SEOを考えるならGoogleとの連携は必須です!
目次
WordPress初期設定(初心者向けSEO)Googleと連携しよう!
なぜGoogleと仲良くするといいの?

検索エンジンシェアがナンバーワンだからです。日本ではGoogleで検索する人が圧倒的に多いということです。環境がそうなっているから仕方ないのですが。。。
2位のYahoo!検索もGoogle検索エンジンのお下がりみたい感じになっています。時間差はありますがほぼ同じ表示になります。

WordPress初期設定Googleアナリティクスを導入しよう

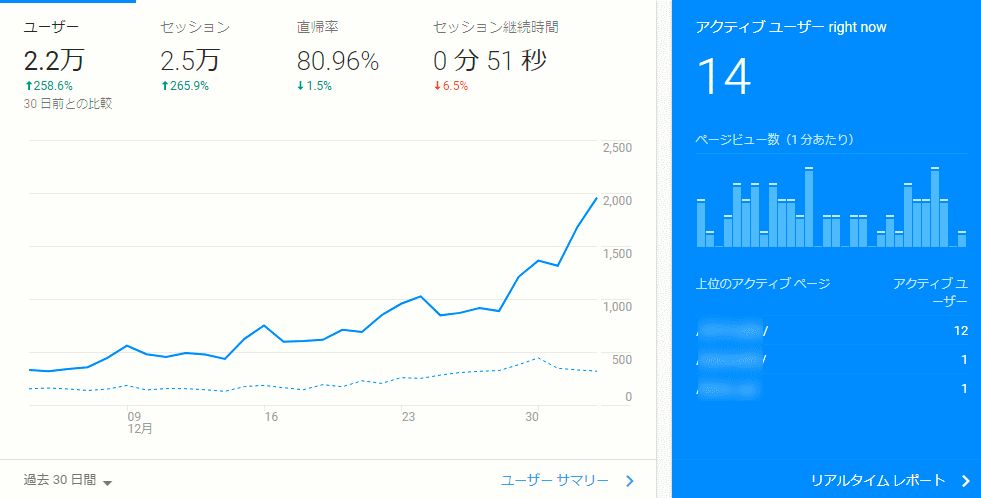
<Googleアナリティスク>
なぜアナリティクスが必要なの?

- 訪問者数が分かります。
- どのページに訪問したか分かります。
- サイト・ページの滞在時間が分かります。
アナリティクスの設定の方法は?
- Googleアカウントの登録・・・Gメールを持っていればアカウントあり!簡単無料!
- Googleアナリティクスの登録・・・簡単無料!
- トラッキングコードをサイトに設置・・・サイトのヘッダー内にコピペでOK!
アカウント取得
GoogleアカウントはGメールを取得すればOK!⇒ Gメールで検索または https://www.google.com/intl/ja/gmail/about/ にアクセス!
参考
アナリティクスに登録する。https://www.google.com/analytics/web/?hl=ja へアクセス!
ココに注意
トラッキングコードの貼り付け!ココが難しいかも!

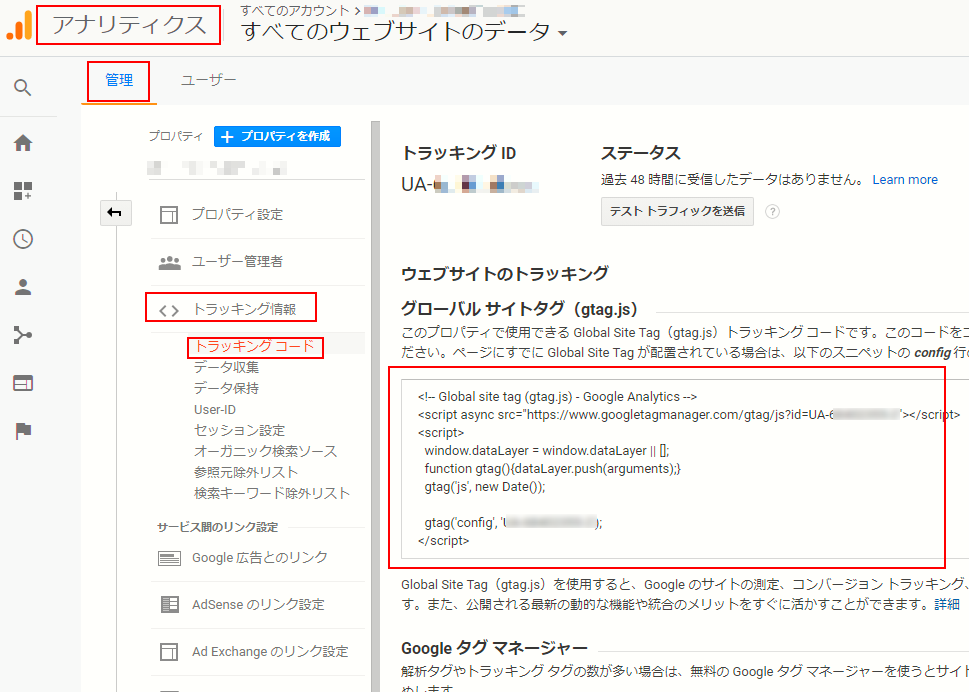
アナリティクスサイト>「管理」>「トラッキング情報」>「トラッキングコード」


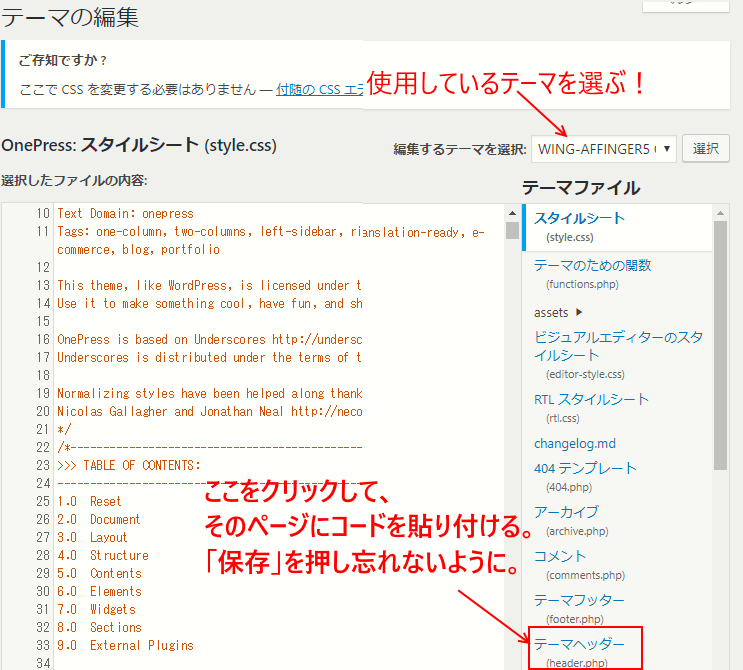
貼り付け位置は、「外観」>「テーマ編集(エディター)」>『使用テーマを選択』>「テーマヘッダー」

子テーマの作り方はコチラから!
-

-
WordPress初期設定5 もしもに備えて子テーマを作ろう!
子テーマがあると便利! ワードプレスには定期的に更新(アップデート)があります。 このとき、アップデートしたタイミングで追加CSSやアナリティクスタグなどが消えてしまうことがあります。これは新しいバー ...
続きを見る
注意ポイント
子テーマに貼り付けるのがベスト!親テーマに貼り付けると「テーマ更新」のときに消える場合があります。
テーマによってはこのコードを貼り付ける場所が用意されています。有料テーマならほぼ用意されています。
プラグインによっても貼り付け場所が用意されています。「All in One SEO Pack 」など。
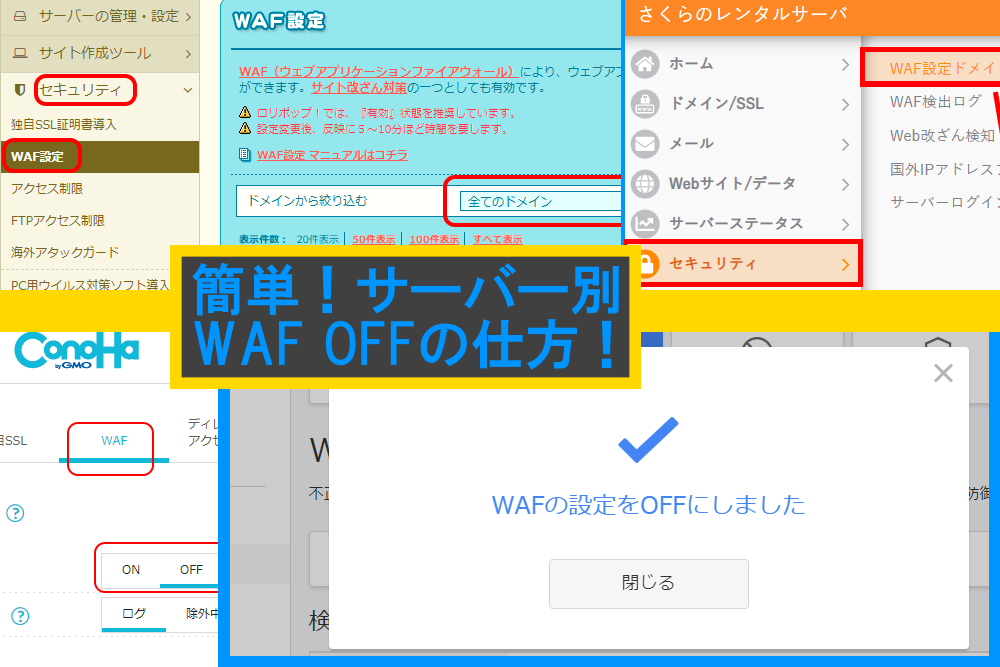
GMO系のレンタルサーバー、お名前.com レンタルサーバー 、ロリポップなど、レンタルサーバーによってはWAFが邪魔をして保存できない場合があります。一時、無効化する必要があります。
▼貼り付けられない!自分で出来ない・・・という場合はご相談ください。
WordPress の簡単なカスタマイズします どうしてもできない!あんな感じにしたい!などを実現!?
WordPress初期設定Googleサーチコンソールを導入しよう

<Googleサーチコンソール>
なぜサーチコンソールが必要なの?
はてな
Search Console のツールやレポートを使うことで、サイトの検索トラフィックや掲載順位を測定できるほか、問題を修正し、Google 検索結果でのサイトの注目度を高めることができます
サーチコンソール導入でこれらのことができます。
こんなことができる!
- どのような検索ワードでユーザーがサイトにアクセスしているかを確認できます。Google 検索でのサイトへの訪問数、クリック数、掲載順位を知ることができます。
- サイトや個別記事(コンテンツ)を Google のインデックスに登録することができます。
- サイトマップや個別 URL を送信してインデックス を早めることができます。
- 問題が検出されたら通知を受け取ることができ健全なサイト運営ができます。
- URL 検査ツールを使用して各ページのクロール、インデックス登録、検索結果に関する詳細情報を Google インデックスから直接入手できます。
- モバイル ユーザビリティサイトであるか検査できます。テスト結果を見て改善方法が分かります。
Googleサーチコンソールの設定の方法は?
サーチコンソール⇒ https://search.google.com/search-console/about?hl=ja で開設!
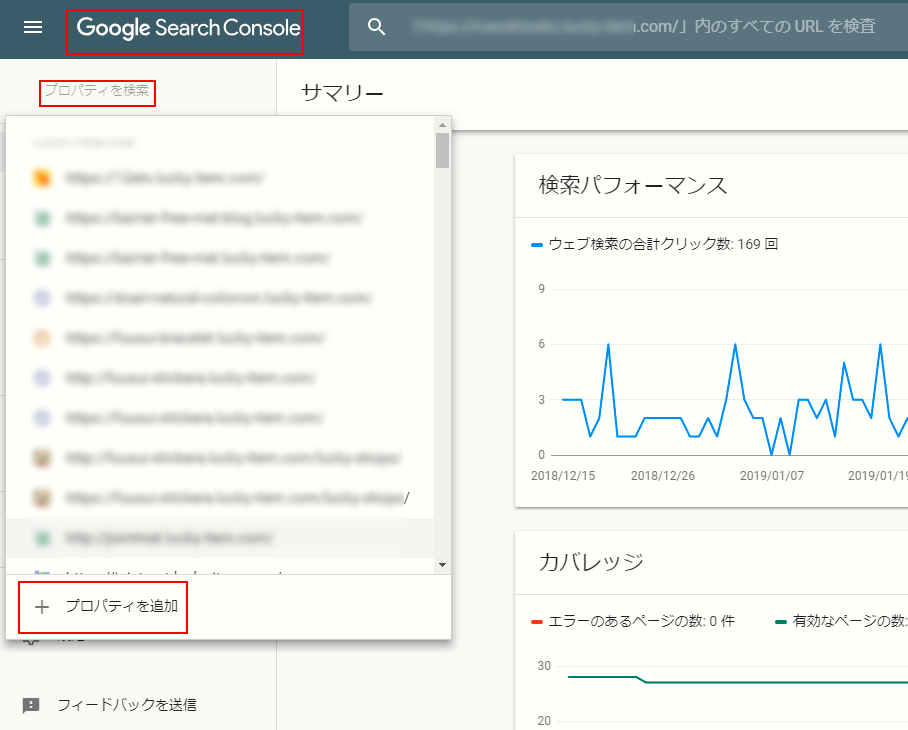
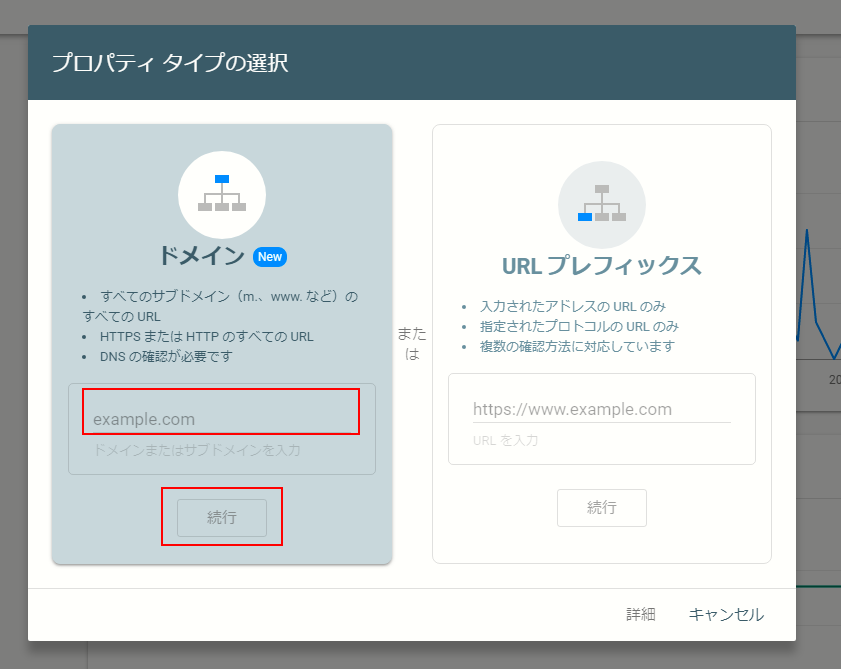
新規サイト(プロパティ)を登録します。



▲新サーチコンソール。ドメイン入力は「http://」や「https://」や末尾の「/」を削除。
ココがポイント
難しいと感じた場合は「以前のバージョンに戻す」で旧サーチコンソールを使用した方がスムーズ。
データが反映されるまでに日数がかかります。アクセス数の多いサイトほど早くデータが反映されやすい傾向にあります。
WordPress初期設定サイトマップを導入・送信しよう

Google XML Sitemaps の導入と設定

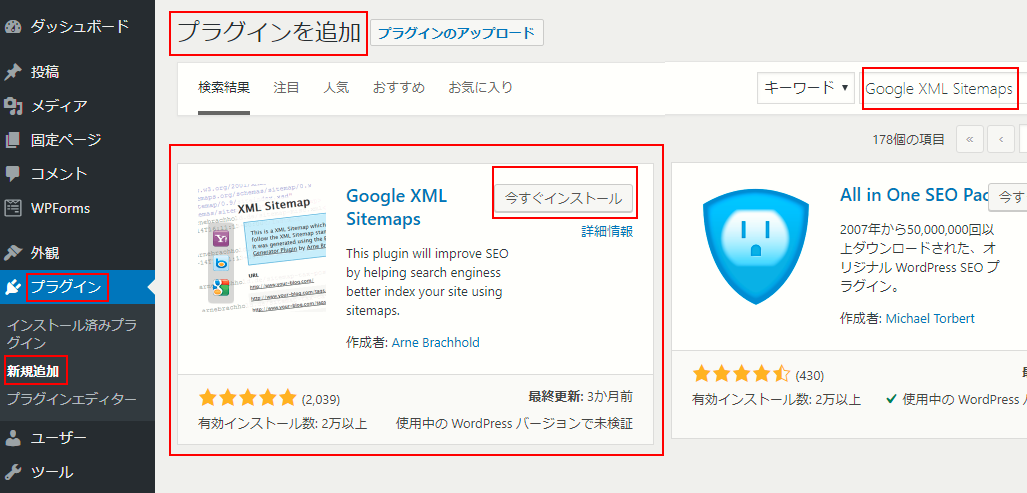
- 「プラグイン」>「新規追加」>検索窓に『Google XML Sitemaps』をコピペ。
- 「今すぐインストール」>「有効化」
- 「設定」>「XML Sitemaps」
- 各種設定

なぜサイトマップが必要なの?
はてな
素早くサイト・記事の更新を伝えることができます。新記事を基にクローラーが他のページも巡回しやすくなります(気にしてくれる)。
検索エンジンに認知(インデックス)されることを目的としているのでSEOになる
サイトマップの設定の仕方は?
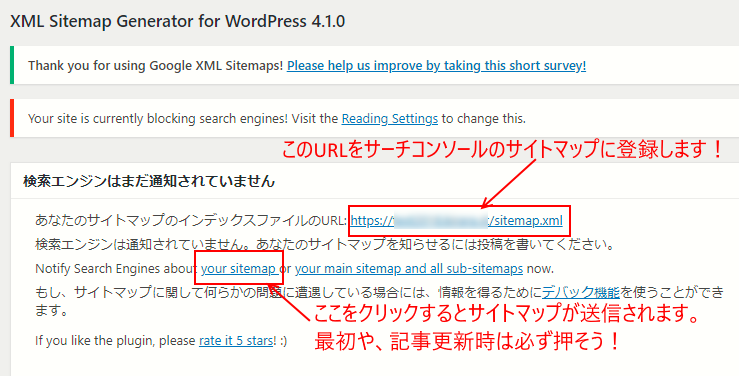
「設定」>「XML Sitemaps」

▲とりあえず設定はデフォルトのままでOK!です。(何もしなくてよい)
Googleへサイトマップの送信とサーチコンソールへの登録だけ行いましょう。
設定は今はそのままで大丈夫です。設定が気になる方はググって自分に合った設定をしてください。サイトによって設定の仕方が異なります。教えてるサイトも設定方法はバラバラです。自分で考えて教えてくれているサイトを参考にしながら(納得しながら)設定しましょう。
WordPressにユーザー向けのサイトマップを設置する
前項のサイトマップはGoogleにインデックスしてもらうためのサイトマップでした。
今回のサイトマップは、人間用です。目に見えるページです。
このサイトだとこのページですね。
-

-
サイトマップ
WEBデザイナーブログ!ホームページ制作 ネットビジネス WordPress サイトガード「SiteGuard WP Plugin」が削除できないときのサーバー別対処方法 図解!フルサイト編集でホーム ...
続きを見る

ユーザー用のサイトマップがあると何がイイの?
ココがイイ!
- 探しているものが見つけやすくなります。探しきれない場合は、離脱される場合があります。もったいないですね。
- サイトマップがあれば、他のページを見てくれる可能性が広がります。ユーザーが探しているページやコンテンツ(情報)を見つけやすくなります。
- ユーザビリティ(訪問者の利便性)がアップしてSEOにとっても良い影響を与えます。
プラグインを使って簡単にサイトマップを設置できます
サイトマップ「Google XML Sitemaps」をインストロールした時と同じ手順で、
「PS Auto Sitemap」をインストール>「有効化」してください。

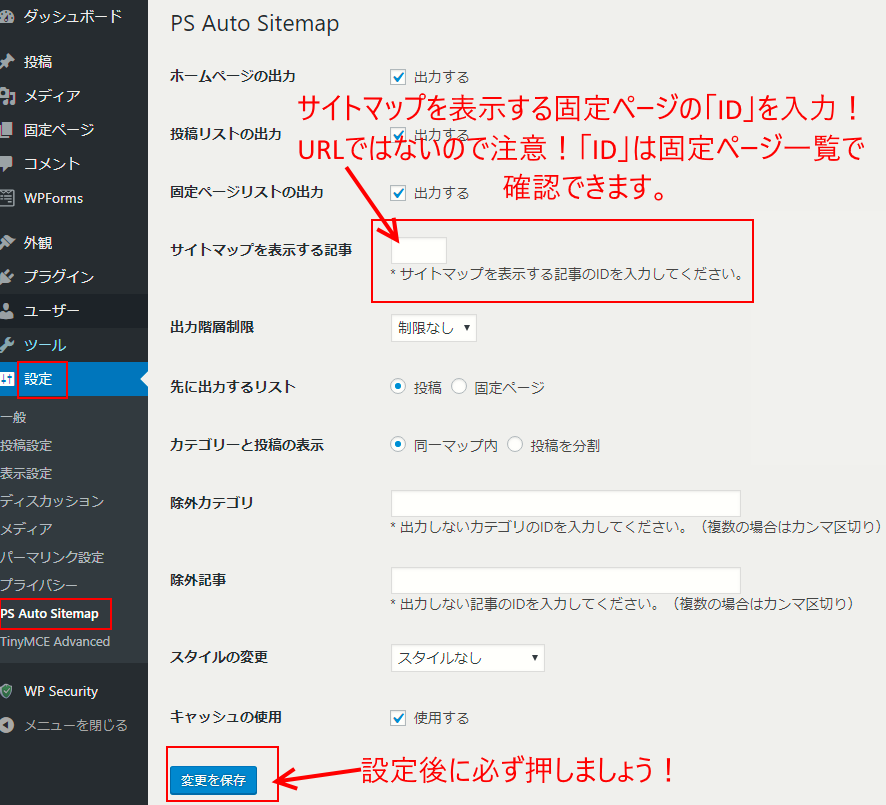
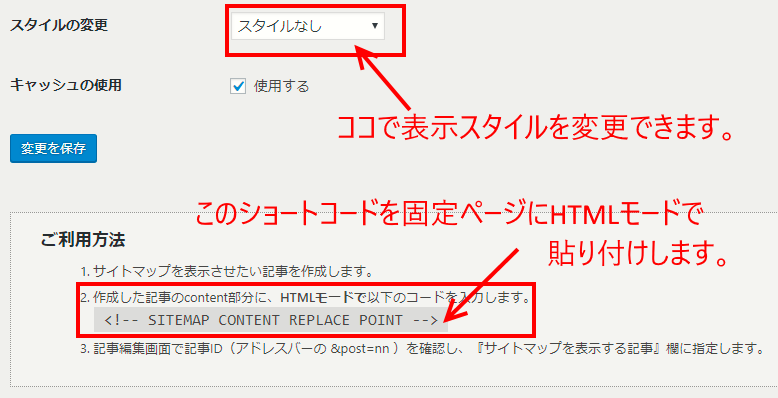
使い方は簡単です。新しい固定ページにショートコードを記述。サイトマップの設定ページに固定ページのIDを記述するだけ。
「設定」>「PS Auto Sitemap」

さらに下にスクロールした画面です!

ココがポイント
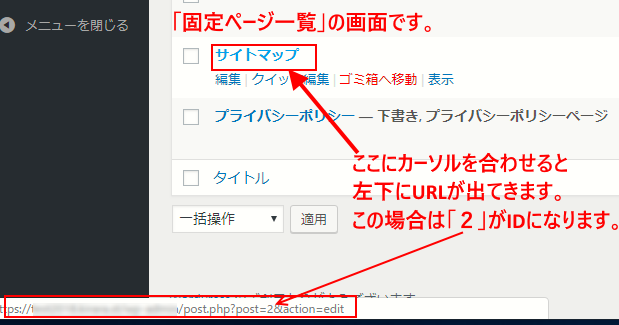
固定ページのIDの確認は「固定ページ一覧」でサイトマップの記事にカーソルを合わせる(クリックしない)と左下にIDが表示されます。

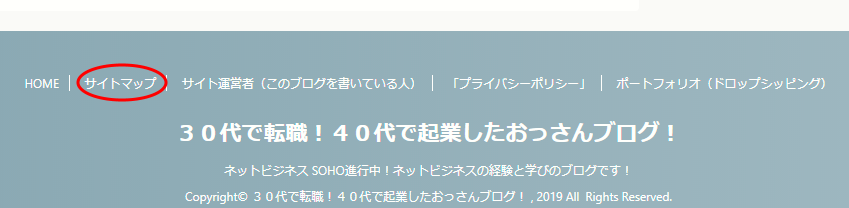
▼あとはナビメニューにサイトマップを表示させましょう。特に読み終わった後に現れるフッターには必須です。

<フッターリンク>