できます。次は実際にホームページを作る手順に入ります・・・
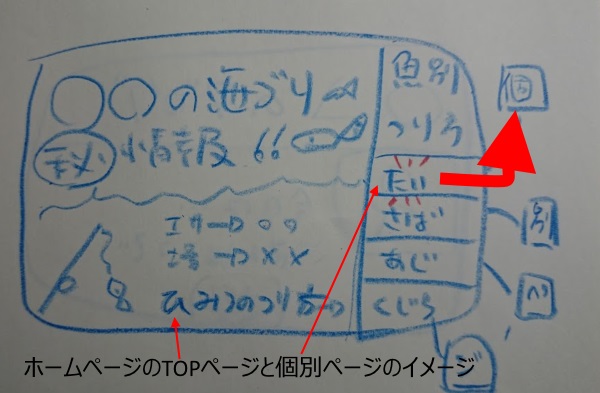
1.TOPページになる固定ページをまずつくります!
2.さらに、個別の固定・投稿ページをつくります。
3.TOPページから、またはサイドバーやメニューバーから個別ページに誘導します。
※簡単な流れはこんな感じです▲

-

-
WordPressでBLOGを開設・制作!ブログを始めたい人に最適!後は記事を入れるだけ!
ワードプレスでホームページ制作 BLOG版 リリース ブログを始めたいけど何から始めたらいいか分からない!何を準備すればいいのか全く分からない!悩んで迷って何もしない月日はもったいない!自分が書きたい ...
続きを見る
★もうちょっと詳しく♪ ワードプレスでホームページをつくる♪
◎WPの管理画面に「固定ページ」「投稿ページ」というものがあります。これがWPの内容をつくっていくメインの部分です。ホームページをつくる場合は固定ページからつくり始めます。(今回は投稿ページを一切使いません)
◎固定ページは、まずTOPページをつくります。そのサイトを開いたときに最初に現れるページです。このページはおもにそのサイトの導入部分であり概要や誘導が目的になります。

◎TOPページで何について書いてあるのかを説明します。さらに詳しい内容は個別のページ(違う固定または投稿ページをつくる)にリンクさせます。さらにその個別のページの中で専門用語の解説が必要な場合はそこからさらに違う個別ページにリンクさせます。
コレをドンドン繰り返す事でサイトが大きくなっていきます。TOPページを頂点とした大きなツリーが出来上がっていきます。
◎無料ブログを経験したことがある場合は、WPに慣れるのに時間はかからないと思います。メニューバーもどんどん使ってなれていきましょう。画像を抽入する場合は、あらかじめパソコン上またはUSBなどに画像を用意しておく必要があります。あとは「メディアを追加」で記事内に画像を貼り付かせることが出来ます。TOPページは完成したら、TOPページとして登録します。サイドバーの「設定」というところの「表示」を開いてください。<今作った固定ページをフロント(TOPページ)に固定>する設定が出来ます。
◎あと、大切なことは「リンク」です。すべてのページを関連付けて結びつける方法です。大きなツリーをつくる上でリンクは欠かせません。本文中から他の固定ページにリンクを貼る場合は、リンクしたい文字列を範囲指定してメニューバーにあるクリップのマークを押します。
あとは、サイトのトップページの「メニューバー」と「サイドバー」からすべてのページにいけるようにするのが理想的です。やり方は管理ページのサイドバーに「外観」があります。このなかの「ウィジェット」を使います。メニューバーやサイドバーに載せる固定ページをココで選択できます。必ず保存しましょう。
◎作業が終了したら実際のHPの画面を見てみましょう。(左上の管理画面と表示があるところにカーソルを合わせると、TOPページへの道しるべが出てきます)。TOPページからいろんなページにいけるか確かめてみてください。キチンと表示されていればOK!です。どんどんページを増やしていってください♪ きちんと表示されていない場合は「ウィジェット」を再度開いて確認して見ましょう。
※右上にカーソルを合わせると「ログアウト」がでます。作業を完了する場合は必ずログアウトを実施しましょう。